Heim >Web-Frontend >Front-End-Fragen und Antworten >So ändern Sie den Inhalt des h4-Tags in Javascript
So ändern Sie den Inhalt des h4-Tags in Javascript
- 青灯夜游Original
- 2022-02-16 15:48:413337Durchsuche
Änderungsmethode: 1. Verwenden Sie die Anweisung „document.getElementById(„id value“)“, um den h4-Label-Knoten basierend auf dem id-Attributwert auszuwählen. 2. Verwenden Sie „h4 label node.innerHTML = „Modified content“; " Anweisung zum Ändern von h4 Der Inhalt des Etiketts reicht aus.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
-Tag definiert die Überschrift der vierten Ebene in HTML-Dokumenten.
Wie verändert also Javascript den Inhalt des h4-Tags?
Implementierungsidee:
Wählen Sie zuerst den h4-Knoten aus
und verwenden Sie dann das innerHTML-Attribut, um den Knoteninhalt zu ändern
Implementierungscode:
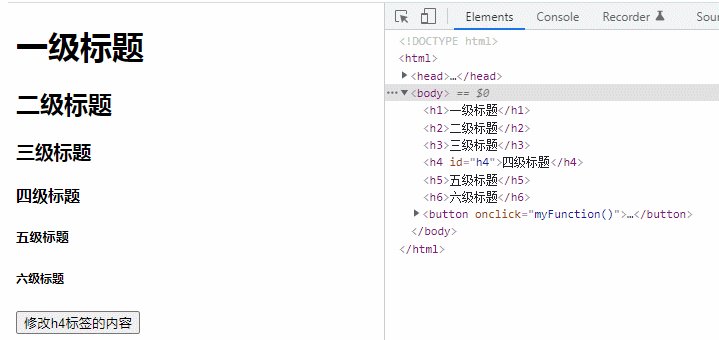
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
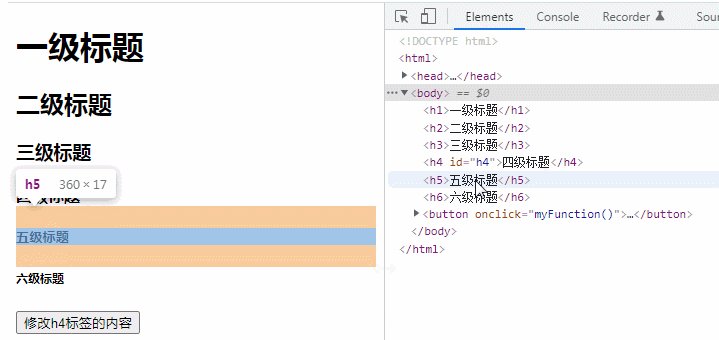
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4 id="h4">四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
<button onclick="myFunction()"> 修改h4标签的内容</a>
<script type="text/javascript">
function myFunction() {
var h4 = document.getElementById("h4");
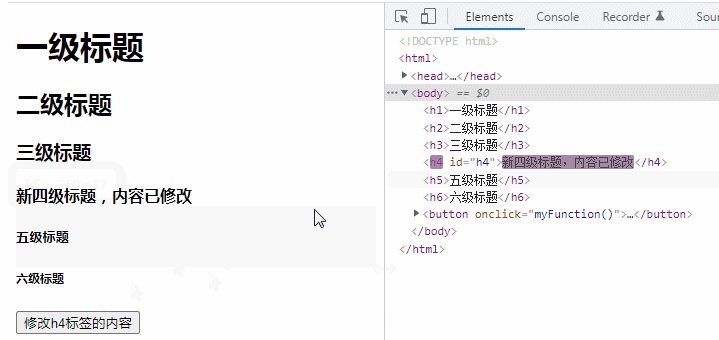
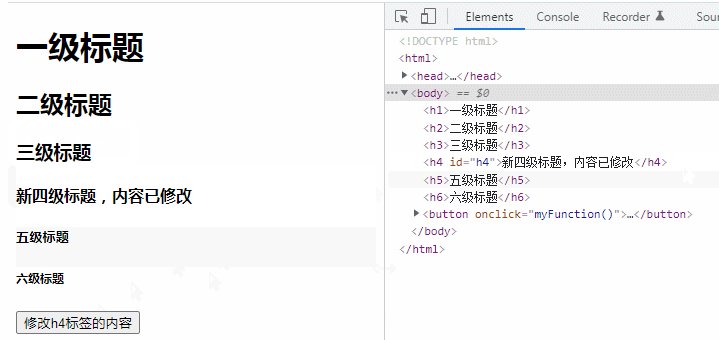
h4.innerHTML = "新四级标题,内容已修改";
}
</script>
</body>
</html>
[Verwandte Empfehlungen: Tutorial zum Javascript-Lernen 】
Das obige ist der detaillierte Inhalt vonSo ändern Sie den Inhalt des h4-Tags in Javascript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Klassische JavaScript-Erklärung von Entwurfsmustern (detaillierte Beispiele)
- So ändern Sie die Attribute von Elementknoten in Javascript
- Wird Javascript sequentiell ausgeführt?
- Lassen Sie uns über Proxy und Reflect in Javascript sprechen
- So entfernen Sie zwei Dezimalstellen in Javascript
- Zusammenfassung und Teilen: 6 Möglichkeiten, Punkte in JavaScript zu unterbrechen (zum Lernen sammeln)

