Heim >Web-Frontend >Front-End-Fragen und Antworten >Was sind die neuen Elemente in HTML5-Formularen?
Was sind die neuen Elemente in HTML5-Formularen?
- 青灯夜游Original
- 2022-01-23 17:44:494091Durchsuche
Die neuen Elemente von HTML5-Formularen sind: 1. „

Die Betriebsumgebung dieses Tutorials: Windows 7-System, HTML5-Version, Dell G3-Computer.
HTML5 bildet neue Elemente
| Tag | Beschreibung |
|---|---|
| definiert die vordefinierten Optionen der Eingabesteuerung. | |
| Schlüsselpaargeneratorfelder definieren (für Formulare). | |
| Definieren Sie das Berechnungsergebnis. |
1.
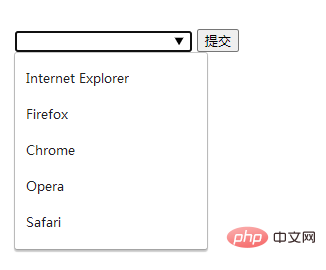
Bitte verwenden Sie das Listenattribut des -Elements, um das
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <form action="#" method="get"> <input list="browsers" name="browser"> <datalist id="browsers"> <option value="Internet Explorer"> <option value="Firefox"> <option value="Chrome"> <option value="Opera"> <option value="Safari"> </datalist> <input type="submit"> </form> </body> </html>

2.
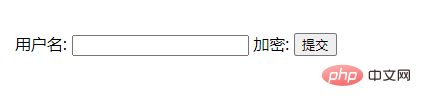
Beim Absenden des Formulars wird der private Schlüssel lokal gespeichert und der öffentliche Schlüssel an den Server gesendet.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <form action="demo_keygen.php" method="get"> 用户名: <input type="text" name="usr_name"> 加密: <keygen name="security"> <input type="submit"> </form> </body> </html>

3. Das Tag
<form oninput="x.value=parseInt(a.value)+parseInt(b.value)">0 <input type="range" id="a" value="50">100 +<input type="number" id="b" value="50"> =<output name="x" for="a b"></output> </form>
Verwandte Empfehlungen: „
Das obige ist der detaillierte Inhalt vonWas sind die neuen Elemente in HTML5-Formularen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Welche Methoden zur Formularvalidierung gibt es in HTML5?
- Ist die lokale Datenbank eine neue Funktion von HTML5?
- Ist bei HTML5 die Groß-/Kleinschreibung beachtet?
- Was sind die Vor- und Nachteile von HTML5-Websites?
- So stellen Sie das Spiegeln von Bildern in HTML5 und CSS3 ein
- Welche Ausgabemethoden gibt es für HTML5-Seiten?

