Heim >Web-Frontend >Front-End-Fragen und Antworten >In einer Stunde werde ich Ihnen die Methode zum Hochladen von Dateien im Frontend (organisiert und freigegeben) zusammenfassen.
In einer Stunde werde ich Ihnen die Methode zum Hochladen von Dateien im Frontend (organisiert und freigegeben) zusammenfassen.
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2022-02-08 17:33:3115882Durchsuche
Dieser Artikel vermittelt Ihnen relevantes Wissen über Front-End-Upload-Dateien, einschließlich des traditionellen Uploads im Entwicklungsmodus, des separaten Front-End- und Back-End-Uploads, des Ajax-Uploads und anderer verwandter Themen.

Dateien hochladen
Es wird viele Datei-Upload-Anforderungen im Projekt geben, wie zum Beispiel: Avatar-Upload, Tabellendateien, Word-Dokumente usw.
Erforderliche Formularelemente zum Hochladen:
<input>
Beim Hochladen von Dateien ,
1 .Das Formular muss eine Post-Anfrage sein
2. Das Formular muss angeben, dass die Daten nicht kodiert werden sollen – enctype=multipart/form-data
Das Format der übertragenen Daten ist die Form von Schlüssel-Wert-Paaren und den Daten sind alle js-Datentypen, aber Dateien sind Beim Übertragen gibt es nur zwei Übertragungsformen:
- Beschreiben einer Datei in Form einer Zeichenfolge
- Beschreiben einer Datei in Form eines Dateistreams
Traditioneller Entwicklungsmodus Hochladen
Gemischte Front-End- und Back-End-Entwicklung
Das Hochladen im traditionellen Entwicklungsmodell erfordert die Übertragung der im Formular ausgewählten Dateien an das Backend und das Hochladen durch das Backend:
Zu diesem Zeitpunkt ist die Das Formular muss das enctype-Attribut haben:

Nachdem Sie auf die Schaltfläche zum Hochladen geklickt haben, lädt das Backend die Datei als Beispiel hoch:
echo "上传文件名: " . $_FILES["avatar"]["name"] . "<br>"; 上传文件的名称 echo "文件类型: " . $_FILES["avatar"]["type"] . "<br>"; 上传文件的类型 echo "文件大小: " . ($_FILES["avatar"]["size"] / 1024) . " kB<br>"; 上传文件的大小,以字节计 echo "文件临时存储的位置: " . $_FILES["avatar"]["tmp_name"]; 存储在服务器的文件的临时副本的名称 echo $_FILES["file"]["error"] 由文件上传导致的错误代码
Speichern Sie die Datei auf dem Server:
move_uploaded_file($_FILES["avatar"]["tmp_name"], "upload/" . $_FILES["avatar"]["name"]); echo "文件存储在: " . "upload/" . $_FILES["avatar"]["name"];
In der tatsächlichen Entwicklung wird zur Verbesserung der Effizienz normalerweise eine Front-End- und Back-End-Trennentwicklung verwendet.
Getrenntes Hochladen von Front-End und Back-End
Das Front-End ist das Front-End, das Back-End ist das Back-End und schließlich wird das Schnittstellendokument zum Andocken verwendet – die Kerntechnologie ist Ajax
Das Front-End und das Back-End werden separat entwickelt und die Haupttechnologie ist Ajax. Das Hochladen kann auch mit Ajax erfolgen.
FormData ist ein in js integrierter Konstruktor, und das konstruierte Objekt kann Dateiinformationen identifizieren.
Verwendung:
Konstruieren Sie das FormData-Objekt, fügen Sie Dateiinformationen zum FormData-Objekt hinzu und laden Sie es dann hoch.
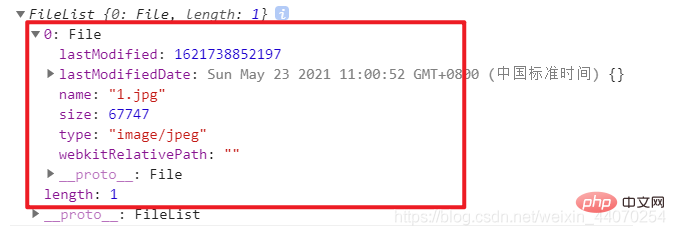
Die Dateiinformationen befinden sich in der Dateiauswahlsteuerung: form.files
Beispiel:
<input>
<input><script>document.querySelector('[type="button"]').onclick = function(){
console.log(document.querySelector('[type="file"]').files)}</script>

Nach dem Hinzufügen der Dateiinformationen können Sie die Dateiinformationen nicht direkt sehen, die Sie benötigen zur Verwendung für die Durchquerung. Siehe:
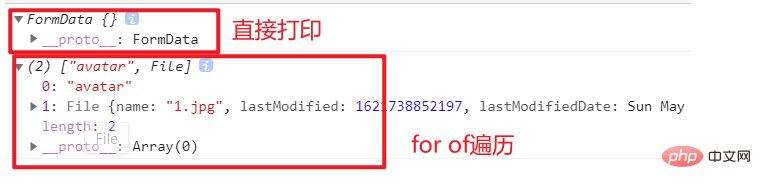
var formdata = new FormData();var fileinfo = document.querySelector('[type="file"]').files[0];formdata.append('avatar',fileinfo) / 将文件信息添加到FormData对象中
console.log(formdata)for(var v of formdata){
console.log(v)}

Sie können dem FormData-Objekt auch andere Daten hinzufügen und diese zusammen übermitteln:
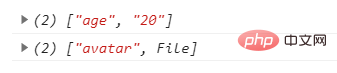
formdata.append('avatar',fileinfo)formdata.append('age',12)for(var v of formdata){
console.log(v)}

Um ein Datenelement aus dem FormData-Objekt zu löschen, verwenden Sie:
formdata.delete(键)
Manchmal müssen in einem Formular mehrere Dateien hochgeladen werden. Beim Erstellen des FormData-Objekts müssen keine Dateiinformationen angehängt werden, und dies erfolgt automatisch Erkenne alle Daten:
<script>document.querySelector('[type="button"]').onclick = function(){ var formdata = new FormData(document.querySelector('form')); for(var v of formdata){ console.log(v) }}</script>
Beim Hochladen mit FormData Wenn das FormData-Objekt als Daten übergeben wird, muss der Anforderungsheader nicht geändert werden. Der Browser ändert ihn automatisch.
Zu diesem Zeitpunkt wurde das separate Hochladen von Front-End und Back-End implementiert, normale Projekte verfügen jedoch über eine Funktion zur Vorschau von Bildern.
Wir können das Backend den Namen der hochgeladenen Datei nach dem Hochladen an das Frontend übertragen lassen und das Frontend den zurückgegebenen Bildpfad rendern lassen.
Aber dies dient der Vorschau nach dem Hochladen. Angenommen, wir möchten sehen, ob die Datei hochgeladen werden muss. Das heißt, wenn wir vor dem Hochladen eine Vorschau anzeigen möchten, gibt es immer noch keine Möglichkeit, dies zu erreichen.
Wir können den von H5 bereitgestellten FileReader verwenden, um die Datei zu lesen, eine Vorschau anzuzeigen und dann zu entscheiden, ob wir sie hochladen möchten.
Ajax-Upload
Nach Ajax-Uploads
var xhr = new XMLHttpRequest;
xhr.onreadystatechange = function(){
if(xhr.readyState === 4){
if(xhr.status>=200 && xhr.status<p>Legen Sie die Dateidaten in „Senden“ zur Übertragung fest.<br> Sie müssen den von H5 bereitgestellten Konstruktor FormData verwenden, der zur Identifizierung der Dateiinformationen verwendet wird Objektmedium – Verwendung der Append-Methode von fd</p><p>Wo sind die Dateiinformationen? Die </p><pre class="brush:php;toolbar:false">var fd = new FormData()append-Methode besteht darin, die Datei in dieses Objekt einzufügen. Parameter 1 ist der Schlüssel und Parameter 2 ist die Dateiinformation.
var file = document.querySelector('[type="file"]')
// console.dir(file);
var fileinfo = file.files[0] / 文件信息fd verfügt über die Funktion, sie direkt auszugeben Den Inhalt sehen. Der Inhalt muss durchlaufen werden, um die Daten anzuzeigen – Sie müssen for of
fd.append('avatar',fileinfo)fd verwenden. Zusätzlich zum Hinzufügen von Dateiinformationen können Sie auch Daten hinzufügen
fd.append('username',document.querySelector('[name="username"]').value)上传文件的时候,利用FormData,里面就有了数据和文件信息,其实最终文件和数据以二进制数据流进行传送的,不需要设置请求头,因为ajax会自动调整
文件数据其实就是fd
php:
现在能打印出数据,文件存到了临时目录中
上传就是将临时文件移动到服务器中
header("content-type:text/html;charset=utf8");echo "<pre class="brush:php;toolbar:false">";print_r($_FILES);move_uploaded_file($_FILES['avatar']['tmp_name'],'./upload/'.$_FILES['avatar']['name']);// echo '上传成功';echo './upload/'.$_FILES['avatar']['name'];
echo "<script>
alert('上传成功')
location.assign('./1-上传表单.html')</script>ajax 上传前:
当文件选择器中的数据发生了变化就要读取并预览
读取并预览 - 借助H5提供的FileReader - 读取文件是异步读取
构造函数需要new
document.querySelector('[type="file"]').onchange = function(){var fr = new FileReader();readAsArrayBuffer - 将数据读取成一个Buffer数组
var fileinfo = this.files[0]
参数要一个文件对象 - 结果是一个buffer
fr.readAsArrayBuffer(fileinfo)
参数要一个文件对象 - 结果是一个二进制数据 - 适用于多媒体文件
fr.readAsBinaryString(fileinfo)
结果是一个可以当做路径使用的数据 - base64字符串 - 适用于图片
fr.readAsDataURL(fileinfo)
在load事件中,读取完成后获取读取出来的数据
load事件在读取完成的时候触发
fr.onload = function(){
/ result属性是读取出来的内容 / console.log(fr.result);
/ 创建img标签 var img = document.createElement('img')
img.src = fr.result;
document.body.appendChild(img)FileReader读取文件
FileReader也是js内置的一个构造函数,主要功能是用来读取文件,读取文件为异步读取。
var fr = new FileReader() 创建读取对象// 该对象的读取方法:fr.readAsDataUrl(文件信息) 将文件读取为base64字符串 - 通常用于图片文件,读取结果可以作为图片的src使用 fr.readAsArrayBuffer(文件信息) 将文件读取为二进制数据流 - 通常用于多媒体文件 fr.readAsText(文件信息) 将文件读取为字符串 - 通常用于文档文件
对象监听的事件:
abort事件:在读取被中断的时候触发
error事件:读取发生错误的时候触发
load事件:在读取完成的时候触发 - 常用语读取完成后获取数据
loadstart事件:在读取开始的时候触发
loadend事件:在读取结束的时候触发
progress事件:在读取过程中触发
例:
fr.onload = function(){
读取结果为:对象.result 或 事件对象.target.result
console.log(fr.result) 此时这个数据就可以作为img的src进行图片预览}base64是指:小写字母+大写字母+数字+加号+等于号 共64个字符
jquery上传
data位置就直接写formData就好了
设置一个content-type为false表示jquery不要设置请求头
设置一个processData为false,表示query不要修改数据格式
我们可以在new的时候,将表单元素放在构造函数中 - 默认能将表单中的数据,添加到这个对象中
$('[type="button"]').click(function()
var fd = new FormData($('form')[0])
$.ajax({
url:"2-upload.php",
method:"post",
jquery上传用 FormData
data:fd,
contentType:false, 不让jQuery的ajax修改请求头
processData:false, 不让jquery的ajax编码数据 success:res=>{
console.log(res);
}
})})
webWorker
大量运算的代码,可以作为一个异步线程执行
需要将这段代码单独放在一个文件中
需要new一个worker对象 - 这个构造函数需要在服务器环境中运行
woker需要一个事件,当文件完成以后获取里面的数据
可以在事件中,接收到文件中导出的数据
woker.onmessage = function(e){
数据就在事件对象的data属性中
console.log(e.data);}
当业务逻辑需要的计算量比较大的时候,同步代码会阻塞下面的代码继续执行,此时需要将这个大计算量的代码另外开辟一个新的线程进行执行,这个线程也是异步执行的,但需要将在新线程中执行的代码单独放在一个js文件中,使用方式:
var w = new Worker(需要异步执行的js文件)
如果在主线程中需要这个线程中返回的数据,在这个线程中使用postMessage来返回:
postMessage(数据)
主线程中接收返回出来的数据:
w.onmessage = function(e){
e.data // 是异步线程中返回出来的数据}
离线缓存
离线缓存的作用:在马上断网之后,依旧可以访问到缓存下来的文件。比较鸡肋。该技术在2020年8月已经被弃用了。
使用方式:
使用规则 1. 需要你自定义一个 .manifest 文件 2. 再你书写 html 文件的时候 => 如果这个 html 文件需要缓存规则 => 再 html 标签上添加一个 manifest 属性 => 值就写你的缓存规则文件 3. 第一次打开页面的时候 => 就会按照你书写的缓存规则去缓存文件
例:
第一行必须要写上
CACHE MANIFEST
以注释的形式书写一个版本号
app version 1.0
表示你要缓存的文件
CACHE:
./index.html
./css/index.css
表示必须需要网络环境才可以请求的文件
一般我们会书写 星号(*), 表示除了 CACHE 里面书写的文件, 其他的去过没有网络环境就报错
NETWORK:
*
当你再一个离线环境下访问一些没有的页面的时候
使用一个什么内容替代
FALLBACK:
- ./404.html
事件循环面试题:
<script>console.log(1)setTimeout(()=>{ console.log(2) },0) new Promise(resolve=>{
console.log(3)
resolve()}).then(()=>{
console.log(4)})setTimeout(()=>{
console.log(5)
new Promise(resolve=>{
console.log(6)
setTimeout(()=>{
console.log(7)
})
resolve()
}).then(()=>{
console.log(8)
})},500)new Promise(resolve=>{
console.log(9)
resolve()}).then(()=>{
console.log(10)
setTimeout(()=>{
console.log(11)
},0)})console.log(12)</script>
答案:1 3 9 12 4 10 2 11 5 6 8 7
更多编程相关知识,请访问:编程视频!!
Das obige ist der detaillierte Inhalt vonIn einer Stunde werde ich Ihnen die Methode zum Hochladen von Dateien im Frontend (organisiert und freigegeben) zusammenfassen.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Fassen Sie einige Front-End-Interviewfragen basierend auf Node.js zusammen und teilen Sie sie (mit Analyse).
- Was sind Front-End und Back-End in der Programmierung?
- Wie ruft das Front-End den Back-End-TP6-Bestätigungscode auf?
- So implementieren Sie Front-End-Verkehrsstatistiken in PHP
- Wie löst Vue das domänenübergreifende Front-End-Problem in Axios-Anfragen (detailliertes Beispiel)?

