Heim >Web-Frontend >Front-End-Fragen und Antworten >Was ist der HTML-Code zum Hinzufügen eines Formulartextfelds?
Was ist der HTML-Code zum Hinzufügen eines Formulartextfelds?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-03-28 11:32:165971Durchsuche
Der HTML-Code zum Hinzufügen eines Formulartextfelds lautet „“; das Textarea-Tag wird verwendet, um ein mehrzeiliges Texteingabesteuerelement zu definieren, d. h. ein Textfeld, das ein Textfeld aufnehmen kann Unbegrenzte Textmenge durch Spalten und Zeilen. Das Attribut rows kann die Größe des Textbereichs angeben.

Die Betriebsumgebung dieses Artikels: Windows 10-System, HTML5-Version, Dell G3-Computer.
Was ist der HTML-Code zum Hinzufügen eines Formulartextfelds?
Der Textbereich kann eine unbegrenzte Textmenge enthalten und die Standardschriftart für den Text ist eine Schriftart mit fester Breite (normalerweise Courier).
Sie können die Größe des Textbereichs über die Attribute „cols“ und „rows“ angeben. Eine bessere Möglichkeit ist jedoch die Verwendung der CSS-Attribute „height“ und „width“.
Verwenden Sie „%OD%OA“ (Wagenrücklauf/Zeilenvorschub), um Textzeilen im Texteingabebereich zu trennen.
Sie können den Zeilenumbruchmodus im Texteingabebereich über das Wrap-Attribut des
Das Beispiel ist wie folgt;
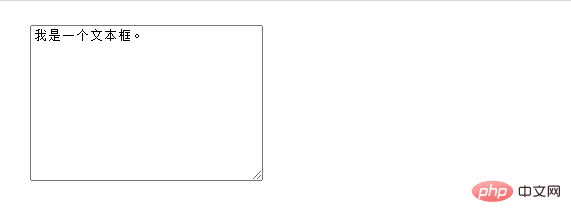
<html> <head> <meta charset="utf-8"> <title>123</title> </head> <body> <textarea rows="10" cols="30"> 我是一个文本框。 </textarea> <textarea></textarea> </body> </html>
Ausgabeergebnis:

Empfohlenes Tutorial: „HTML-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonWas ist der HTML-Code zum Hinzufügen eines Formulartextfelds?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

