Heim >WeChat-Applet >Mini-Programmentwicklung >Lassen Sie uns darüber sprechen, wie Miniprogramme die Funktion „Volltext reduzieren' implementieren
Lassen Sie uns darüber sprechen, wie Miniprogramme die Funktion „Volltext reduzieren' implementieren
- 青灯夜游nach vorne
- 2022-03-07 19:45:284916Durchsuche
Wie implementiert man die Funktion „Volltext reduzieren“ im Miniprogramm? Das Folgende ist ein kleines Programm in diesem Artikel zum Implementieren der Funktion „Volltext reduzieren“ für mehrzeiligen Text. Ich hoffe, es wird für alle hilfreich sein!

In kleinen Programmen müssen wir häufig die Funktion „Volltext reduzieren“ für mehrzeiligen Text implementieren. Ich habe nach Nuggets gesucht und festgestellt, dass sie mit „reinem CSS“ implementiert werden kann. Persönlicher Test: Es ist perfekt auf iOS, funktioniert aber nicht auf Android. Es gibt viele Lösungen in der Community für kleine Programme. Ich habe gesehen, wie ein großer Typ in der Community
js dynamische Berechnung verwendet hat. Der persönliche Test ist im Allgemeinen effektiv In einigen Fällen weist die Berechnung Fehler auf. Daher gibt es einige Codeänderungen.1. Anforderungen
Befindet sich in der unteren rechten Ecke des mehrzeiligen Texts und zeigt die Schaltfläche „Vollständiger Text/Reduzieren“ an angegebene Zeilenanzahl, keine Schaltfläche „Volltext/Reduzieren“ anzeigen
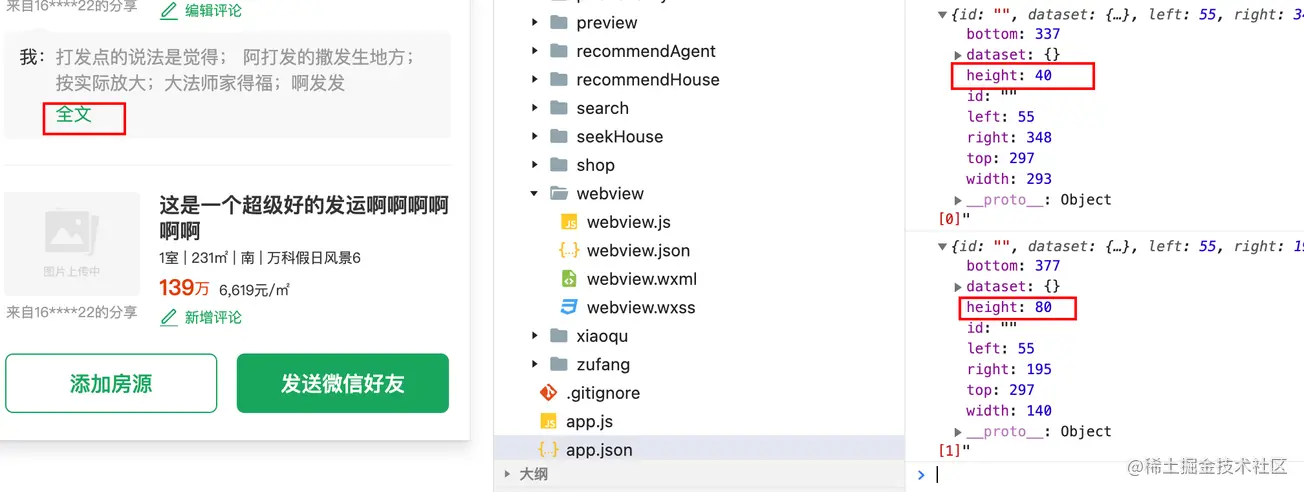
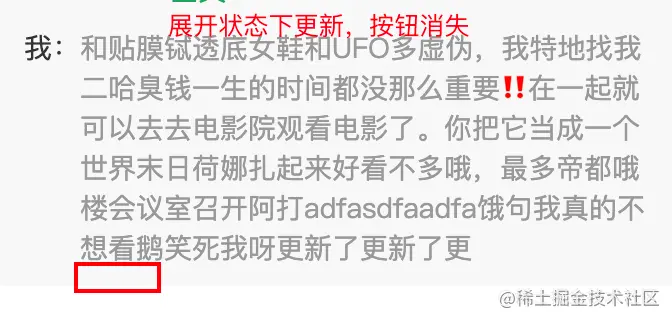
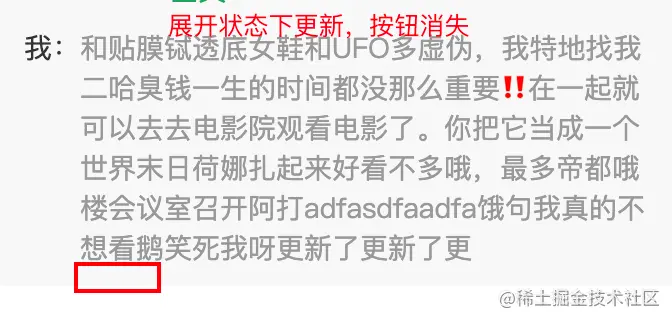
- Textanzeige [Volltext] Im Anzeigezustand werden die Daten aktualisiert und der Text wird nicht reduziert
- 2. Implementierungsideen
- 1 -Zeilentextkürzung
Zeilenklemmen
verwendet. Die Schlüsselstile lauten wie folgt:.text-clamp3 {
overflow: hidden;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
}2. Bestimmen Sie, ob der Text die angegebene Anzahl von Zeilen überschreitet, und zeigen Sie die Schaltfläche zum Reduzieren des Volltexts an
Schreiben Sie zwei Textabsätze, einer zum Anzeigen des vollständigen Textes A und der andere zum Anzeigen mit Zeilenklammer
Der ausgelassene Text B wird angezeigt, da B abgefangen wurde, sodass die Höhe von B relativ klein ist. Wenn Sie die Höhe zweier Textteile vergleichen, können Sie feststellen, ob der Text zwei Zeilen überschreitetIm Miniprogramm können Sie wx.createSelectorQuery() verwenden, um die Texthöhe zu ermitteln
jsconst query = wx.createSelectorQuery().in(this);
query.selectAll(".showArea, .hideArea").boundingClientRect(res => {
console.log(res, 'res')
}).exec() 
1. Beginnen Sie entsprechend der Designidee sofort mit dem Codewx.createSelectorQuery()获取文本高度
js
<view class="content">
<view class="contentInner content-inner-class showArea {{!onFold ? 'text-clamp' + maxLine : ''}}">{{content}}</view>
<view class="contentInner content-inner-class hideArea" style="width: {{width}}px">{{content}}</view>
<view class="foldInner fold-class {{position === 'right' ? 'flex-end' : 'flex'}}" wx:if="{{showFold}}">
<text class="fold" catchtap="handleFold">{{onFold ? unFoldText : onFoldText}}</text>
</view>
</view>
三、代码实现
1、初次版本
根据设计思路,立马上手代码
foldable.wxml
/**
* 长文本内容展开与收起
* @param {String} content 长文本内容
* @param {Number} maxLine 最多展示行数[只允许 1-5 的正整数]
* @param {String} position 展开收起按钮位置[可选值为 left right]
* @param {Boolean} foldable 点击长文本是否展开收起
* @param { String } onFoldText 收缩时文字
* @param { String } unFoldText 展开时文字
*
*/
Component({
externalClasses: ['content-inner-class', 'fold-class'],
properties: {
content: {
type: String,
observer(val) {
if (this.data.onReady) {
this.getNodeClientReact()
}
}
},
maxLine: {
type: Number,
value: 1,
observer(value) {
if (!(/^[1-5]$/).test(value)) {
throw new Error(`maxLine field value can only be digits (1-5), Error value: ${value}`)
} else if (this.data.onReady) {
this.getNodeClientReact()
}
}
},
position: {
type: String,
value: "left"
},
foldable: {
type: Boolean,
value: true
},
// 收缩时文字
onFoldText: {
type: String,
value: "全文"
},
// 展开时文字
unFoldText: {
type: String,
value: "收起"
},
},
data: {
width: null,
onFold: false,
showFold: false,
onReady: false
},
lifetimes: {
attached() {
this.getNodeClientReact()
this.setData({
onReady: true
})
},
},
methods: {
getNodeClientReact() {
setTimeout(() => this.checkFold(), 10)
},
checkFold() {
const query = this.createSelectorQuery();
query.selectAll(".showArea, .hideArea").boundingClientRect(res => {
let showFold = res[0].height < res[1].height;
this.setData({
width: res[0].width,
showFold,
})
}).exec()
},
handleFold() {
this.setData({
onFold: !this.data.onFold
})
}
}
})foldable.js
.content {
width: 100%;
position: relative;
overflow: hidden;
}
.contentInner {
word-break: break-all;
width: 100%;
color: #2f3033;
font-size: 30rpx;
line-height: 1.35;
}
.hideArea {
display: -webkit-box;
overflow: hidden;
position: fixed;
top: 100vh;
left: -100vw;
}
.foldInner {
padding-top: 10rpx;
color: #6676bd;
font-size: 32rpx;
}
.foldInner .fold {
cursor: pointer;
}
.text-clamp1 {
overflow: hidden;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 1;
}
.text-clamp2 {
overflow: hidden;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
}
.text-clamp3 {
overflow: hidden;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
}
.text-clamp4 {
overflow: hidden;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 4;
}
.text-clamp5 {
overflow: hidden;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 5;
}foldable.wxss
.hideArea {
display: -webkit-box;
overflow: hidden;
/* position: fixed;
top: 100vh;
left: -100vw; */
position: absolute;
top: 0;
left: 0;
z-index: -1;
color: #fff;
}2、修复版本
正常情况下,此方法可行,但是在级别文字下,会计算错误。经过测试,可将 节点是.hideArea的内容定位在.showArea节点下可解决
foldable.wxss
// foldable.js
Component({
properties: {
lineHieght: {
type: Number,
observer(value) {
if (!(/^[0-9]*$/).test(value)) {
throw new Error(`lineHieght field value can only be digits`)
}
}
}
}
})3、增强版本
经过修复之后,本来是可以完美实现了,但是在测试过程中,第一次正常渲染是没有问题。但如果文本数据更新,会发现如果原来的文本从一行增加到两行时,使用wx.createSelectorQuery()计算的高度会有存在是实际高低的两倍的现象。导致会错误出现【全文】文字。然后文本从两行增加到三行或者多行都没问题,不太理解为什么会出现这个错误计算的现象。(期待大神能留言告知 ? )

为了弥补这个坑,我引入了lineHieght这个属性。
// 文本可见的最大高度 const maxHeight = this.data.lineHieght * this.data.maxLine;
通过lineHieght和最多可展示行数maxLine可以计算出,可在界面展示的最大高度。
// foldable.js
changeRpxToPx(rpxInteger) {
return wx.getSystemInfoSync().windowWidth / 750 * rpxInteger
},当然了,我们也需要适配不同的设备,而且通过wx.createSelectorQuery()计算出来的结果是以px为单位的。
所以,行高需要根据设备尺寸去改变。因为我们是以宽度是750px尺寸为设计稿的,所以根据wx.getSystemInfoSync()可以获取设备信息,进而转换成px的尺寸。
checkFold() {
const query = this.createSelectorQuery();
query.selectAll(".showArea, .hideArea").boundingClientRect(res => {
let showFold = res[0].height < res[1].height;
const lineHeightToPx = this.changeRpxToPx(this.data.LineHeight);
// 展示区域高度(即是可能会被截取的可见文字)
const showAreaHeight = res[0].height;
// 隐藏区域的高度(即是完整文本高度,偶然事件会计算错误)
const hideAreaHeight = res[1].height;
// 文本可见的最大高度
const maxHeight = lineHeightToPx * this.data.maxLine;
// 如果是一行文字,偶然计算错误,用行高判断
if (this.data.LineHeight && showAreaHeight <= maxHeight) {
showFold = hideAreaHeight > maxHeight
}
this.setData({
width: res[0].width,
showFold,
})
}).exec()
},因此,更新checkFold方法
// 如果文本超出最大行数,并且是显示全文的状态下,再次更新了文字
let onFold = false
if (showAreaHeight == hideAreaHeight && showAreaHeight > maxHeight) {
showFold = true
onFold = true
}4、最终版本
经过上一个版本,基本功能都已经实现。但是,如果文本超过最大行数,并且在展开全文的情况下,更新了文本,此时,全文/展开按钮会展示错误。


通过分析代码可知,在展开全文的状态下更新了文本,此时.showArea节点和.hideArea节点的高度一致,执行代码let showFold = res[0].height ,会返回<code>false,因此按钮会消失。
因此解决方案为:
checkFold() {
const query = this.createSelectorQuery();
query.selectAll(".showArea, .hideArea").boundingClientRect(res => {
let showFold = res[0].height < res[1].height;
const lineHeightToPx = this.changeRpxToPx(this.data.LineHeight);
// 展示区域高度(即是可能会被截取的可见文字)
const showAreaHeight = res[0].height;
// 隐藏区域的高度(即是完整文本高度,偶然事件会计算错误)
const hideAreaHeight = res[1].height;
// 文本可见的最大高度
const maxHeight = lineHeightToPx * this.data.maxLine;
// 如果是一行文字,偶然计算错误,用行高判断
if (this.data.LineHeight && showAreaHeight <= maxHeight) {
showFold = hideAreaHeight > maxHeight
}
// 如果文本超出最大行数,并且是显示全文的状态下,再次更新了文字
let onFold = false
if (showAreaHeight == hideAreaHeight && showAreaHeight > maxHeight) {
showFold = true
onFold = true
}
this.setData({
width: res[0].width,
showFold,
onFold,
})
}).exec()
},所以最终版本的checkFold
foldable.wxml
rrreeefoldable.jsrrreee🎜🎜foldable.wxss🎜🎜rrreee
🎜2. Feste Version🎜🎜🎜Unter normalen Umständen funktioniert diese Methode, aber unter Level Text, es kommt zu Berechnungsfehlern. Nach dem Testen kann die Lösung gelöst werden, indem der Inhalt des Knotens
.hideAreaunter dem Knoten.showAreapositioniert wird ="heading -7">🎜3. Erweiterte Version🎜🎜🎜Nach der Reparatur hätte es perfekt umgesetzt werden können, beim Test gab es jedoch kein Problem mit dem ersten normalen Rendering. Wenn die Textdaten jedoch aktualisiert werden, werden Sie feststellen, dass die mitwx.createSelectorQuery()berechnete Höhe doppelt so hoch ist wie die tatsächliche Höhe, wenn der Originaltext von einer Zeile auf zwei Zeilen ansteigt. Infolgedessen wird der Text[Volltext]falsch angezeigt. Dann erhöht sich der Text problemlos von zwei Zeilen auf drei oder mehr Zeilen. Ich verstehe nicht, warum diese Fehleinschätzung auftritt. (Ich hoffe, der Meister kann mir eine Nachricht hinterlassen?)🎜🎜🎜🎜Um diese Gefahr auszugleichen, habe ich das Attribut
lineHieghteingeführt. 🎜rrreee🎜Die maximale Höhe, die auf der Schnittstelle angezeigt werden kann, kann überlineHieghtund die maximale Anzahl der angezeigten ZeilenmaxLineberechnet werden. 🎜rrreee🎜Natürlich müssen wir uns auch an verschiedene Geräte anpassen, und das überwx.createSelectorQuery()berechnete Ergebnis liegt inpxvor. 🎜🎜Daher muss die Zeilenhöhe entsprechend der Gerätegröße geändert werden. Da wir als Designentwurf die Breite von750pxverwenden, können wir die Geräteinformationen gemäßwx.getSystemInfoSync()erhalten und diese dann inpx konvertieren Code> Größe. 🎜rrreee🎜Aktualisieren Sie daher die <code>checkFold-Methode🎜rrreee🎜4. Endgültige Version🎜🎜🎜Nach der vorherigen Version wurden die Grundfunktionen implementiert. Wenn der Text jedoch die maximale Zeilenzahl überschreitet und der Text beim Erweitern des Volltexts aktualisiert wird, wird auf der Schaltfläche
Volltext/Erweiternein Fehler angezeigt. 🎜🎜🎜🎜🎜🎜Es ist zu sehen Durch die Analyse des Codes wird der Text im erweiterten Zustand des Volltextes aktualisiert. Zu diesem Zeitpunkt sind die Höhe des Knotens
.showAreaund des Knotens.hideAreakonsistent . Wenn Sie den Codelet showFold = res[0] .height ausführen, wird <code>falsezurückgegeben, sodass die Schaltfläche verschwindet. 🎜🎜Die Lösung lautet also: 🎜rrreee🎜Die endgültige Version dercheckFold-Methode lautet also: 🎜rrreee🎜Vier. Codeschnipsel🎜🎜🎜Nach vielen Tests und Änderungen ist der Codeschnipsel endlich angehängt: 🎜🎜 https://developers.weixin.qq.com/s/GWj19vmC7oxp🎜Wenn Sie bessere Vorschläge haben, hinterlassen Sie bitte eine Nachricht~~~
[Verwandte Lernempfehlungen: Mini-Tutorial zur Programmentwicklung]
Das obige ist der detaillierte Inhalt vonLassen Sie uns darüber sprechen, wie Miniprogramme die Funktion „Volltext reduzieren' implementieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Was ist der Unterschied zwischen Miniprogramm und öffentlicher Kontoentwicklung?
- Bringen Sie Schritt für Schritt bei, wie Sie mit Canvas ein Wetterliniendiagramm im WeChat-Applet zeichnen (mit Code).
- Eine kurze Analyse der Verhaltensweisen in Miniprogrammen. Wie erstellt und verwendet man es?
- Fassen Sie die Entwicklungsschritte von WeChat-Miniprogrammen zusammen und teilen Sie sie
- Nullbasierte WeChat-Applet-Entwicklung und detaillierte Beispiele

