Heim >Web-Frontend >Front-End-Fragen und Antworten >Was bedeutet es6-Generator?
Was bedeutet es6-Generator?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-03-30 17:46:451516Durchsuche
In es6 ist der Generator eine Funktion, die den Iterator festlegt. Der Aufruf der Generatorfunktion kann ein iterierbares Objekt zurückgeben. Zwischen der Funktion und dem Funktionsnamen steht im Generator ein „*“-Zeichen, und yield wird innerhalb der Funktion verwendet body Ausdruck, die Syntax lautet „function*gen(){yield1;yield2;}“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, ECMAScript Version 6.0, Dell G3-Computer.
Was bedeutet es6-Generator?
Ein Generator ist eine Funktion zum Festlegen von Iteratoren in Es6. Wir können es so verstehen: Was der Generator letztendlich generiert, ist ein Iterator.
Generator ist ein neuer Datentyp, der durch den ES6-Standard eingeführt wurde.
Ein Generator sieht aus wie eine Funktion, kann aber mehrmals zurückkehren. Es gibt zwei Unterschiede zwischen der
Generatorfunktion und gewöhnlichen Funktionen
1: Es gibt ein *-Zeichen zwischen der Funktion und dem Funktionsnamen
2: Der Yield-Ausdruck wird innerhalb des Funktionskörpers verwendet
Aufruf zum Generieren Die Generatorfunktion unterscheidet sich vom Aufruf einer normalen Funktion. Der Aufruf der Generatorfunktion gibt ein Generatorobjekt (ein iterierbares Objekt) zurück. Der Generator verfügt über eine Iteratorschnittstelle, was bedeutet, dass der Generator selbst iteriert werden kann Das heißt, das Erstellen eines Generators entspricht dem Erstellen eines Iterators. Was die Verwendung von Generatoren betrifft, können wir für einige Datentypen, die keine Iteratorschnittstelle haben, einen Generator verwenden, um einen Iterator für die Iteration anzupassen.
Das Obige ist mein Verständnis des Generators selbst. Die spezifische Syntax wird unten erläutert.
Einige Eigenschaften des Generators//生成器的声明
<script>
function* generator(){
}
let test = generator();
console.log(test);
</script>//生成器中的yield关键字
<script>
function* Generator(){
yield 100;
yield 200;
yield 300;
yield 400;
}
let test = Generator();
console.log(test.next());
console.log(test.next());
console.log(test.next());
console.log(test.next());
console.log(test.next());
console.log(test.next());
console.log(test.next());
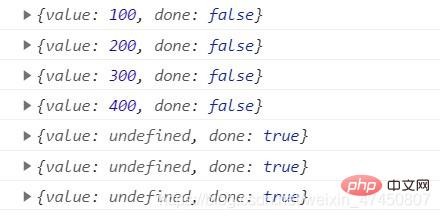
</script>Endergebnis:
 Analyse: Da next() im Prototyp des vom Generator instanziierten Objekts vorhanden ist, basiert die Iteration bei der Ausführung von next() auf der Ausbeute.
Analyse: Da next() im Prototyp des vom Generator instanziierten Objekts vorhanden ist, basiert die Iteration bei der Ausführung von next() auf der Ausbeute.
【Verwandte Empfehlungen:
Javascript-Video-Tutorial, Web-Frontend】
Das obige ist der detaillierte Inhalt vonWas bedeutet es6-Generator?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

