Heim >Web-Frontend >Front-End-Fragen und Antworten >So entfernen Sie ein Tag in JQuery
So entfernen Sie ein Tag in JQuery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-03-22 17:38:242771Durchsuche
In jquery können Sie die Methode „remove()“ verwenden, um das angegebene Element zu löschen, einschließlich aller Text- und untergeordneten Knoten des Elements. Die Syntax lautet „a tag element object.remove(“. )".

Die Betriebsumgebung dieses Tutorials: Windows10-System, JQuery3.2.1-Version, Dell G3-Computer.
So entfernen Sie das a-Tag in jquery
Wenn Sie das a-Tag in jquery entfernen möchten, können Sie die Methode „remove()“
remove() verwenden, um die ausgewählten Elemente, einschließlich aller Text- und untergeordneten Knoten, zu entfernen.
Diese Methode entfernt auch die Daten und Ereignisse des ausgewählten Elements.
Die Syntax lautet:
$(selector).remove()
Das Beispiel lautet wie folgt:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
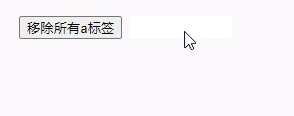
$("a").remove();
});
});
</script>
</head>
<body>
<a href="">a标签1</a>
<a href="">a标签2</a>
<button>移除所有a标签</button>
</body>
</html>Ausgabeergebnis:

Empfohlene verwandte Video-Tutorials: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo entfernen Sie ein Tag in JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

