Heim >Web-Frontend >Front-End-Fragen und Antworten >So setzen Sie den überschüssigen Teil eines Tags in CSS3 auf Auslassungspunkte
So setzen Sie den überschüssigen Teil eines Tags in CSS3 auf Auslassungspunkte
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-03-22 11:26:482915Durchsuche
Methode: 1. Verwenden Sie den „overflow:hidden;“-Stil, um den a-Tag-Text nicht mehr auszublenden. 2. Verwenden Sie „display:block;“, um den a-Tag als Element auf Blockebene festzulegen -overflow:ellipsis;" Legen Sie einfach den Stil des überschüssigen Teils des a-Tags auf Auslassungspunkte fest.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
So setzen Sie den überschüssigen Teil eines Tags in CSS3 auf Auslassungspunkte.
Das text-overflow-Attribut gibt an, wie der Text angezeigt werden soll, wenn er das Element, das ihn enthält, überläuft. Nach dem Überlauf können Sie festlegen, dass der Text ausgeschnitten wird, Auslassungspunkte (...) oder eine benutzerdefinierte Zeichenfolge angezeigt werden (nicht von allen Browsern unterstützt).
text-overflow: clip|ellipsis|string|initial|inherit;
Clip Text ausschneiden.
ellipsis Zeigt Ellipsen an, um zugeschnittenen Text darzustellen.
Das Beispiel sieht wie folgt aus:
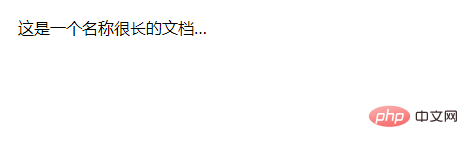
ein Etikettentext kann Ellipsen anzeigen, indem er eine feste Länge und einen festen Stil angibt
css:
.cont {
width: 180px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
display: block;
float: left;
}html:
<a class="cont">这是一个名称很长的文档吧要测试超出功能</a>
Der Anzeigeeffekt ist wie folgt:

(Lernvideo Teilen: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo setzen Sie den überschüssigen Teil eines Tags in CSS3 auf Auslassungspunkte. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

