Heim >Web-Frontend >Front-End-Fragen und Antworten >Was ist die lokale Speicherfunktion von HTML5?
Was ist die lokale Speicherfunktion von HTML5?
- 青灯夜游Original
- 2022-01-23 11:23:302306Durchsuche
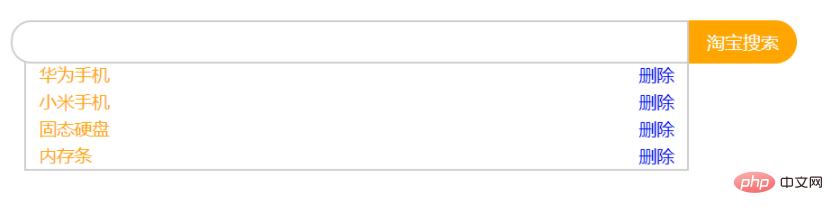
In HTML5 ist lokaler Speicher eine Methode, die es Webseiten ermöglicht, Schlüssel-Wert-Paare im Browser-Client des Benutzers zu speichern. Durch die lokale Speicherung können Webanwendungen Daten lokal im Browser des Benutzers speichern.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, HTML5-Version, Dell G3-Computer.
Was ist lokaler HTML-Speicher?
LocalStorage ist eine Methode, mit der Webseiten Schlüssel-Wert-Paare im Browser-Client des Benutzers speichern können. Durch die lokale Speicherung können Webanwendungen Daten im Browser des Benutzers speichern. 本地存储(LocalStorage)是一种让网页可以把键值对存储在用户浏览器客户端的方法;通过本地存储,web 应用程序能够在用户浏览器中对数据进行本地的存储。
html本地存储:优于cookies
在 HTML5 之前,应用程序数据只能存储在 cookie 中,包括每个服务器请求。本地存储则更安全,并且可在不影响网站性能的前提下将大量数据存储于本地。
与 cookie 不同,存储限制要大得多(至少5MB),并且信息不会被传输到服务器。
本地存储经由起源地(origin)(经由域和协议)。所有页面,从起源地,能够存储和访问相同的数据。
关于html5的本地储存对象:
window.localStorage 存储永久数据
window.sessionStorage
Besser als CookiesVor HTML5 konnten Anwendungsdaten nur in Cookies gespeichert werden, auch bei jeder Serveranfrage. Lokaler Speicher ist sicherer und kann große Datenmengen lokal speichern, ohne die Leistung der Website zu beeinträchtigen.
Im Gegensatz zu Cookies ist das Speicherlimit viel größer (mindestens 5 MB) und die Informationen werden nicht an den Server übertragen.
Lokale Speicherung über Ursprung (über Domäne und Protokoll). Alle Seiten, vom Ursprung an, können dieselben Daten speichern und darauf zugreifen.
 Über das lokale Speicherobjekt von HTML5:
Über das lokale Speicherobjekt von HTML5:
window.localStorage speichert permanente Daten
window.sessionStorage speichert Daten für eine Sitzung (wenn der Browser geschlossen ist). (Die gespeicherten Daten werden gelöscht)Das obige ist der detaillierte Inhalt vonWas ist die lokale Speicherfunktion von HTML5?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Was sind die Anwendungsszenarien von HTML5?
- Was ist der Unterschied zwischen HTML5 und 4?
- Welche sind die am häufigsten verwendeten Frameworks für HTML5?
- Was ist ein HTML5-Framework?
- Können Anführungszeichen in HTML5-Attributwerten ignoriert werden?
- So erstellen Sie in HTML5 einen Hyperlink zum Sprung zum Ende der Seite

