Heim >Web-Frontend >Front-End-Fragen und Antworten >Was bedeutet Karte in es6?
Was bedeutet Karte in es6?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-03-30 18:41:324328Durchsuche
Karte ist eine Datenstruktur, bei der es sich um eine Sammlung von „Schlüsselwerten“ handelt. Die Karte kann eine „Wert-zu-Wert“-Korrespondenz bereitstellen und ist eine vollständigere Hash-Struktur. Die Syntax lautet „new Map([iterable])“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, ECMAScript Version 6.0, Dell G3-Computer.
Was bedeutet Karte in ES6?
Was ist Karte?
Vorher gab es keine Datenerfassung wie Karte in ES5 und sie wurde nur in ES6 hinzugefügt.
Map ist eine Sammlung von Schlüsselwerten. Der Schlüssel kann ein beliebiger Datentyp sein, ähnlich einem Objekt, aber der Schlüssel eines Objekts kann nur eine Zeichenfolge sein.
ES6 bietet Kartendatenstruktur. Es ähnelt einem Objekt und ist ebenfalls eine Sammlung von Schlüssel-Wert-Paaren, der Umfang von „Schlüssel“ ist jedoch nicht auf Zeichenfolgen beschränkt. Als Schlüssel können verschiedene Arten von Werten (einschließlich Objekten) verwendet werden.
Mit anderen Worten: Die Objektstruktur bietet eine „String-Wert“-Korrespondenz und die Kartenstruktur eine „Wert-Wert“-Korrespondenz, was eine vollständigere Implementierung der Hash-Struktur darstellt.
Wenn Sie eine „Schlüssel-Wert-Paar“-Datenstruktur benötigen, ist Map besser geeignet als Object.
Syntax
new Map([iterable])
Iterable kann ein Array oder ein anderes iterierbares Objekt sein, dessen Elemente Schlüssel-Wert-Paare sind (Array aus zwei Elementen, zum Beispiel: [[ 1, 'eins' ],[ 2, 'zwei' ] ] ).
Jedes Schlüssel-Wert-Paar wird einer neuen Karte hinzugefügt.
null wird als undefiniert behandelt.
Vergleich von Objekt und Karte:
Objekte und Karten ähneln sich insofern, als sie es Ihnen ermöglichen, über einen Schlüssel auf einen Wert zuzugreifen, einen Schlüssel zu löschen und zu erkennen, ob ein Schlüssel an einen Wert gebunden ist. Aus diesem Grund (und es gibt keine eingebaute Alternative) haben wir Objekte immer als Karten behandelt. Es gibt jedoch einige wichtige Unterschiede zwischen Karten und Objekten. In den folgenden Situationen ist die Verwendung einer Karte die bessere Wahl: Der Schlüssel eines Objekts kann nur eine Zeichenfolge oder ein Symbol sein, der Schlüssel einer Karte kann jedoch ein beliebiger Wert sein , einschließlich Funktionen, Objekte, Grundtypen.
Schlüsselwerte in einer Karte sind geordnet, Schlüssel, die einem Objekt hinzugefügt wurden, jedoch nicht. Wenn das Map-Objekt darüber iteriert, gibt es daher Schlüsselwerte in der Reihenfolge der Einfügung zurück.
Sie können die Anzahl der Schlüssel-Wert-Paare einer Karte direkt über das Größenattribut erhalten, während die Anzahl der Schlüssel-Wert-Paare eines Objekts nur manuell berechnet werden kann.
Map kann direkt iteriert werden, während für die Iteration von Object zunächst das Schlüsselarray abgerufen und dann iteriert werden muss.
Das Objekt verfügt über einen eigenen Prototyp und die Schlüsselnamen in der Prototypenkette können mit den Schlüsselnamen in Konflikt stehen, die Sie für das Objekt festgelegt haben. Obwohl ES5 „map = Object.create(null)“ verwenden kann, um ein Objekt ohne Prototyp zu erstellen, ist diese Verwendung weniger verbreitet.
Map bietet einige Leistungsvorteile in Szenarien mit häufigem Hinzufügen und Löschen von Schlüssel-Wert-Paaren.
Das Beispiel sieht wie folgt aus:
// 字符串作为key,和JS对象类似
var map = new Map()
// set
map.set('name', 'John')//两个参数,分为对应map中key,value, 推进去的时候会自动检查类型,Object,String,Array等l
map.set('age', 29)
// get
map.get('name') // John
map.get('age') // 29
这么对代码,看起来确实没有JS对象简洁
但Map的强大之处在于它的key可以是任意类型
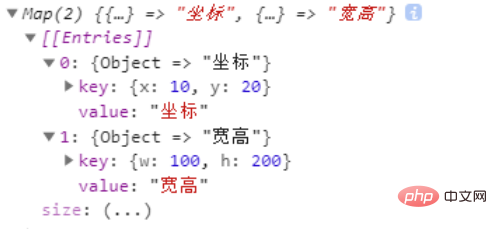
// 对象作为key演示
var xy = {x: 10, y: 20} // 坐标
var wh = {w: 100, h: 200} // 宽高
var map = new Map()
// set
map.set(xy, '坐标')
map.set(wh, '宽高')
// get
map.get(xy) // '坐标'
map.get(wh) // '宽高'Ergebnis: Javascript-Video-Tutorial ,
,
Das obige ist der detaillierte Inhalt vonWas bedeutet Karte in es6?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

