Heim >Web-Frontend >Front-End-Fragen und Antworten >So zentrieren Sie den Artikeltitel in HTML5
So zentrieren Sie den Artikeltitel in HTML5
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-03-30 15:04:188199Durchsuche
In HTML können Sie die Attribute „style“ und „text-align“ verwenden, um den Artikeltitel zu zentrieren. Das Attribut „style“ wird verwendet, um den Inline-Stil des Elements anzugeben Ausrichtung des Elements. Die Syntax lautet „“.

Die Betriebsumgebung dieses Artikels: Windows 10-System, HTML5-Version, Dell G3-Computer.
So zentrieren Sie den Artikeltitel in HTML5
Verwenden Sie das text-align-Attribut, um den Artikel zu zentrieren. Das
text-align-Attribut gibt die horizontale Ausrichtung des Elementtextes an.
Unterschiedliche Attributwerte stellen Folgendes dar:
left Ordnet den Text links an. Standard: Wird vom Browser bestimmt.
rechts Ordne den Text rechts an.
Mitte Ordnen Sie den Text zentriert an.
justify erreicht den Effekt, dass Text an beiden Enden ausgerichtet wird.
inherit gibt an, dass der Wert des text-align-Attributs vom übergeordneten Element geerbt werden soll.
Das Beispiel sieht wie folgt aus:
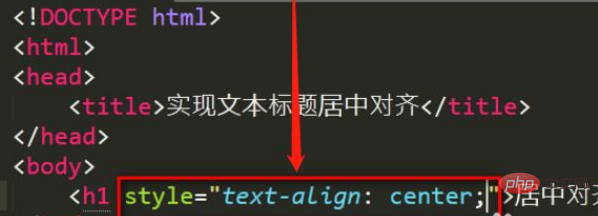
Zuerst müssen wir eine neue 28.html erstellen, dann die HTML5-Standard-Webseitendeklaration definieren und die Grundstruktur der HTML-Webseite eingeben.
Verwenden Sie das text-align-Attribut, um anzugeben, dass der Texttitel zentriert ist, wie in der Abbildung unten gezeigt.

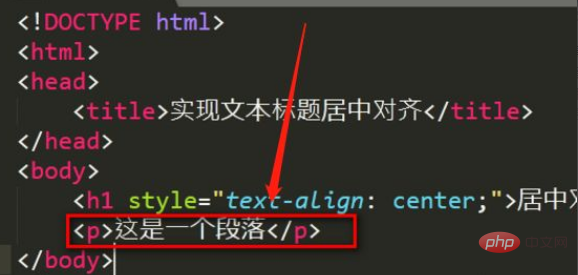
Verwenden Sie das p-Tag, um einen weiteren Absatz zu definieren. Es wird verwendet, um zu überprüfen, ob der Titel zentriert ist Der Effekt kann im Browser angezeigt werden. Zu diesem Zeitpunkt können Sie überprüfen, ob der Texttitel zentriert wurde. Empfohlenes Tutorial: „
HTML-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonSo zentrieren Sie den Artikeltitel in HTML5. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

