Heim >Web-Frontend >View.js >So verstehen Sie den MVVM-Modus in Vue
So verstehen Sie den MVVM-Modus in Vue
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-03-18 16:08:187819Durchsuche
In vue sind die MVVM-Modi Modellebene (m), Ansichtsebene (v) und ViewModel (vm); mvvm unterstützt die bidirektionale Bindung. Wenn die m-Ebenendaten geändert werden, erkennt die VM-Ebene die Änderung und benachrichtigt Die v-Schicht nimmt entsprechende Änderungen vor. Andernfalls wird durch die Änderung der v-Schicht die m-Schicht benachrichtigt, um Änderungen vorzunehmen, wodurch die gegenseitige Entkopplung der Ansichts- und Modellebene realisiert wird.

Die Betriebsumgebung dieses Artikels: Windows 10-System, Vue Version 2.9.6, DELL G3-Computer.
So verstehen Sie den MVVM-Modus in Vue
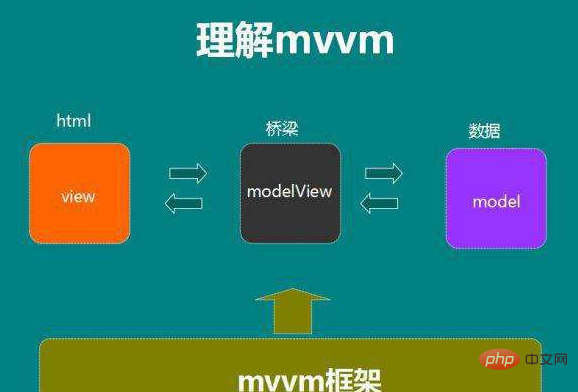
MVVM ist in drei Teile unterteilt: M (Modell, Modellebene), V (Ansicht, Ansichtsebene), VM (ViewModel, die Brücke zwischen V und M, die auch sichtbar ist als Controller)
1. M: Modellebene, hauptsächlich verantwortlich für Geschäftsdaten; und Die Brücke für die M-Kommunikation, die für die Überwachung der Änderung von M oder V verantwortlich ist, ist der Schlüsselpunkt, um eine bidirektionale Bindung von MVVM zu erreichen. Die VM-Schicht erkennt die Änderung und benachrichtigt die V-Schicht. Andernfalls wird die M-Schicht benachrichtigt, um die Daten zu ändern. Dadurch wird auch die gegenseitige Entkopplung der Ansichts- und Modellebene erreicht
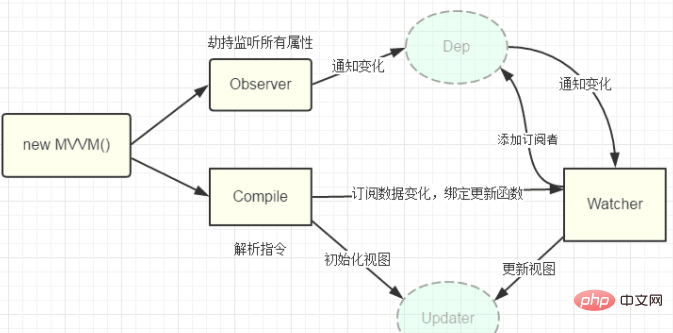
Um eine MVVM-Bibliothek zu implementieren, müssen wir sie zunächst klar verstehen. Die Gesamtidee ihrer Implementierung. Schauen Sie sich zunächst den Prozess im Bild unten an:1. Implementieren Sie die Kompilierung und Kompilierung der Vorlage, einschließlich der Kompilierung von Elementen (Anweisungen), der Kompilierung von Text usw., um den Zweck der Initialisierung der Ansicht zu erreichen
2. Implementieren Sie Observe, überwachen Sie alle Daten und geben Sie Benachrichtigungen für geänderte Daten aus. 
 [Verwandte Empfehlung: „
[Verwandte Empfehlung: „
“]
Das obige ist der detaillierte Inhalt vonSo verstehen Sie den MVVM-Modus in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Was ist der Unterschied zwischen Verlauf und Hash in Vue?
- Was ist die Verwendung von Nexttick in Vue?
- Was ist der Unterschied zwischen Diff in Vue und React?
- VSCode-Plug-in-Freigabe: ein Plug-in für die Echtzeitvorschau von Vue/React-Komponenten
- Wie Sie mit Vues neuem Staatsmanagement Pinia beginnen, lesen Sie diesen Artikel!

