Heim >Web-Frontend >Front-End-Fragen und Antworten >So zeigen Sie versteckte Div-Ebenen in JQuery an
So zeigen Sie versteckte Div-Ebenen in JQuery an
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-03-29 11:15:263279Durchsuche
So zeigen Sie eine ausgeblendete Div-Ebene in jquery an: 1. Erstellen Sie eine Schaltfläche, binden Sie ein Klickereignis an die Schaltfläche und geben Sie die Ereignisverarbeitungsfunktion an. 2. Verwenden Sie die Methode show() in der Ereignisverarbeitungsfunktion, um die ausgeblendete Ebene anzuzeigen div , die Syntax lautet „div element object.show()“.

Die Betriebsumgebung dieses Tutorials: Windows10-System, JQuery3.2.1-Version, Dell G3-Computer.
So zeigen Sie versteckte Div-Ebenen in JQuery an
In JQuery können Sie durch Abrufen des Div-Elementobjekts die Methode show() verwenden, um das ausgeblendete Div anzuzeigen.
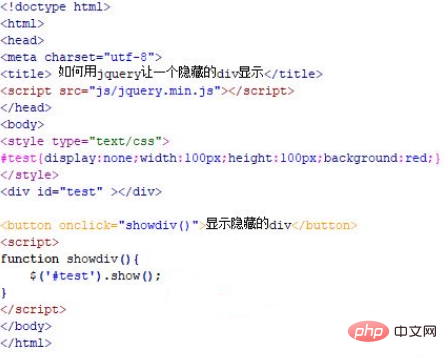
Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie Sie mit jquery ein verstecktes Div anzeigen. Erstellen Sie ein Modul mit div und legen Sie seine ID auf „test“ fest. Dies wird hauptsächlich verwendet, um das div-Objekt über die unten stehende ID abzurufen.
Definieren Sie den Stil des Div und setzen Sie sein Anzeigeattribut auf „None“, um es auszublenden. Verwenden Sie gleichzeitig das Attribut „width“, um die Breite des Div auf 100 Pixel festzulegen, und verwenden Sie das Attribut „Height“, um die Höhe des Div festzulegen 100px und verwenden Sie das Hintergrundattribut, um die Hintergrundfarbe des Div auf Rot festzulegen.
Erstellen Sie eine Schaltfläche mithilfe des Schaltflächen-Tags mit dem Schaltflächennamen „Ausgeblendetes Div anzeigen“. Binden Sie das Onclick-Click-Ereignis an die Schaltfläche. Wenn auf die Schaltfläche geklickt wird, wird die Funktion showdiv() ausgeführt.
Erstellen Sie innerhalb der Funktion das div-Objekt über id(test) und verwenden Sie die show()-Methode, um den ausgeblendeten div-Inhalt anzuzeigen.

Öffnen Sie die Datei test.html im Browser und klicken Sie auf die Schaltfläche, um den Effekt zu sehen.

Nach dem Klicken auf die Schaltfläche:

Zusammenfassung:
1. Erstellen Sie eine test.html-Datei.
2. Verwenden Sie in der Datei div, um ein Modul zu erstellen, und verwenden Sie CSS, um das div unsichtbar zu machen.
3. Erstellen Sie eine Schaltfläche, um die Ausführung der js-Funktion auszulösen.
4. Erstellen Sie im js-Tag eine Funktion, rufen Sie das div-Objekt über id (test) ab und verwenden Sie die Methode show(), um den ausgeblendeten div-Inhalt anzuzeigen.
Hinweise
Zusätzlich zu den oben genannten Methoden können Sie auch die Methode css() verwenden, um das Anzeigeattribut des Div so festzulegen, dass die Anzeige des ausgeblendeten Div blockiert wird.
Empfohlene verwandte Video-Tutorials: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo zeigen Sie versteckte Div-Ebenen in JQuery an. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

