Heim >Web-Frontend >Front-End-Fragen und Antworten >Was sind Mikrotasks in Javascript?
Was sind Mikrotasks in Javascript?
- 青灯夜游Original
- 2022-02-08 11:44:585983Durchsuche
In Javascript umfassen Mikrotasks: 1. „Promise“; 2. „Object.observer“; 4. „process.nextTick“ in der Node.js-Umgebung;

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
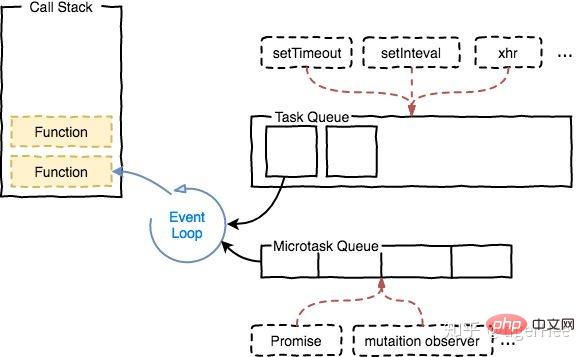
Ereignisschleife
Ein Hauptmerkmal der JavaScript-Sprache ist, dass sie Single-Threaded ist, was bedeutet, dass sie jeweils nur eine Sache ausführen kann. Um Ereignisse, Benutzerinteraktionen, Skripte, UI-Rendering, Netzwerkverarbeitung und andere Aktivitäten zu koordinieren und zu verhindern, dass der Hauptthread blockiert, wurde die Event Loop-Lösung geboren. Die Ereignisschleife umfasst zwei Typen: Der eine basiert auf dem Browsing-Kontext und der andere auf dem Worker. Die beiden werden unabhängig voneinander ausgeführt, das heißt, jede „Thread-Umgebung“, in der JavaScript ausgeführt wird, verfügt über eine unabhängige Ereignisschleife, und jeder Web Worker verfügt auch über eine unabhängige Ereignisschleife.
Die in diesem Artikel verwendete Ereignisschleife basiert auf dem Browsing-Kontext.
Aufgabenwarteschlange
Gemäß der Spezifikation wird die Ereignisschleife durch den Mechanismus der Aufgabenwarteschlange koordiniert. In einer Ereignisschleife kann es eine oder mehrere Aufgabenwarteschlangen geben. Jede Aufgabe hat eine Aufgabenquelle, die aus derselben Aufgabenquelle stammt Aufgabenwarteschlange, während Aufgaben aus unterschiedlichen Quellen zu unterschiedlichen Warteschlangen hinzugefügt werden. APIs wie setTimeout/Promise sind Aufgabenquellen, und was in die Aufgabenwarteschlange gelangt, ist die spezifische Ausführungsaufgabe, die sie angeben.
In der Ereignisschleife wird jede Schleifenoperation als Tick bezeichnet. Das Aufgabenverarbeitungsmodell jedes Ticks ist relativ kompliziert, aber die wichtigsten Schritte sind wie folgt:
Wählen Sie die Aufgabe aus, die in diesem Tick zuerst in die Warteschlange gelangt ( älteste Aufgabe), wenn es eine gibt, führen Sie sie (einmal) aus
Überprüfen Sie, ob Mikrotasks vorhanden sind. Wenn Mikrotasks vorhanden sind, führen Sie sie kontinuierlich aus, bis die Mikrotasks-Warteschlange gelöscht wird.
Rendern aktualisieren. Der Hauptthread wiederholt die obigen Schritte
Sie müssen einige Punkte basierend auf dem Appell-Tick verstehen:
JS ist in synchrone Aufgaben und asynchrone Aufgaben unterteilt
Synchronisierte Aufgaben werden im Hauptthread ausgeführt und bilden eine Ausführung Stapel
Außerhalb des Hauptthreads verwaltet der ereignisauslösende Thread eine Aufgabenwarteschlange. Solange die asynchrone Aufgabe ein laufendes Ergebnis hat, wird ein Ereignis in die Aufgabenwarteschlange gestellt.
Sobald alle synchronen Aufgaben im Ausführungsstapel ausgeführt sind (die JS-Engine ist zu diesem Zeitpunkt inaktiv), liest das System die Aufgabenwarteschlange, fügt ausführbare asynchrone Aufgaben zum ausführbaren Stapel hinzu und startet die Ausführung.
 Makroaufgabe
Makroaufgabe
(Makro-)Aufgabe, es kann verstanden werden, dass der vom Ausführungsstapel jedes Mal ausgeführte Code eine Makroaufgabe ist (einschließlich jedes Mal, wenn ein Ereignisrückruf vom Ereignis abgerufen wird). in die Warteschlange gestellt und zur Ausführung auf dem Stapel gebracht). Um die ordnungsgemäße Ausführung von JS-internen (Makro-)Aufgaben und DOM-Aufgaben zu ermöglichen, rendert der Browser die Seite neu, nachdem die Ausführung einer (Makro-)Aufgabe endet und bevor die Ausführung der nächsten (Makro-)Aufgabe beginnt . Der Prozess ist wie folgt:
(macro)task->渲染->(macro)task->...Makroaufgaben umfassen:
script(整体代码) setTimeout setInterval I/O UI交互事件 postMessage MessageChannel setImmediate(Node.js 环境)
Mikroaufgaben
Mikroaufgabe, die als Aufgabe verstanden werden kann, die unmittelbar nach dem Ende der aktuellen Aufgabenausführung ausgeführt wird. Das heißt, nach der aktuellen Aufgabe, vor der nächsten Aufgabe und vor dem Rendern. Die Reaktionsgeschwindigkeit ist also schneller als bei setTimeout (setTimeout ist eine Aufgabe), da nicht auf das Rendern gewartet werden muss. Das heißt, nachdem eine bestimmte Makrotask ausgeführt wurde, werden alle während ihrer Ausführung generierten Mikrotasks ausgeführt (vor dem Rendern).
Zu den Mikroaufgaben gehören:Promise Object.observe MutationObserver process.nextTick(Node.js 环境) async/await
Operationsmechanismus
In der Ereignisschleife wird jede Schleifenoperation als Tick bezeichnet. Das Aufgabenverarbeitungsmodell jedes Ticks ist relativ komplex, die wichtigsten Schritte sind jedoch wie folgt:
Führen Sie eine Makroaufgabe aus (holen Sie sie aus der Ereigniswarteschlange, wenn sie sich nicht im Stapel befindet)
Wenn während der Ausführung eine Mikroaufgabe auftritt, fügen Sie sie der Aufgabenwarteschlange der Mikroaufgabe hinzu
Makroaufgabe Ausführung: Führen Sie nach Abschluss sofort alle Mikrotasks in der aktuellen Mikrotask-Warteschlange aus (nacheinander ausgeführt). Das Rendern ist abgeschlossen, der JS-Thread übernimmt weiter. Starten Sie die nächste Makroaufgabe (aus der Ereigniswarteschlange erhalten)
wie gezeigt:
- [Verwandte Empfehlungen: Javascript-Lerntutorial
]
Das obige ist der detaillierte Inhalt vonWas sind Mikrotasks in Javascript?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So verbergen Sie Elemente in Javascript
- Was bedeutet Javascript-Variablenwerbung?
- So ermitteln Sie, ob ein angegebener Wert in Javascript eine positive Zahl ist
- Was sind öffentliche und private Methoden in Javascript?
- So ermitteln Sie den Durchschnitt von drei Zahlen in Javascript
- Was ist die Verwendung von Werten in JavaScript?

