Heim >Web-Frontend >Front-End-Fragen und Antworten >Was ist ein Ereignisstrom in JavaScript?
Was ist ein Ereignisstrom in JavaScript?
- 青灯夜游Original
- 2022-03-08 18:03:552584Durchsuche
In js ist der Ereignisfluss die Reihenfolge, in der Ereignisse zwischen dem Zielelement und den Vorgängerelementen ausgelöst werden. Entsprechend der Reihenfolge der Ereignisweitergabe können Ereignisströme in zwei Typen unterteilt werden: 1. Ereignisströme vom Typ „Blase“, bei denen Ereignisse vom spezifischsten Ereignisziel zum am wenigsten spezifischen Ereignisziel weitergegeben werden. 2. Ereignisströme vom Typ „Capture“. , bei dem Ereignisse vom am wenigsten spezifischen Ereignisziel zum spezifischsten Ereignisziel weitergegeben werden.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Was ist ein Ereignis?
Ein Ereignis ist ein bestimmter Moment der Interaktion, der in einem Dokument oder Browserfenster auftritt.
Ein Ereignis ist eine bestimmte Aktion, die vom Benutzer oder vom Browser selbst ausgeführt wird, z. B. Klicken, Laden und Mouseover sind die Namen von Ereignissen.
Events sind die Brücke zwischen JavaScript und DOM.
Wenn Sie es auslösen, werde ich es ausführen – wenn das Ereignis eintritt, wird seine Handler-Funktion aufgerufen, um den entsprechenden JavaScript-Code auszuführen und eine Antwort zu geben.
Typische Beispiele sind: Das Ladeereignis wird ausgelöst, wenn die Seite geladen wird; das Klickereignis wird ausgelöst, wenn der Benutzer auf ein Element klickt.
Was ist Ereignisfluss?
Wenn ein bestimmtes Ereignis für ein Element auf der Seite ausgelöst wird, z. B. ein Klick, lösen zusätzlich zum angeklickten Zielelement alle Vorgängerelemente das Ereignis aus, alle Weg zum Fenster.
Dann stellt sich die Frage, ob das Ereignis zuerst auf dem Zielelement oder zuerst auf dem Vorgängerelement ausgelöst werden soll. Das ist das Konzept des Ereignisflusses.
Der Ereignisfluss ist die Reihenfolge, in der Ereignisse stattfinden wird zwischen dem Zielelement und dem Vorgängerelement ausgelöst.
Der frühe IE und Netscape schlugen völlig gegensätzliche Ereignisflusskonzepte vor, während der Ereignisfluss von Netscape die Ereigniserfassung ist.
Zwei Ereignisflussmodelle
Die Reihenfolge der Ereignisausbreitung entspricht den beiden Ereignisflussmodellen des Browsers: erfassender Ereignisfluss und sprudelnder Ereignisfluss.
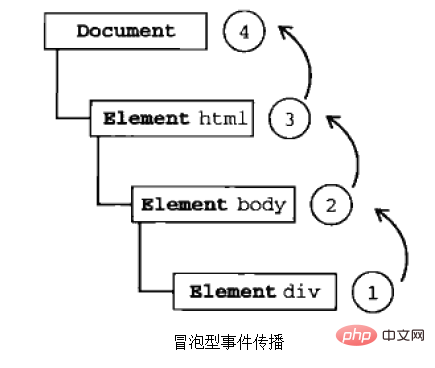
Sprudelnder Ereignisfluss: Die Ausbreitung von Ereignissen erfolgt vom spezifischsten Ereignisziel zum am wenigsten spezifischen Ereignisziel . Das heißt, von den Blättern des DOM-Baums bis zur Wurzel. 【Empfehlung】
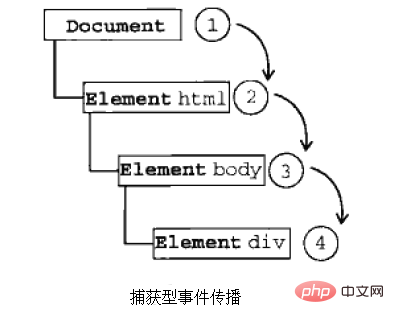
Ereignisfluss erfassen: Die Ausbreitung von Ereignissen erfolgt vom am wenigsten spezifischenEreignisziel bis zum spezifischsten Veranstaltungsziel. Das heißt, von der Wurzel des DOM-Baums bis zu den Blättern.
Die Idee der Ereigniserfassung besteht darin, dass weniger spezifische Knoten Ereignisse früher und die spezifischsten Knoten Ereignisse zuletzt empfangen sollten.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="myDiv">Click me!</div>
</body>
</html>Im obigen HTML-Code wird auf das e388a4556c0f65e1904146cc1a846bee-Element auf der Seite geklickt
Im sprudelnden Ereignisstrom ist die Reihenfolge der Klickereignisweitergabe e388a4556c0f65e1904146cc1a846bee – 》6c04bd5ca3fcae76e30b72ad730ca86d —》100db36a723c770d327fc0aef2ce13b1—》document
Im Erfassungsereignisstream ist die Reihenfolge der Klickereignisweitergabe document—》100db36a723c770d327fc0aef2ce13b1—》6c04bd5ca3fcae76e30b72ad730ca86d—》 01ffcd5d1a840d2341909ced6bafa76c


Hinweis:
1), alle modernen Browser unterstützen Event-Bubbling, es gibt jedoch geringfügige Unterschiede in der spezifischen Implementierung:
Event-Bubbling in IE5.5 und früheren Versionen Bubble überspringt das 100db36a723c770d327fc0aef2ce13b1-Element (springt direkt vom Text zum Dokument).
IE9, Firefox, Chrome und Safari blasen das Ereignis bis zum Fensterobjekt.
2), IE9, Firefox, Chrome, Opera und Safari unterstützen alle die Ereigniserfassung. Obwohl der DOM-Standard erfordert, dass Ereignisse vom Dokumentobjekt weitergegeben werden, erfassen diese Browser Ereignisse vom Fensterobjekt.
3) Da alte Browserversionen dies nicht unterstützen, nutzen nur wenige Menschen die Ereigniserfassung. Es wird empfohlen, Event-Bubbling zu verwenden.
2), DOM-Ereignisfluss
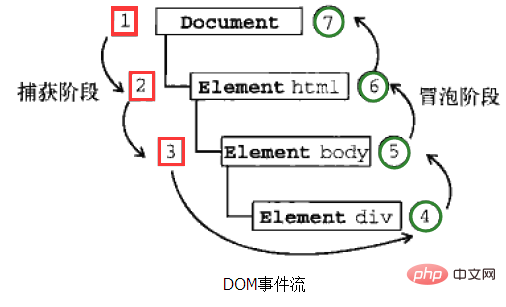
DOM标准采用捕获+冒泡。两种事件流都会触发DOM的所有对象,从document对象开始,也在document对象结束。

DOM标准规定事件流包括三个阶段:事件捕获阶段、处于目标阶段和事件冒泡阶段。
- 事件捕获阶段:实际目标(e388a4556c0f65e1904146cc1a846bee)在捕获阶段不会接收事件。也就是在捕获阶段,事件从document到100db36a723c770d327fc0aef2ce13b1再到6c04bd5ca3fcae76e30b72ad730ca86d就停止了。上图中为1~3.
- 处于目标阶段:事件在e388a4556c0f65e1904146cc1a846bee上发生并处理。但是事件处理会被看成是冒泡阶段的一部分。
- 冒泡阶段:事件又传播回文档。
note:
1)、尽管“DOM2级事件”标准规范明确规定事件捕获阶段不会涉及事件目标,但是在IE9、Safari、Chrome、Firefox和Opera9.5及更高版本都会在捕获阶段触发事件对象上的事件。结果,就是有两次机会在目标对象上面操作事件。
2)、并非所有的事件都会经过冒泡阶段 。所有的事件都要经过捕获阶段和处于目标阶段,但是有些事件会跳过冒泡阶段:如,获得输入焦点的focus事件和失去输入焦点的blur事件。
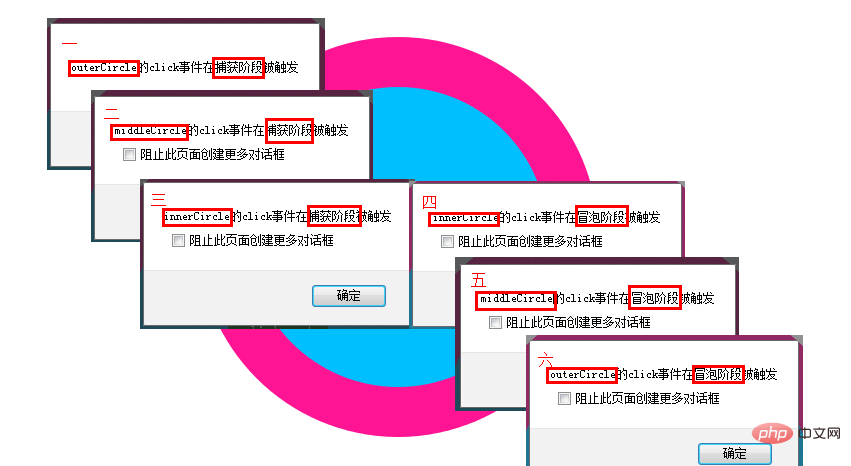
两次机会在目标对象上面操作事件例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<style>
#outer{
position: absolute;
width: 400px;
height: 400px;
top:0;
left: 0;
bottom:0;
right: 0;
margin: auto;
background-color: deeppink;
}
#middle{
position: absolute;
width: 300px;
height:300px;
top:50%;
left: 50%;
margin-left: -150px;
margin-top: -150px;
background-color: deepskyblue;
}
#inner{
position: absolute;
width: 100px;
height:100px;
top:50%;
left:50%;
margin-left: -50px;
margin-top: -50px;;
background-color: darkgreen;
text-align: center;
line-height: 100px;
color:white;
}
#outer,#middle,#inner{
border-radius:100%;
}
</style>
<body>
<div id="outer">
<div id="middle">
<div id="inner">
click me!
</div>
</div>
</div>
<script>
var innerCircle= document.getElementById("inner");
innerCircle.addEventListener("click", function () {
alert("innerCircle的click事件在捕获阶段被触发");
},true);
innerCircle.addEventListener("click", function () {
alert("innerCircle的click事件在冒泡阶段被触发");
},false);
var middleCircle= document.getElementById("middle");
middleCircle.addEventListener("click", function () {
alert("middleCircle的click事件在捕获阶段被触发");
},true);
middleCircle.addEventListener("click", function () {
alert("middleCircle的click事件在冒泡阶段被触发");
},false);
var outerCircle= document.getElementById("outer");
outerCircle.addEventListener("click", function () {
alert("outerCircle的click事件在捕获阶段被触发");
},true);
outerCircle.addEventListener("click", function () {
alert("outerCircle的click事件在冒泡阶段被触发");
},false);
</script>
</body>
</html>运行效果就是会陆续弹出6个框,为说明原理我整合成了一个图:

【相关推荐:javascript视频教程、web前端】
Das obige ist der detaillierte Inhalt vonWas ist ein Ereignisstrom in JavaScript?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Kann Javascript mit doppelten Schrägstrichen kommentiert werden?
- So schreiben Sie den ersten Buchstaben in Javascript groß
- Detaillierte Einführung in die Implementierung von Hash-Tabellen durch JavaScript
- Lassen Sie uns über das Currying von JavaScript-Funktionen sprechen
- Detaillierte Abbildungen und Beispiele zur Implementierung von Warteschlangen in JavaScript
- So summieren und mitteln Sie Javascript-Arrays

