Heim >Web-Frontend >Front-End-Fragen und Antworten >So löschen Sie td-Elemente in jquery
So löschen Sie td-Elemente in jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-03-22 14:54:252858Durchsuche
In jquery können Sie die Methode „remove()“ verwenden, um das ausgewählte Element zu entfernen, einschließlich aller Text- und untergeordneten Knoten des ausgewählten Elements. Die Syntax lautet „td element object.remove(“. );".

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery3.6.1-Version, Dell G3-Computer.
So löschen Sie td-Elemente mit jquery: Die Methode „remove()“ entfernt die ausgewählten Elemente, einschließlich aller Text- und untergeordneten Knoten.
Diese Methode entfernt auch die Daten und Ereignisse des ausgewählten Elements.
Tipp: Wenn Sie Elemente entfernen, aber Daten und Ereignisse behalten müssen, verwenden Sie bitte stattdessen die Methode detach().
Tipp: Wenn Sie nur Inhalte aus dem ausgewählten Element entfernen möchten, verwenden Sie bitte die Methode empty().
Die Syntax lautet wie folgt:
$(selector).remove()
Das Beispiel lautet wie folgt:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("td").remove();
});
});
</script>
</head>
<body>
<table border="1">
<caption>人物信息</caption>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>Peter</td>
<td>20</td>
</tr>
<tr>
<td>Lois</td>
<td>20</td>
</tr>
</table><br />
<button>点击按钮,去除td</button>
</body>
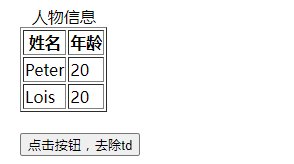
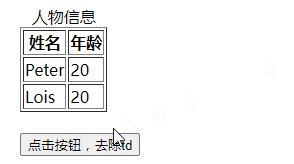
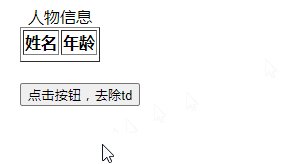
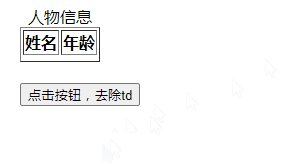
</html>Ausgabeergebnis:
 Empfohlene verwandte Video-Tutorials:
Empfohlene verwandte Video-Tutorials:
Das obige ist der detaillierte Inhalt vonSo löschen Sie td-Elemente in jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

