Heim >Web-Frontend >View.js >Welchen Befehl verwendet Vue, um Routing zu installieren?
Welchen Befehl verwendet Vue, um Routing zu installieren?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-03-24 15:54:525868Durchsuche
In Vue installieren Sie die Route über den Befehl „npm install vue-router --save“. npm ist ein Paketverwaltungstool. Der Befehl „npm install“ installiert das angegebene Paket im angegebenen Verzeichnis, dem „vue-router“. " Route Es dient dazu, den Pfad des Datenpakets von der Quelle zum Ziel zu bestimmen.

Die Betriebsumgebung dieses Artikels: Windows 10-System, Vue Version 2.9.6, DELL G3-Computer.
Welchen Befehl verwendet Vue, um Routing zu installieren?
Routing-Nutzungsinstallationsschritte
Schritt eins: Vue-Router installieren
npm install vue-router --save
Schritt zwei: Verwenden Sie es in modularen Projekten (da es ein Plug-In ist, Sie können also Vue .use0 verwenden, um die Routing-Funktion zu installieren)
Schritt 1: Importieren Sie das Routing-Objekt in die Datei index.js im Router-Verzeichnis und rufen Sie
import Router from 'vue-router' Vue.use(VueRouter)auf. Schritt 2: Erstellen Sie eine Routing-Instanz und exportieren Sie die Route , verwenden Sie Router, um Routing-Konfigurationsinformationen festzulegen
export default new Router({ //创建路由对象
routes: [{
path: '/',
name: 'HelloWorld',
component: HelloWorld
} ]})Schritt 3: Routing in die Vue-Instanz importieren und die erstellte Routing-Instanz mountenimport router from './router' //导入路由
new Vue({
el: '#app',
router,//挂载路由
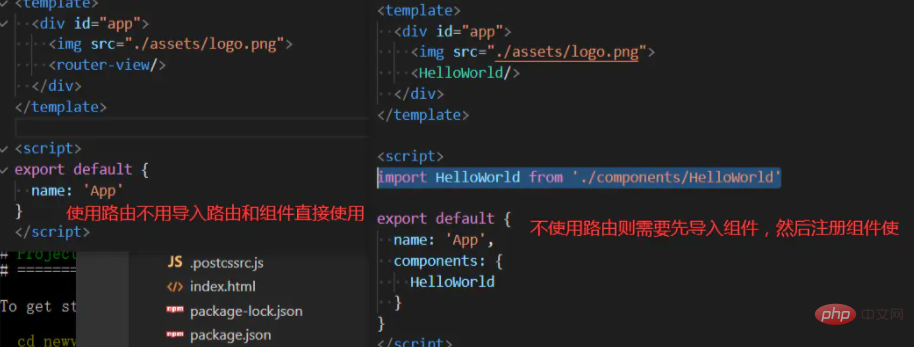
})Der Unterschied zwischen der Verwendung von Routing

vue.js Tutorial"]
Das obige ist der detaillierte Inhalt vonWelchen Befehl verwendet Vue, um Routing zu installieren?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

