Heim >Web-Frontend >js-Tutorial >Lassen Sie uns darüber sprechen, wie Sie in Angular Tslint zu Eslint migrieren
Lassen Sie uns darüber sprechen, wie Sie in Angular Tslint zu Eslint migrieren
- 青灯夜游nach vorne
- 2022-03-31 11:44:143453Durchsuche
In diesem Artikel lernen Sie weiter Angular, vergleichen Tslint und Eslint und stellen vor, wie Sie Tslint zu Eslint in Angular migrieren. Ich hoffe, dass es für alle hilfreich ist!

Hallo zusammen, Angular wurde kürzlich von 12 auf 13 aktualisiert. Der Beamte hat die Tslint-Konfiguration in Angular.json automatisch entfernt, daher ist es für uns am besten, der offiziellen Vereinbarung zu folgen und Eslint zu verwenden. [Verwandte Tutorial-Empfehlung: „Angular-Tutorial“]
tslint vs. eslint
| lint-Typ | Verwendung | Aktuelle Situation |
|---|---|---|
| tslint | Plug-in zur Überprüfung der ts-Syntaxspezifikationen ??So migrieren Sie1. Installieren Sie eslint-Abhängigkeiten und führen Sie den folgenden Befehl aus: ng add @angular-eslint/schematics Run-Ergebnisse:
{
"root": true,
"ignorePatterns": [
"projects/**/*"
],
"overrides": [
{
"files": [
"*.ts"
],
"parserOptions": {
"project": [
"tsconfig.json"
],
"createDefaultProgram": true
},
"extends": [
"plugin:@angular-eslint/recommended",
"plugin:@angular-eslint/template/process-inline-templates"
],
"rules": {
"@angular-eslint/directive-selector": [
"error",
{
"type": "attribute",
"prefix": "app",
"style": "camelCase"
}
],
"@angular-eslint/component-selector": [
"error",
{
"type": "element",
"prefix": "app",
"style": "kebab-case"
}
]
}
},
{
"files": [
"*.html"
],
"extends": [
"plugin:@angular-eslint/template/recommended"
],
"rules": {}
}
]
}
"cli": {
"defaultCollection": "@angular-eslint/schematics"
}2. 移除或替换tslint相关文件或者配置
/* eslint-disable */ const some_un_used_var; /* eslint-disable @typescript-eslint/no-unused-vars */ const some_un_used_var; 
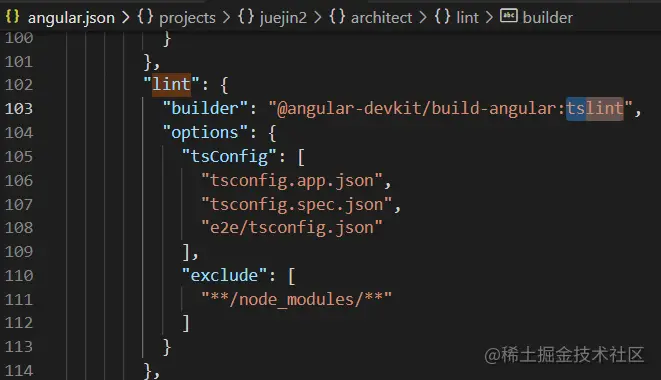
(falls vorhanden) die Tslint-Plugin-bezogene Konfiguration in tsconfig.json löscht, z. B. Ändern Sie die Tslint-Konfiguration (falls vorhanden) unter Angular .json in eslint, was möglicherweise manuell erfolgen muss. Ändern Sie die ursprüngliche Tslint-Konfiguration:
ng lint Sie können die Regel hinzufügen, wann Die Eslint-Prüfung meldet einen Fehler im Kommentar, um den Grund für die vorübergehende Deaktivierung der Prüfung anzugeben. Im folgenden Code möchten Sie beispielsweise nicht, dass eine nicht verwendete Variable von eslint überprüft wird und einen Fehler auslöst. offizielle Einführung )
kann in .eslintrc.json (offizielles Dokument) konfiguriert werden ) (optional) VS-Code konfigurieren Eslint-Plugin installieren VS-Code korrigiert automatisch Eslint-bezogene Probleme beim Speichern |
Das obige ist der detaillierte Inhalt vonLassen Sie uns darüber sprechen, wie Sie in Angular Tslint zu Eslint migrieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Lassen Sie uns anhand eines praktischen Kampfes sehen, wie PWA auf Angular-Projekte angewendet wird
- Was sind Winkelschemata? Wie baut man? (ausführliche Erklärung)
- Angular Learning: Eine kurze Analyse des inkrementellen DOM im Ivy-Compiler
- Lassen Sie uns über Metadaten und Dekoratoren in Angular sprechen
- Lassen Sie uns über einige Definitionen im Zusammenhang mit Ansichten in Angular sprechen
- Lassen Sie uns über die Grundkonzepte des Abhängigkeitsinjektionssystems von Angular sprechen




