Heim >Web-Frontend >Front-End-Fragen und Antworten >Die CSS3-Bezier-Kurvenfunktion verfügt über mehrere Parameter
Die CSS3-Bezier-Kurvenfunktion verfügt über mehrere Parameter
- 青灯夜游Original
- 2022-03-17 17:05:262369Durchsuche
css3 Bezier-Kurvenfunktion „cubic-bezier()“ verfügt über 4 Parameter, die jeweils die Koordinaten zweier voneinander getrennter Zwischenpunkte der Kurve angeben. Die Syntax lautet „cubic-bezier(x1,y1,x2,y2)“; Der Wertebereich von , y1, x2 und y2 liegt zwischen 0 und 1.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
css3 Bezier-Kurve (kubischer Bezier)
Kubischer Bezier, auch bekannt als kubischer Bezier, ist hauptsächlich eine Funktion, die Geschwindigkeitskurven (Bezier-Kurven) für Animationen generiert. Es handelt sich um eine Animations-Timing-Funktion und eine wichtige Funktion Wert in der Übergangszeitfunktion.
Grammatik:
cubic-bezier(x1,y1,x2,y2)
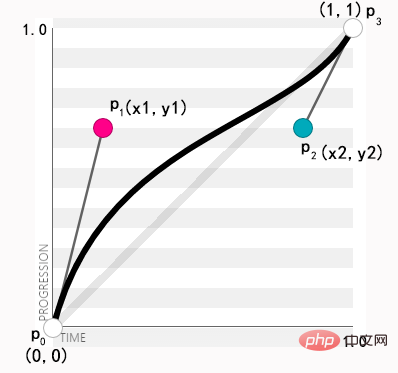
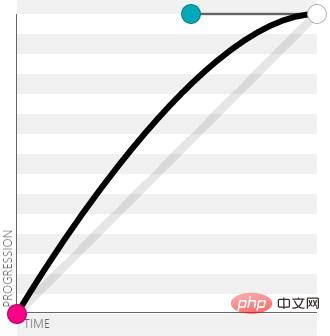
Schauen wir uns das Bild an und reden:

Aus dem obigen Bild können wir den Wertebereich von Kubik-Bezier klar erkennen:
-
p0: Standardwert (0,0)
-
p1: Wert (x1, y1)
p2: Wert (x2, y2)
p3: Standardwert (1,1)
In Kubikbezier sind p0 und p3 The Standardpunkt, daher müssen wir nur zwei Punkte p1 und p2 definieren. Gleichzeitig beträgt der Wertebereich von x1, y1, x2, y2 [0,1]
Hinweis: Wenn der Wert den Bereich überschreitet, wird kubisch- Bezier wird ungültig.
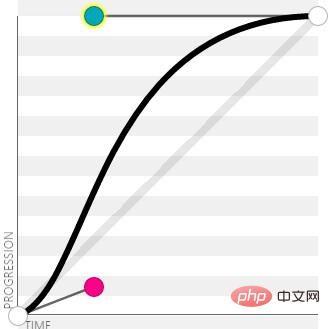
In der CSS3-Animation gibt es mehrere häufig verwendete Festwerte.
ease: kubischer Bezier(.25, .1, .25, 1)
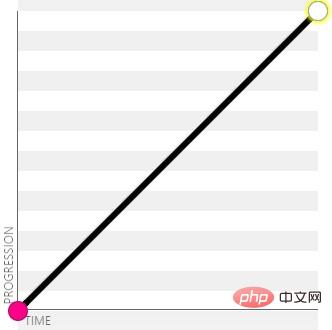
linear: kubischer Bezier(0, 0, 1, 1)
ease-in:kubischer Bezier (.42,0,1,1)
ease-out:cubic-bezier(0,0,.58,1)
ease-in-out:cubic-bezier(.42,0, 0,58,1)
ease-in:cubic-bezier(.42,0,1,1)

ease-out:cubic-bezier(0,0,.58,1)

ease-in-out:cubic-bezier(.42,0,.58,1)

(Teilen von Lernvideos: CSS-Video-Tutorial,
Web-Frontend)
Das obige ist der detaillierte Inhalt vonDie CSS3-Bezier-Kurvenfunktion verfügt über mehrere Parameter. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So erzielen Sie den drohenden Effekt, wenn die Maus in CSS3 darüber gleitet
- Kann CSS3 Dreiecke implementieren?
- Was ist der Klassenselektor in CSS3?
- Das CSS3-Boxmodell verfügt über mehrere Eigenschaften
- Was sind die CSS3-Pseudoelemente?
- So implementieren Sie Animationen zur Schriftvergrößerung und -verkleinerung in CSS3

