Heim >Web-Frontend >Front-End-Fragen und Antworten >Was bedeutet der HTML5-Zeilenabstand?
Was bedeutet der HTML5-Zeilenabstand?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-01-23 17:33:515145Durchsuche
In HTML5 wird der Zeilenabstand durch „line-height“ dargestellt. Mit diesem Attribut können Sie die Zeilenhöhe des Texts festlegen Grundlinie des Elements. Die Syntax lautet „
“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, HTML5-Version, Dell G3-Computer.
Was bedeutet der HTML5-Zeilenabstand?
Das Attribut line-height legt den Abstand zwischen Zeilen (Zeilenhöhe) fest.
Hinweis: Negative Werte sind nicht zulässig.
Erläuterung
Dieses Attribut wirkt sich auf das Layout des Zeilenfelds aus. Wenn es auf ein Element auf Blockebene angewendet wird, definiert es den minimalen Abstand zwischen den Grundlinien in diesem Element und nicht den maximalen Abstand.
Der berechnete Unterschied zwischen Zeilenhöhe und Schriftgröße (in CSS als „Zeilenabstand“ bekannt) wird in zwei Hälften geteilt und am oberen und unteren Rand einer Textzeile hinzugefügt. Die kleinste Box, die diesen Inhalt enthalten kann, ist eine Zeilenbox.
Der ursprüngliche numerische Wert gibt einen Skalierungsfaktor an, und untergeordnete Elemente erben diesen Skalierungsfaktor anstelle des berechneten Werts.
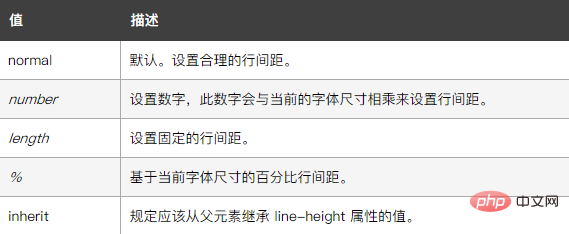
Die möglichen Werte für diese Eigenschaftseinstellung sind:

Das Beispiel lautet wie folgt:
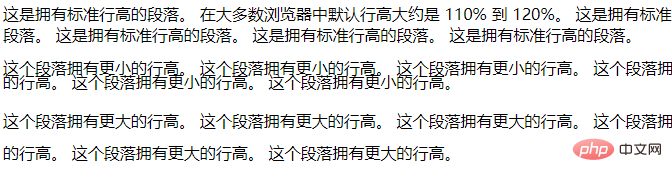
<html> <head> </head> <body> <p> 这是拥有标准行高的段落。 在大多数浏览器中默认行高大约是 110% 到 120%。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 </p> <p style="line-height: 90%"> 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 </p> <p style="line-height: 200%"> 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 </p> </body> </html>
Ausgabeergebnis:

Empfohlenes Tutorial: „HTML-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonWas bedeutet der HTML5-Zeilenabstand?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

