Heim >Web-Frontend >js-Tutorial >So entfernen Sie den Wert des Klassenattributs in Javascript
So entfernen Sie den Wert des Klassenattributs in Javascript
- 青灯夜游Original
- 2022-02-18 16:28:254854Durchsuche
In JavaScript können Sie die Methode setAttribute() verwenden, um den Wert des Klassenattributs zu entfernen. Sie müssen diese Funktion nur verwenden, um den Wert des Klassenattributs auf eine leere Zeichenfolge zu setzen ("Klasse"," ")".

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
In Javascript können Sie die Methode setAttribute() verwenden, um den Wert des Klassenattributs zu entfernen. Die Methode
setAttribute() fügt das angegebene Attribut hinzu und weist ihm den angegebenen Wert zu. Wenn diese angegebene Eigenschaft bereits vorhanden ist, wird der Wert nur gesetzt/geändert.
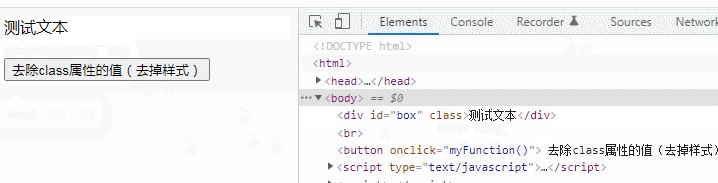
Sie müssen lediglich die Methode setAttribute() verwenden, um den Wert des Klassenattributs auf eine leere Zeichenfolge zu setzen und den Wert des Klassenattributs zu entfernen.
Implementierungsbeispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
.box{
border: 1px solid red;
background-color: pink;
}
</style>
</head>
<body>
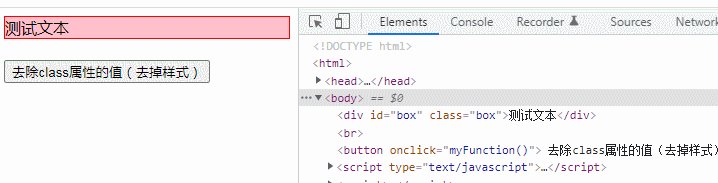
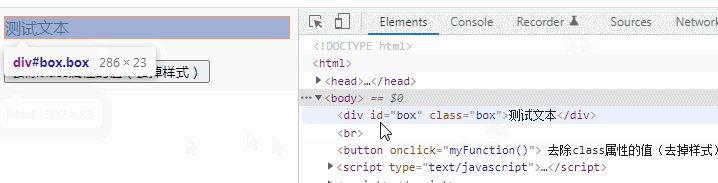
<div id="box" class="box">测试文本</div><br>
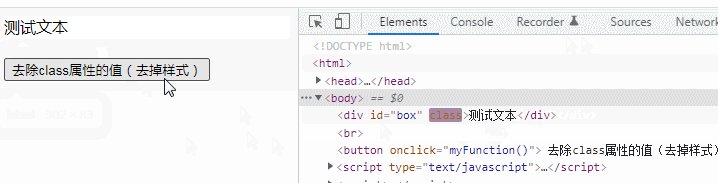
<button onclick="myFunction()"> 去除class属性的值(去掉样式)</button>
<script type="text/javascript">
function myFunction() {
var div=document.getElementById("box");
div.setAttribute("class","");
}
</script>
</body>
</html>
[Verwandte Empfehlungen: Javascript-Lerntutorial]
Das obige ist der detaillierte Inhalt vonSo entfernen Sie den Wert des Klassenattributs in Javascript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

