Heim >Web-Frontend >Front-End-Fragen und Antworten >Welche Tools werden zur Entwicklung von React Native verwendet?
Welche Tools werden zur Entwicklung von React Native verwendet?
- 青灯夜游Original
- 2022-03-21 17:31:544494Durchsuche
Zu den Entwicklungstools für React Native gehören: 1. Visual Studio Code; 3. React Native Debugger; 7. Sublime Text;

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Reaktionsversion 17.0.1, Dell G3-Computer.
Es gibt viele Tools für die Entwicklung von React Native und viele Optionen, wie Nuclide, die von Facebook speziell für React entwickelte IDE, und WebStorm, Sublime Text 3, VS Code usw., die dem Front-End vertraut sind . Lassen Sie mich Ihnen einige vorstellen.
Die Entwicklungstools für React Native sind:
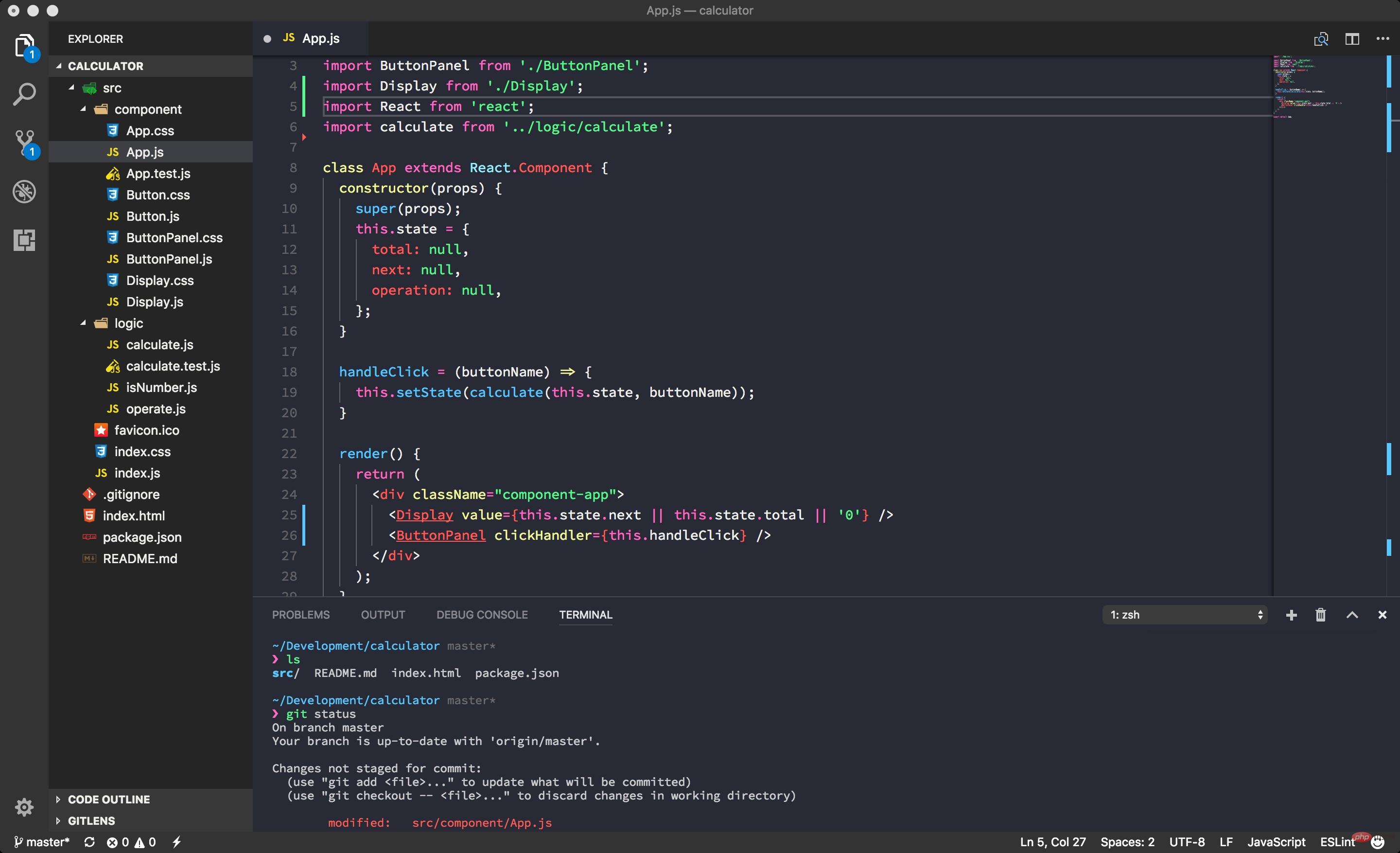
1. Visual Studio Code (VS Code)

Visual Studio Code ist das beliebteste React Native-Entwicklungstool. Es ist die am häufigsten verwendete IDE für die React Native-Entwicklung und ist auf allen Plattformen wie Windows, Mac und Linux verfügbar.
Visual Studio-Code wurde in Programmiersprachen wie TypeScript, JavaScript und Cascading Style Sheets geschrieben. Microsoft ist für die Entwicklung von Visual Studio Code verantwortlich. Dies ist ein leistungsstarker, kostenloser Open-Source-Code-Editor. Darüber hinaus umfassen einige der integrierten Funktionen intelligente Codierung, Debugging-Code, integrierte Git-Befehle, erweiterbare und anpassbare Designs, Sprachen usw.
Download-Adresse: https://code.visualstudio.com/Download
RN-Entwicklungs-Plug-in hinzufügen
React Native Tools: Microsofts offizielles ReactNative-Plug-in, sehr einfach zu verwenden
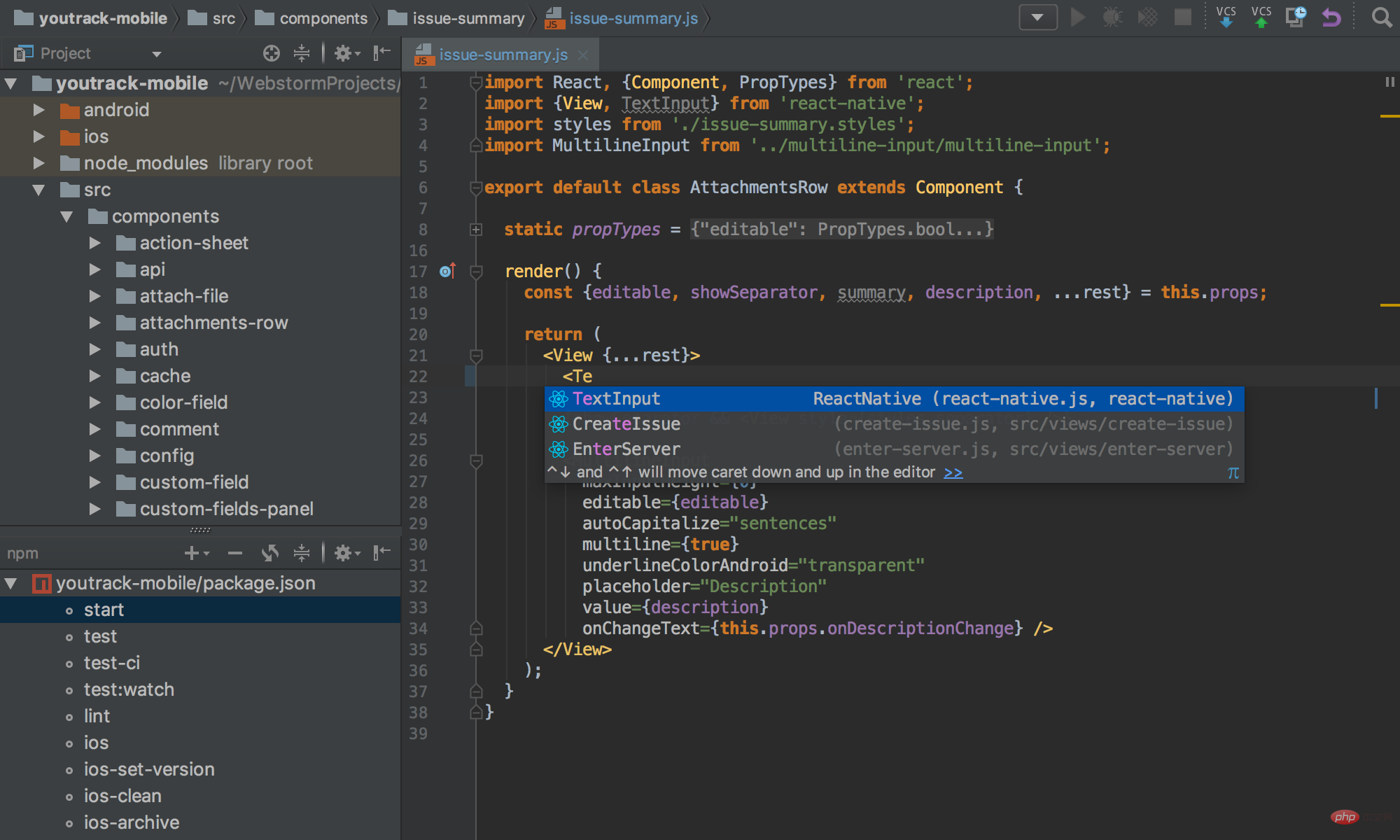
Reactjs-Codefragmente : React Code-Tipps, wie die Methode „componentWillMount“, können direkt über cwm abgerufen werden kann grundsätzlich mit dem IntelliJ IDEA-System mithalten. Hervorgehoben
Path Intellisense: Dateipfad-Prompt-Vervollständigung
- 2, Flipper
Zu den von der FB Flipper-Plattform standardmäßig bereitgestellten Diensten gehören Netzwerkprotokollierung, Protokolle (Konsolenprotokolle), React DevTools, Layoutprüfung für eine einfache UI-Entwicklung, Hermes Debugger usw. Es gibt Ihnen außerdem die Möglichkeit, benutzerdefinierte Plugins zu erstellen, die Ihren täglichen Entwicklungsanforderungen gerecht werden.
3. React Native Debugger
Eine weitere nützliche Funktion, die jedem Entwickler beim UI-Design helfen kann, ist die Möglichkeit, visuelle Elemente auf dem Bildschirm zu überprüfen und entsprechend zu ändern. Dieses Tool basiert auf dem offiziellen React Debugger-Tool mit vielen weiteren nützlichen Anwendungsfällen. Es macht den Entwicklungs- und Fehlerbehebungsprozess definitiv schneller und effizienter.
4. Nuclide
Schließlich sehen Sie, dass Sie mit den vollständigen React Native-Entwicklungstools in sehr kurzer Zeit reaktionsfähige mobile Anwendungen entwickeln können. Manchmal kann es schwierig sein, genau das Werkzeug auszuwählen, mit dem Sie die gewünschten Ergebnisse erzielen.
Als React Native-Entwickler ist es wichtig, sich mit einer zuverlässigen Suite von React Native-Entwicklungstools vertraut zu machen, um so effizient wie möglich zu arbeiten. Wenn Sie diese Tools verstehen, können Sie buchstäblich mehr Geld verdienen. Die Entwicklung wird schneller, Frustrationen verschwinden und Anwendungen werden schneller und fehlerfrei bereitgestellt.
Ignite ist im Wesentlichen kostenlos und Open Source und wurde von Infinite Red erstellt. Ignite CLI ist eine React Native-Toolchain mit Code- und Plugin-Teilen. Die Vorlagen sind für iOS und Android verfügbar. Einige seiner Produkte umfassen Komponenten, Anwendungsbeispiele, API-Tests und anpassbare Themes.
6, Redux

Redux ist eine kostenlose, in JavaScript geschriebene Ressourcenbibliothek. Die meisten erfahrenen Entwickler empfehlen Redux wärmstens für den mobilen Entwicklungsprozess von React Native. Redux ist die beliebteste Zustandsverwaltungsbibliothek für React Native-Anwendungen.
Es bietet Echtzeit-Codebearbeitung und zeitreisendes Wissen über Ihre Inhalte. Darüber hinaus gehören zu den weiteren Diensten „Einfaches Testen von Anwendungen“ und „Anwendungen erstellen“, die in verschiedenen Umgebungen wie Client, Server und nativ ausgeführt werden können. 7, WebStorm P zum Öffnen oder Klicken Sie in der Menüleiste auf „Einstellungen“ -> „Paketkontrolle“
Öffnen Sie das Terminalfenster, geben Sie „Installieren“ ein. Unten wird „Paketkontrolle: Paket installieren“ angezeigt. Klicken Sie mit der Maus. und geben Sie dann das zu installierende Plug-in ein:
ReactJS: Unterstützt React-Entwicklung, Code-Eingabeaufforderungen, Hervorhebung
Emmet: Unverzichtbar für die Front-End-Entwicklung
Terminal: Öffnen Sie das Terminal in Sublime und navigieren Sie zum aktuellen Verzeichnis React-Native- Snippets: Code-Snippets von React Native- JsFormat: Js-Code formatieren
- [Verwandte Empfehlungen: Redis-Video-Tutorial
- ]
Das obige ist der detaillierte Inhalt vonWelche Tools werden zur Entwicklung von React Native verwendet?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Was ist der Unterschied zwischen Angular und React
- Einfache gemeinsame Techniken für die Kommunikation zwischen React-Komponenten (organisiert und gemeinsam genutzt)
- Was ist mit Hooks? Warum wählen sowohl Vue als auch React es aus?
- So konfigurieren Sie VSCode, Su Shuangs Debugging-Vue- und React-Code!
- Was ist der Unterschied zwischen Diff in Vue und React?
- VSCode-Plug-in-Freigabe: ein Plug-in für die Echtzeitvorschau von Vue/React-Komponenten



