Heim >Web-Frontend >Front-End-Fragen und Antworten >Was ist der Unterschied zwischen Map und Foreach in ES6?
Was ist der Unterschied zwischen Map und Foreach in ES6?
- 青灯夜游Original
- 2022-03-09 19:10:074296Durchsuche
Unterschiede: 1. Die Methode forEach() gibt das Ausführungsergebnis nicht zurück und der Rückgabewert ist „undefiniert“, während die Methode map() das Operationsergebnis und ein Array zurückgibt. 2. Die Methode forEach() ändert das ursprüngliche Array. Die Methode „map()“ verändert das ursprüngliche Array nicht.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, ECMAScript Version 6, Dell G3-Computer.
foreEach()-Methode: Führen Sie die bereitgestellte Funktion für jedes Element aus.
map()-Methode: Erstellen Sie ein neues Array, in dem jedes Element erhalten wird, indem jedes Element im Array aufgerufen wird, um die bereitgestellte Funktion auszuführen.
Difference
Die Methode forEach() gibt nicht das Ausführungsergebnis zurück, sondern ist undefiniert. Mit anderen Worten: forEach() ändert das ursprüngliche Array. Die Methode map() ruft ein neues Array ab und gibt es zurück.
Beispiel:
Erstelle das Quadrat eines Arrays
Es gibt ein Array wie folgt
let arr =[1,2,3,4,5,6]
Verwenden Sie unten jeweils forEach() und Map()
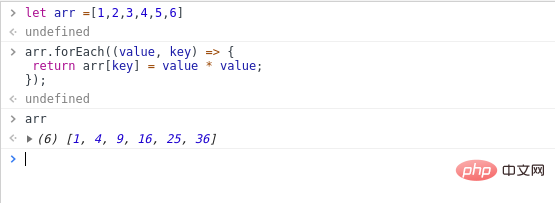
forEach()
Beachten Sie, dass forEach nicht zurückgegeben wird ein sinnvoller Wert.
Wir ändern den Wert von arr direkt in der Rückruffunktion.
arr.forEach((value, key) => {
return arr[key] = value * value;
});Die Ausführungsergebnisse sind wie folgt:

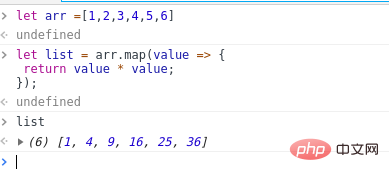
Map()
let list = arr.map(value => {
return value * value;
});Die Ausführungsergebnisse sind wie folgt:

Vergleich der Ausführungsgeschwindigkeit
forEach()-Ausführungsgeschwindigkeit
So verwenden Sie
forEach eignet sich, wenn Sie nicht vorhaben, die Daten zu ändern, sondern einfach nur etwas mit den Daten tun möchten – beispielsweise sie in einer Datenbank speichern oder ausdrucken.
let arr = ['a', 'b', 'c', 'd'];
arr.forEach((letter) => {
console.log(letter);
});
// a
// b
// c
// dmap() eignet sich, wenn Sie den Datenwert ändern möchten. Es ist nicht nur schneller, sondern gibt auch ein neues Array zurück. Dies hat den Vorteil, dass Sie die Komposition (Kombination aus Map(), Filter(), Reduce() usw.) verwenden können, um mehr Streiche zu spielen.
let arr = [1, 2, 3, 4, 5]; let arr2 = arr.map(value => value * value).filter(value => value > 10); // arr2 = [16, 25]
Wir verwenden zunächst Map, um jedes Element mit sich selbst zu multiplizieren, und filtern dann die Elemente größer als 10 heraus. Das Endergebnis wird arr2 zugewiesen.
Zusammenfassung
forEach() kann dasselbe mit map() tun. Das Gegenteil ist auch der Fall.
map() reserviert Speicherplatz zum Speichern des neuen Arrays und gibt es zurück, während forEach() keine Daten zurückgibt.
forEach() ermöglicht dem Rückruf, Elemente des ursprünglichen Arrays zu ändern. map() gibt ein neues Array zurück.
【Verwandte Empfehlungen: Javascript-Video-Tutorial, Web-Frontend】
Das obige ist der detaillierte Inhalt vonWas ist der Unterschied zwischen Map und Foreach in ES6?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Was ist der Unterschied zwischen Pfeilfunktionen und gewöhnlichen Funktionen in es6?
- So ermitteln Sie, ob ein Array ein bestimmtes untergeordnetes Element in es6 enthält
- So konvertieren Sie ein Array in ein Objekt in es6
- So ermitteln Sie, ob eine Variable in es6 ein Array ist
- Ist das ES6-Symbol ein Basistyp?


