Heim >Web-Frontend >js-Tutorial >Blut erbrechen: JavaScript-Visualisierungsbibliothek, die Sie kennen sollten (Sammlung)
Blut erbrechen: JavaScript-Visualisierungsbibliothek, die Sie kennen sollten (Sammlung)
- 青灯夜游nach vorne
- 2022-02-22 10:21:373222Durchsuche
Dieser Artikel ist eine Sammlung und Weitergabe von Entwicklungstools (Bibliotheken). Ich möchte die folgenden JavaScript-Visualisierungsbibliotheken mit Ihnen teilen, um die Entwicklungseffizienz zu verbessern und Ihre Projekte anschaulicher und attraktiver zu gestalten.

Datenvisualisierung Empfehlung von Datenvisualisierungstools
Die Machbarkeit, eine Visualisierungsbibliothek/ein Visualisierungstool auf Unternehmensebene von Grund auf innerhalb des F&E-Teams aufzubauen, ist sehr gering (unabhängig von Kosten, Fähigkeiten usw.) ), zusammenfassend: Heute empfehle ich auf verschiedene Weise einige vorhandene Tools in Web-Richtung (einschließlich Implementierungsskizzen und technischer Anweisungen) als Referenz.
Alle unten aufgeführten Links sind Quellcode-Repositories.
Genießen Sie Collect und müssen sich nicht mehr darum kümmern, Bibliotheken für die Datenvisualisierung zu finden.
- d3 – JavaScript-Visualisierungsbibliothek für HTML und SVG. [Verwandte Empfehlungen: Javascript-Lerntutorial]
- metrics-graphics – ist eine auf D3 basierende Bibliothek, die für die Visualisierung und das Layout von Zeitreihendaten optimiert ist.
- three.js - JavaScript 3D-Bibliothek.
- Chart.js - Einfache HTML5-Diagramme mit Canvas
– Vektorgrafiken – Scriptographer portiert auf JavaScript und Browser mit HTML5 Canvas - JavaScript-Vektorgrafikbibliothek.
- JavaScript bietet eine umfangreiche Diagramm- und Visualisierungsbibliothek.
-
visjs )
two.js)
-
- dc.js - Mehrdimensionales Diagramm ist ein JS, das nativ mit dem von d3 gerenderten Kreuzfilter funktioniert.

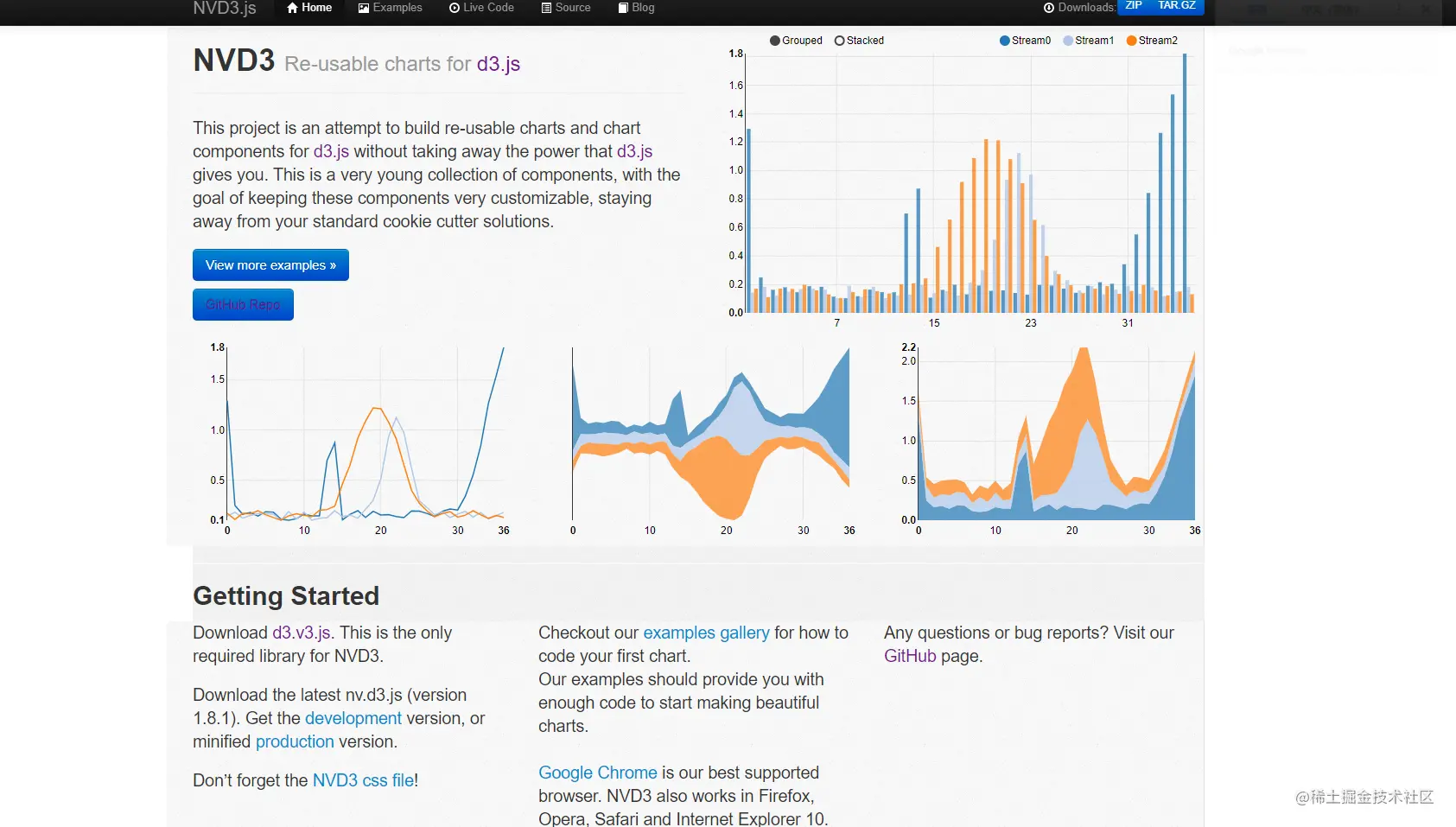
- flot - jQuery-basiertes JavaScript-Diagramm vd3 - Erstellen Sie wiederverwendbare Diagramme und Diagrammkomponenten für d3.

– Eine leichte JavaScript-Grafikbibliothek basierend auf SVG/VML-Technologie mit einer intuitiven API.- G2 – Es handelt sich um eine zugrunde liegende Visualisierungsmaschine, die auf der Theorie der grafischen Grammatik basiert und sich an herkömmlichen statistischen Diagrammen und visueller grafischer Grammatik orientiert.
- G2Plot – eine einfache, benutzerfreundliche Bibliothek für statistische Diagramme mit bestimmten Erweiterungs- und Kombinationsmöglichkeiten
- cola.js – Bibliothek zum Anordnen Ihrer HTML5-Dokumente und Diagramme mit einschränkungsbasierten Optimierungstechniken
- jointjs – Diagrammbibliothek zum Erstellen statischer Diagramme oder vollständig interaktiver Diagrammtools. (Enthält kostenlose und/oder kostenpflichtige Versionen)
- vizzu – Bibliothek für animierte Datenvisualisierung und Daten-Storytelling.
mxGraph – Diagrammbibliothek, mit der interaktive Diagramm- und Diagrammanwendungen schnell erstellt und nativ in jedem gängigen, von ihrem Anbieter unterstützten Browser ausgeführt werden können
Frappe Charts – GitHub-inspiriert, einfach und einfach moderne SVG-Diagramme für das Web ohne Abhängigkeiten.
Frappe Gantt – Eine einfache, interaktive, moderne Gantt-Diagrammbibliothek für das Web.
heatmap.js – Eine Heatmap-JavaScript-Bibliothek basierend auf HTML5 Leinwand.
jquery.sparkline – Ein Plugin für die jQuery-JavaScript-Bibliothek zum Generieren kleiner Minidiagramme direkt im Browser
d3-cloud – Erstellen Sie Wortwolken in JavaScript.
----------------------------------------------------------- ---- Keine Screenshots aufgrund von Netzwerkproblemen--- ------------------------------------- ---
Einige andere kostenpflichtig Produkte
amchart: https://www.amcharts.com/
anychart: https://www.anychart.com/
plotly: https://plotly.com/
highchart, : https:/ /www.highcharts.com/
Lightning-Diagramm: https://www.arction.com/lightningchart-js/
[Empfehlungen für entsprechende Video-Tutorials: Web-Frontend]
Das obige ist der detaillierte Inhalt vonBlut erbrechen: JavaScript-Visualisierungsbibliothek, die Sie kennen sollten (Sammlung). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Was sind die Javascript-Operatoren?
- Detaillierte Erläuterung und Falleinführung des Javascript-Dekoratorprinzips
- Was sind die am häufigsten verwendeten Ereignisse in Javascript?
- Hat Javascript Selektoren?
- Welche Funktion kann JavaScript zum Implementieren von Warnfeldern verwenden?
- So implementieren Sie eine Division mit zwei Dezimalstellen in Javascript


)
)
)
)
)
)
)
)
)
)
)
)
)
)
)
)
)
)
)
)