Heim >Web-Frontend >js-Tutorial >Lassen Sie uns gemeinsam die fünf wichtigsten JavaScript-Ereignisse analysieren
Lassen Sie uns gemeinsam die fünf wichtigsten JavaScript-Ereignisse analysieren
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2022-03-25 19:08:212473Durchsuche
Dieser Artikel vermittelt Ihnen relevantes Wissen über Javascript. Er stellt hauptsächlich einige gängige Ereignisse in JavaScript vor, darunter Mausereignisse, Tastaturereignisse, Seitenereignisse, Fokusereignisse usw. Ich hoffe, dass er für alle hilfreich ist.

Verwandte Empfehlungen: Javascript-Tutorial
Seitenereignisse
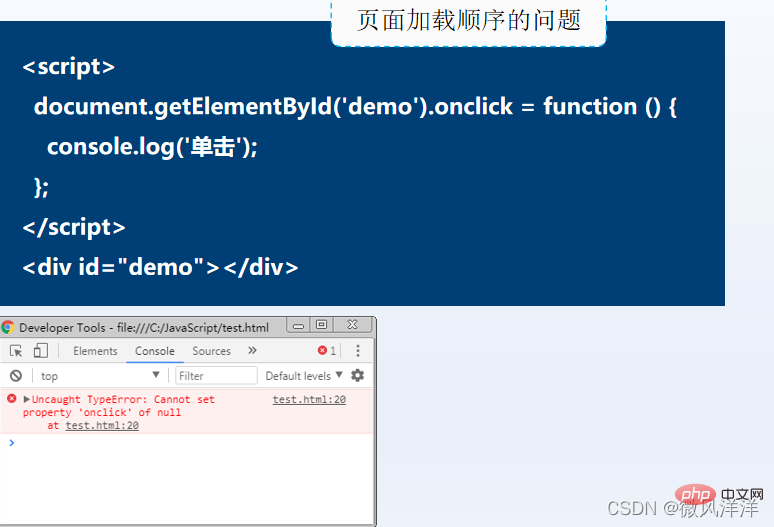
Denken Sie: In welcher Reihenfolge werden HTML-Seiten geladen?
Antwort: Die Seite wird von oben nach unten in der Reihenfolge geladen, in der der Code geschrieben wurde.
Mögliche Probleme: Wenn Sie JavaScript verwenden, um DOM-Elemente zu bedienen, bevor die Seite geladen wird, tritt ein Syntaxfehler auf.

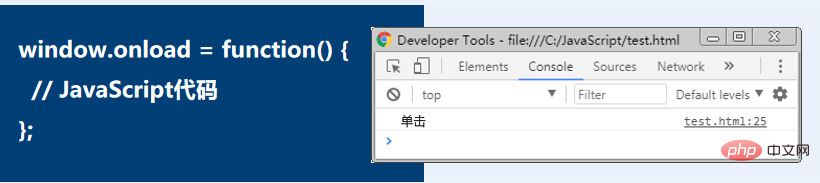
Lösung: Seitenereignisse können den Ausführungszeitpunkt von JavaScript-Code ändern.
- Ladeereignis: Es wird ausgelöst, nachdem alle Tags im Text geladen wurden. Da die Reihenfolge beim Laden der Seite nicht berücksichtigt werden muss, wird es häufig bei der Entwicklung bestimmter Funktionen hinzugefügt.
- Unload-Ereignis: Wird beim Schließen der Seite ausgelöst und wird häufig zum Löschen von Referenzen verwendet, um Speicherlecks zu vermeiden.

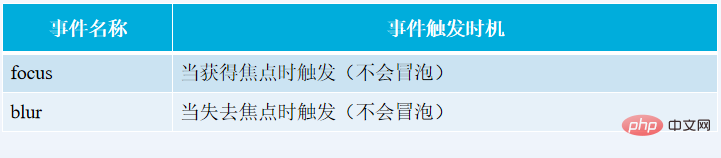
Fokusereignis
In der Webentwicklung werden Fokusereignisse hauptsächlich für Formularvalidierungsfunktionen verwendet und gehören zu den am häufigsten verwendeten Ereignissen.
Wenn beispielsweise das Textfeld den Fokus erhält, wird der Stil des Textfelds geändert, wenn das Textfeld den Fokus verliert, werden die in das Textfeld eingegebenen Daten überprüft usw.

Damit jeder besser versteht, wie Fokusereignisse verwendet werden, finden Sie im Folgenden eine Demonstration, um zu überprüfen, ob der Benutzername und das Passwort leer sind.

Code-Implementierung
nbsp;html>
<meta>
<title>验证用户名和密码是否为空</title>
<style>
body{background:#ddd;}
.box{background:#fff;padding:20px 30px;width:400px;margin: 0 auto;text-align:center;}
.btn{width:180px;height:40px;background:#3388ff;border:1px solid #fff;color:#fff;font-size:14px;}
.ipt{width:260px;padding:4px 2px;}
.tips{width:440px;height:30px;margin:5px auto;background:#fff;color:red;border:1px solid #ccc;display:none;line-height:30px;padding-left:20px;font-size:13px;}
</style>
<p></p>
<p>
</p><p><label>用户名:<input></label></p>
<p><label>密 码:<input></label></p>
<p><button>登录</button></p>
<script>
window.onload = function() {
addBlur($('user')); // 检测id为user的元素失去焦点后,value值是否为空
addBlur($('pass')); // 检测id为pass的元素失去焦点后,value值是否为空
};
function $(obj) { // 根据id获取指定元素
return document.getElementById(obj);
}
function addBlur(obj) { // 为指定元素添加失去焦点事件
obj.onblur = function() {
isEmpty(this);
};
}
function isEmpty(obj) { // 检测表单是否为空
if (obj.value === '') {
$('tips').style.display = 'block';
$('tips').innerHTML = '注意:输入内容不能为空! ';
} else {
$('tips').style.display = 'none';
}
}
</script>
Das obige ist der detaillierte Inhalt vonLassen Sie uns gemeinsam die fünf wichtigsten JavaScript-Ereignisse analysieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

