Heim >Web-Frontend >Front-End-Fragen und Antworten >Lassen Sie uns kurz darüber sprechen, wie Sie Ajax für die Interaktion verwenden
Lassen Sie uns kurz darüber sprechen, wie Sie Ajax für die Interaktion verwenden
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2022-02-08 17:52:542690Durchsuche
Dieser Artikel vermittelt Ihnen relevantes Wissen über Ajax-Interaktion, einschließlich synchroner und asynchroner Rückruffunktionen, der Verwendung von Versprechen und anderen verwandten Themen. Ich hoffe, dass er für alle hilfreich ist.

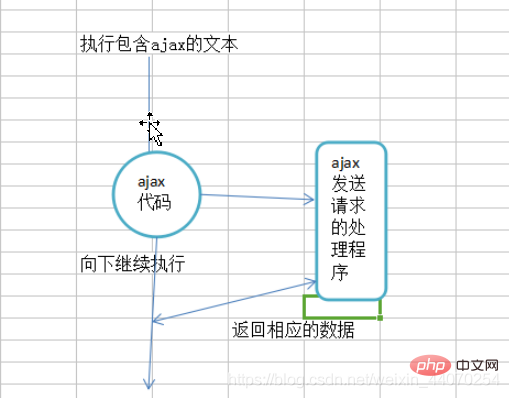
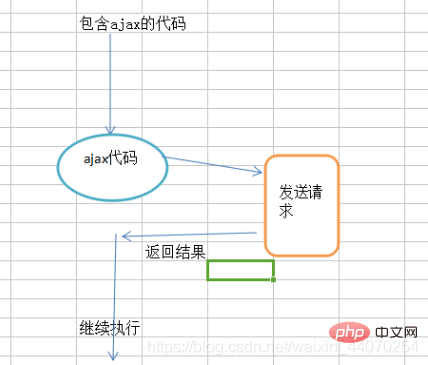
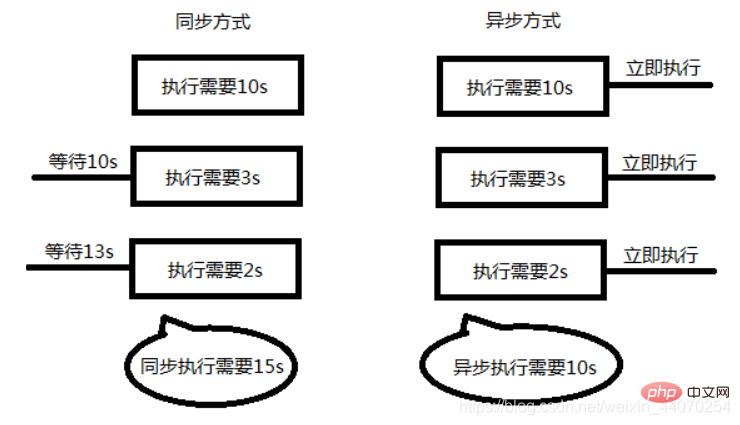
Synchron und asynchron
Synchron: Es bedeutet, dass Dinge einzeln erledigt werden müssen. Sie können die nächste Aufgabe erst erledigen, nachdem Sie die vorherige erledigt haben.
Asynchron: Sie wird von der aktuellen Aufgabe nicht beeinflusst. Wenn eine Sache gleichzeitig erledigt wird, hat dies keinen Einfluss auf den Fortschritt der anderen.
Während der Programmierung: Wenn asynchroner Programmcode ausgeführt wird, blockiert er nicht die Ausführung anderer Programmcodes, wodurch die Gesamtausführungseffizienz verbessert wird.

Das Konzept von Ajax
Was ist Ajax
1 Ajax: asynchrones Javascript und XML (asynchrones JS und XML)
2 ist eine der Technologien, die mit dem Server interagieren können (asynchron/synchron).
ajax的语言载体是javascript。 最大特点:页面不刷新 ajax的一些常见应用,使网页无刷新向web服务器发送请求数据.


Die Geschichte der Entstehung von Ajax
Im Jahr 1999 war es eine Technologie, die eingebettet wurde, als Microsoft den IE5-Browser veröffentlichte. Der ursprüngliche Name war XMLHttp
Ajax-Betrieb
Stellen Sie sicher, dass Sie phpsudy öffnen und die JS-Datei und die PHP-Datei sich auf demselben Host befinden, bevor die Anfrage erfolgreich sein kann.
Erstellen einer GET-Anfrage
Erstellen und Senden einer Anfrage
Die Erstellungsmethode für Mainstream-Browser (Firefox, Google, Apple Safari, Opera, einschließlich IE8 und höher) wird derzeit ebenfalls hauptsächlich verwendet.//1. 创建一个XMLHttpRequest对象var xhr = new XMLHttpRequest();
//2. 设置请求的类型,以及地址
// 第一个参数:请求方式 get/post
// 第二个参数:请求的地址 需要在url后面拼上参数列表
// 第三个参数:默认是异步xhr.open("get", "01.php?name=Jepson",异步/同步);
//3.发送请求到服务器xhr.send(null);
Manueller Speicherorthttp://www.w3school.com.cn/ajax/ajax_xmlhttprequest_create. asp Verwendung von GETBeispiel 1: Fügen Sie der Seite eine Schaltfläche hinzu, klicken Sie einmal, um eine Anfrage an den PHP-Hintergrund zu senden, PHP schreibt einen Text in eine.txt
<input>
<script>
function fn(){
// 1 实例化对象
let xhr = new XMLHttpRequest();
// 2 设置请求的类型以及地址
xhr.open('get','./02.php');
// 3 发送请求,get请求则设置为空,post请求则设置参数
xhr.send();
}
</script>
Der PHP-Code lautet wie folgt
<?php $str = '越懒散,越懒!';$file = './a.txt';$f = fopen($file,'a'); fwrite($f,$str);?>Ajax-StatusDurch die Überwachung des Anforderungsstatus können Daten nur akzeptiert werden, wenn der Status gleich 4 istxhrObj.onreadystatechange – Überwachen Sie den ReadyState-Status. Wenn sich der Status ändert, kann die entsprechende Funktion zur Verarbeitung aufgerufen werdenDie Rolle von die fünf Ajax-Zustände/*xhrObj.readyState – gibt die aktuelle Anforderung zurück. Der Zustand
Wenn xhr.readyState = 0 – nicht initialisiert, das Objekt wurde eingerichtet, open() wurde noch nicht aufgerufen
Wenn xhr.readyState = 1 – initialisiert, wenn das Objekt eingerichtet ist, aber send() nicht aufgerufen wurde nicht abgeschlossen. xhr.readyState = 3 Stunden – Daten werden übertragen, ein Teil der Daten wird akzeptiert
xhr.readyState = 4 Stunden – Analyse des Antwortinhalts abgeschlossen
*/
Beispiel: Abrufen der vier Status des Ajax-Anfrageprozesses
// 1 实例化对象
let xhr = new XMLHttpRequest();
xhr.onreadystatechange = function(){
// 4 使用回调函数检测当前的状态
console.log(xhr.readyState);
// 获取服务器状态码
console.log(xhr.status)
// 接受服务器返回数据
console.log(xhr.responseText);
}
// 2 创建请求
xhr.open('get','http://localhost/web/index.php');
// 3 发送请求
xhr.send();
Gibt den Serverstatuscode xhr.status zurück
 1**: Anfrage erhalten, Verarbeitung fortsetzen
1**: Anfrage erhalten, Verarbeitung fortsetzen
3 **: Abschluss dieser Anfrage muss weiter verarbeitet werden
4**: Die Anfrage enthält eine falsche Syntax oder kann nicht abgeschlossen werden. 5**: Der Server konnte keine vollständig gültige Anfrage ausführen Eigenschaft des XMLHttpRequest-Objekts.
| Antwort | Erhalten Sie die Antwortdaten in Zeichenfolgenform. |
|---|---|
| Erhalten Sie Antwortdaten im XML-Format (wissen). |
Das obige ist der detaillierte Inhalt vonLassen Sie uns kurz darüber sprechen, wie Sie Ajax für die Interaktion verwenden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!