Heim >Betrieb und Instandhaltung >Docker >Eine spannende Schnellstartanleitung für Docker (ausführliche Grafik- und Texterklärung)
Eine spannende Schnellstartanleitung für Docker (ausführliche Grafik- und Texterklärung)
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2022-01-20 17:54:565138Durchsuche
Dieser Artikel vermittelt Ihnen relevantes Wissen über Docker-Schnellstarts, einschließlich allgemeiner Betriebsbefehle, Image-Betriebsbefehle, Container-Betriebsbefehle und anderer verwandter Themen. Ich hoffe, dass er für alle hilfreich ist.

Geben Sie dem Front-End-Docker 10 Minuten echte Schnellstartanleitung
Wir schreiben das Jahr 2022, lasst uns etwas Zeit am Front-End verbringen, um Docker zu lernen, leiden Sie nicht und lassen Sie sich nicht täuschen
Haben Sie nicht Haben Sie schon etwas über Docker gelernt? Es spielt keine Rolle, lassen Sie es uns simulieren. Ein paar Szenarien und zwei Minuten werden Ihnen helfen, herauszufinden, was es ist und wann wir es brauchen. Dann nutzen wir die verbleibenden sieben oder acht Minuten, um Docker zu verwenden, um beides bereitzustellen vue2- und vue3-Projekte gleichzeitig. Ja, es ist so schnell!
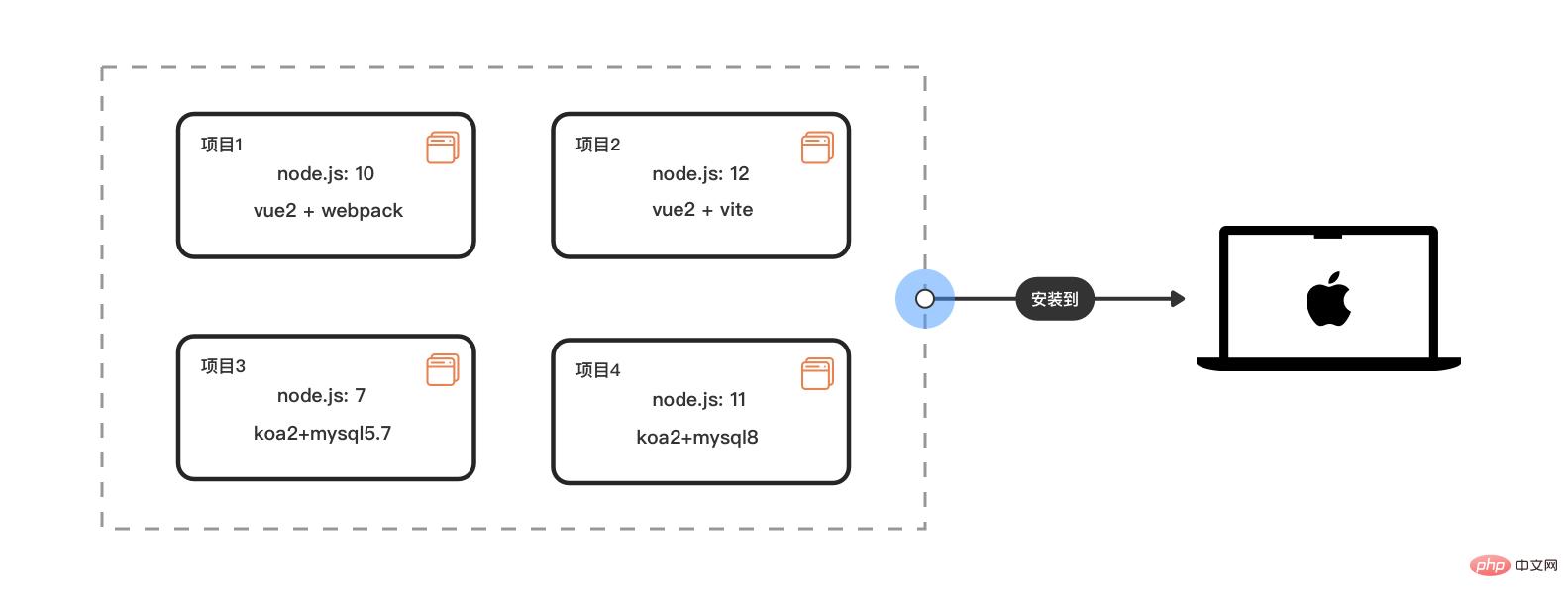
1 Auf Ihrem eigenen ComputerSie erkennen, dass es mehrere verschiedene Versionen von NodeJS und MySQL gibt: OK, das ist für mich trivial
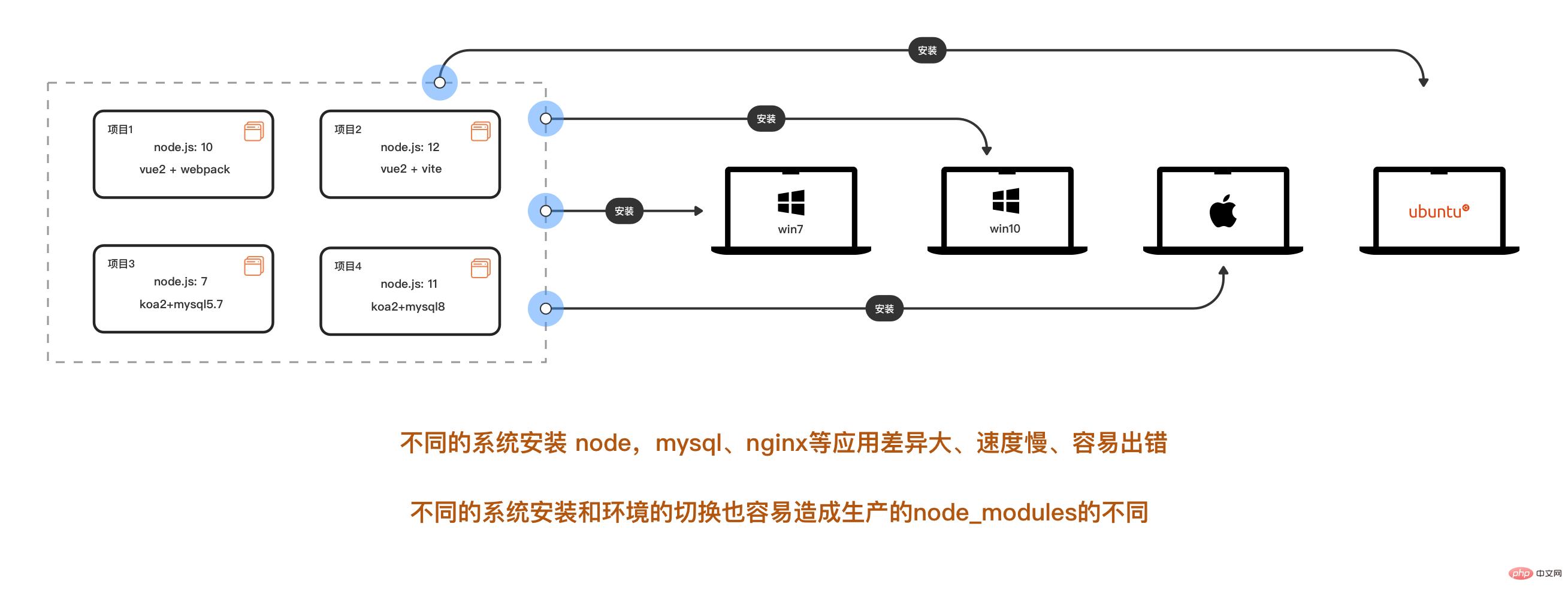
Szenariosimulation 2: Mehrere MaschinenZu diesem Zeitpunkt Das Unternehmen ist neu. Drei Front-End-Praktikanten und Neulinge sind angekommen, und der Leiter möchte, dass Sie diese Projekte auf ihren lokalen Computern installieren und ausführen. Aus Gründen der Unternehmensgeschichte und aus anderen Gründen können sie vorerst nur damit ausgestattet werden Computer mit unterschiedlichen Betriebssystemen: Win7, Win10, OSX usw.
Sie werden feststellen, dass einer Ihrer Köpfe jetzt ist größer als die beiden
" Die Installation ist umständlich und zeitaufwändig. Wenn neue Leute an Projekten arbeiten, müssen sie auf passende Versionen für verschiedene Projekte umsteigen. Es ist leicht, Fehler zu machen, was auch die Host-Umgebung belastet. Wenn ich darüber nachdenke Über die Zukunft wird es noch mehr geben. Es gibt so viele Projekte dieser Art, und jemand möchte jetzt vielleicht schon weglaufen Sie können diese auf zwei kleinen Servern im Intranet des Unternehmens bereitstellen. Oh, diese beiden Server sind Linux. Sind Sie bereit, Baidus Installation von Node und MySQL unter Linux zu starten? Und Sie müssen immer noch mehrere Versionen installieren. Was ist, wenn die Linux-Systeme der beiden Server unterschiedlich sind?
Jetzt sind Sie an der Reihe, den Eimer zu tragen
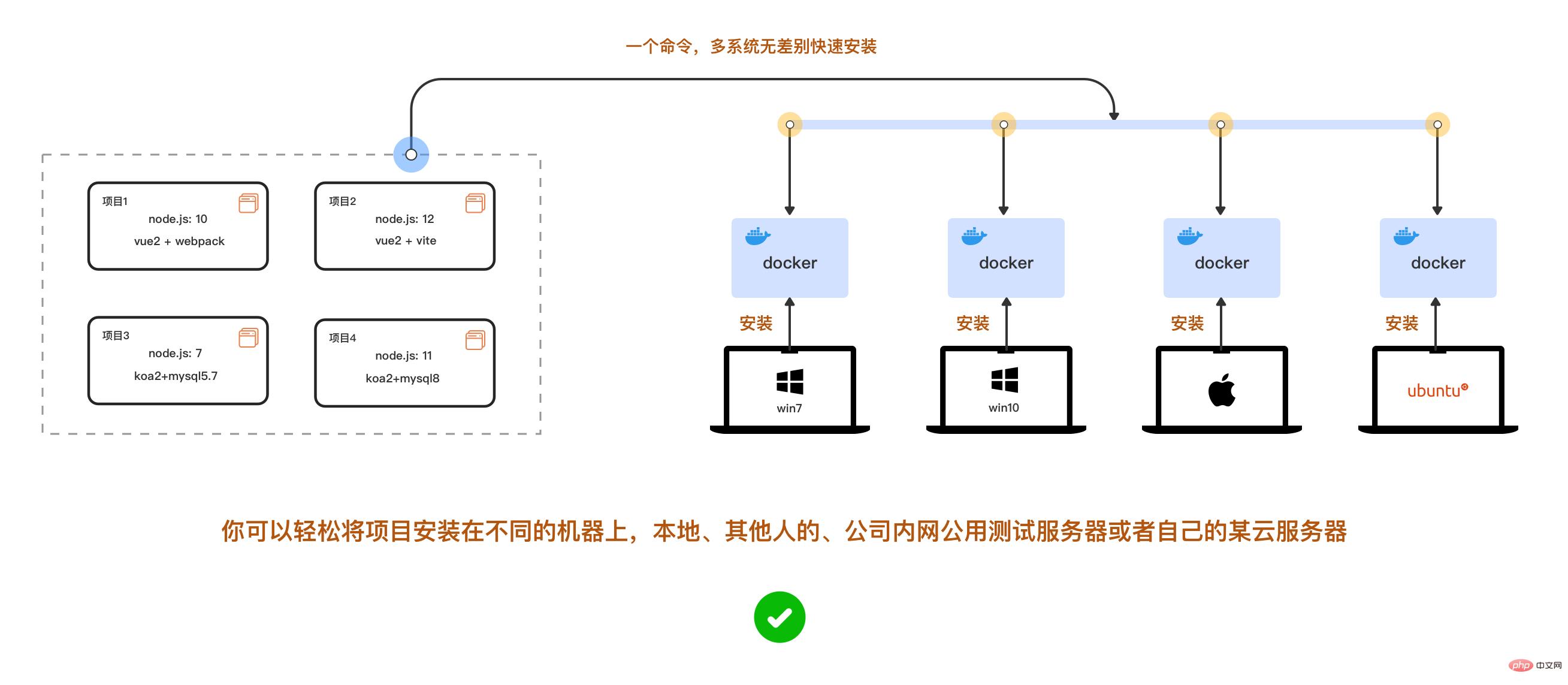
3 Docker erscheint
und mehr, Warum also nicht eine virtuelle Maschine verwenden?
Da die virtuelle Maschine langsam startet, viele Ressourcen verbraucht, ist die Migration/Erweiterung auf verschiedenen Systemen komplizierter.
Aber Docker kann es nicht in Sekundenschnelle starten. Benötigt weniger Ressourcen, ist nicht duftend und plattformübergreifend. Die Plattform eignet sich auch zum Kopieren. Nach dem Schreiben der Konfiguration können verschiedene Versionen von NodeJ, MSYQL, Nginx usw. gleichzeitig auf dem Computer installiert werden Mit einem Befehl sind sie voneinander isoliert und werden gleichzeitig unabhängig voneinander ausgeführt. Das oben genannte Problem ist nicht einfach zu lösen. Sind Sie an Docker interessiert? Jetzt? 2 Docker-Grundlagen
Jetzt beginnen wir, die Grundlagen von Docker zu verstehen
Docker ist in mehrere Konzepte unterteilt: Image, Container, Warehouse
Mirror
: Es ist wie die Systemfestplatte oder System-Image-Datei, die wir bei der Installation benötigen . Hier ist es für die Erstellung von Docker-Containern verantwortlich: Node, MySQL, Monogo, Nginx, die aus dem Remote-Warehouse heruntergeladen werden können.Container
: Es kann mit einem Minisystem verglichen werden. Zum Beispiel ein minimales Linux-System, auf dem nur MySQL 5.7 installiert ist. Natürlich können Sie MySQL und Knoten auch im selben Container installieren. Denken Sie daran, dass Container und Container, Container und Hosts alle voneinander isoliert sindWarehouse
: Das Warehouse ist wie Github. Wir können ein Image erstellen und es in das Cloud Warehouse übertragen, oder wir können es aus dem Warehouse herunterladen. 3 InstallationDie Docker-Installation ist sehr einfach, sowohl unter Win als auch unter OSX Es handelt sich um eine Installation mit grafischer Oberfläche, und es gibt nur wenige Befehlszeilen für Linux. Die aktuelle Mac-m1-Chip-Serie unterstützt dies auch. Hier überspringen wir zunächst die Installationsschritte, seien Sie schnell! Lesen Sie es zuerst! ps: Die Installation von MySQL auf dem Docker des m1-Chips erfordert eine kleine Konfiguration. Führen Sie nach der Installation den folgenden Code aus, um ihn anzuzeigen Für den praktischen Kampf reiben Sie Ihre Hände. Wir möchten, dass auf dem Computer mehrere Versionen von nodejs10 und nodejs12 gleichzeitig ausgeführt werden4.1 Bereiten Sie vue2- und vue3-Projekte vorErstes Folgen Sie uns, wir werden es später erklären
Jetzt erstellen Sie eine neue Datei, um unser Projekt abzulegen: Benennen Sie es: mein-Repository
Installieren Sie das Vue2+Webpack-Projekt
docker -vInstallieren Sie das vue3+vite-Projekt
#先安装vite最新版npm init vite@latest# 创建vue3项目npm init vite@latest my-app-vue3 --template vue
//vite需要开启网络访问//vite.config.js 开启hostexport default defineConfig({
plugins: [vue()],+ server: {+ host: '0.0.0.0',+ },});
#安装完成后我们的目录是这样的my-repository ├── my-app-vue2 │ ├── public │ └── src │ ├── assets │ └── components └── my-app-vue3 ├── public └── src ├── assets └── components
4.2 创建运行docker容器
# 0 先进入我们刚才安装了vue项目的文件夹位置 cd my-repository # 1 执行pwd可以获取当前文件夹在电脑的绝对目录 pwd # /Users/eric/my-repository # 2 运行创建docker容器1:承载 vue2+webpack+nodejs10 docker run -it -d --name myvue2 --privileged -p 8081:8080 -v /Users/eric/my-repository/my-app-vue2:/app/vue node:10.16.2 /bin/bash -c "cd /app/vue && node -v && npm install && npm run serve" # 3 运行创建docker容器2:承载 vue3+vite+nodejs12 docker run -it -d --name myvue3 --privileged -p 8080:3000 -v /Users/eric/my-repository/my-app-vue3:/app/vue node:12.22.6 /bin/bash -c "cd /app/vue && node -v && npm install && npm run dev" #运行成功后 查看容器运行情况 docker ps -a
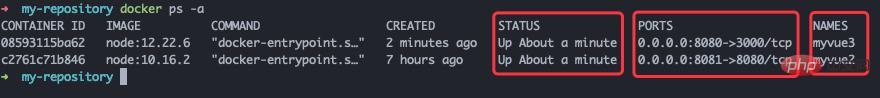
成功运行后会出现

我们可以看到容器的启动状态、端口映射、容器名字
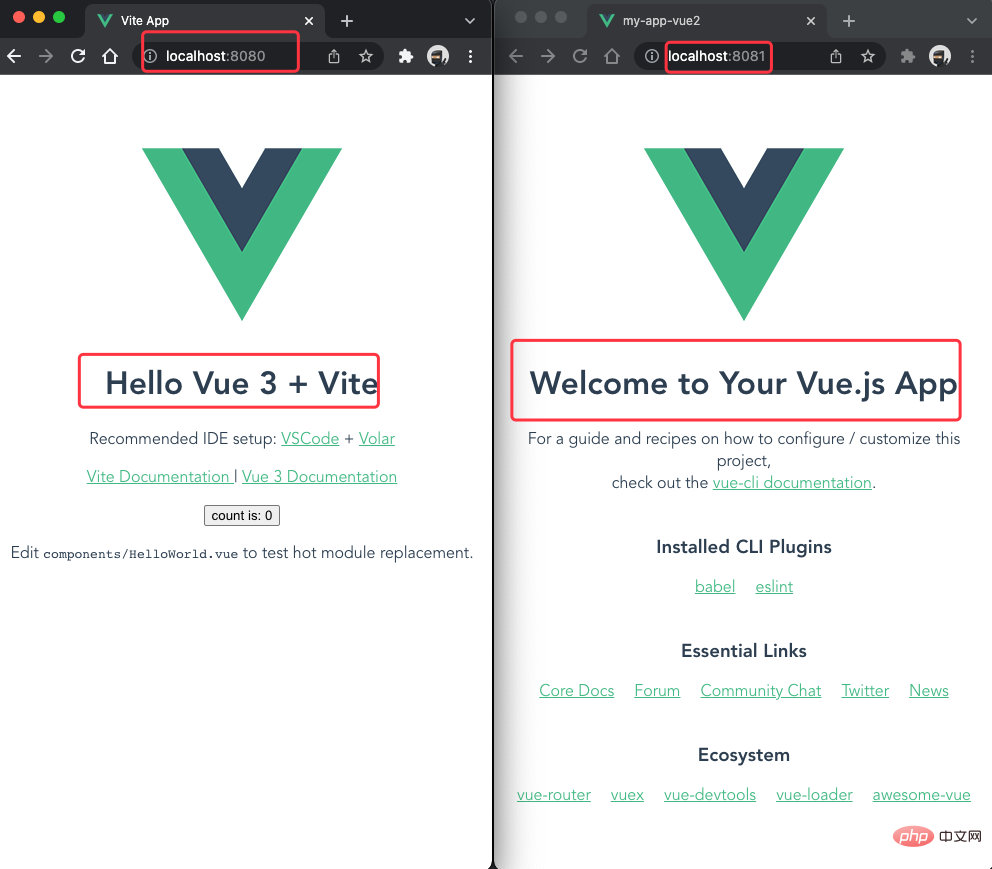
打开浏览器,我们访问localhost:8080和localhost:8081可以看到

如果出错可看下面第三点:[调试](###3 调试):运行如下命令查看原因
docker logs -f container_id/containe_name
上面那一坨docker run xxxxx 的代码到底是啥,现在我们就来捋顺
首先这个docker run 是可以用来创建同时启动运行容器
先换行来看 : shell 脚本太长的时候我们可以用 "\"把一行命令分成多行
docker run \ -it \ -d \ --name myvue2 \ --privileged \ -p 8081:8080 \ -v /Users/eric/my-repository/my-app-vue2:/app/vue \ node:10.16.2 \ /bin/bash -c "cd /app/vue2 && node -v && npm install && npm run serve"
这里我们使用 docker run 命令可以下载镜像 ->通过镜像创建容器 ->启动运行容器
参数解析:
| 参数 | 描述 |
|---|---|
| -d | 以守护进程的方式让容器在后台运行,在这您之 前可能使用的是pm2来守护进程 |
| -it | 这里是 -i和 -t的缩写 -i:告诉 Docker 容器保持标准输入流对容器开放,即使容器没有终端连接 告诉 Docker 为容器分配一个虚拟终端 |
| –name myvue2 | 将容器命名为 myvue2,这样访问和操作容 器等就不需要输入一大串的容器ID |
| –privileged | 让容器的用户在容器内能获取完全root权限 |
| -p 8081:8080 |
将容器的8080端口映射到宿主机的8081端口上 这样我们访问本机的localhost:8081,就是访问到容器的8080端口 因为容器都是独立运行互相隔离的,容器与容器各自的8080端口、容器跟主机各自的8080端口都不是一个东西,主机只有在这给端口做映射才能访问到容器端口 |
| -v /Users/eric/my-repository/my-app-vue2:/app/vue |
将主机的my-app-vue2目录(命令行这里只能写绝对路径哈)下的内容挂载到容器的目录/app/vue内, 如果容器的指定目录有文件/文件夹,将被清空 挂载后,容器修改 /app/vue目录的内容,也是在修改主机目录/Users/eric/my-repository/my-app-vue2内容 |
| node:10.16.2 |
这里是指定nodejs,版本为10.16.2的镜像来创建容器 如果不指定版本,会默认下载当前镜像的最新版本 |
| /bin/bash -c “cd /app/vue2 && node -v && npm install && npm run serve” |
/bin/bash:是在让容器分配的虚拟终端以 bash 模式执行命令 -c ""cd /app/vue2 && node -v && npm install && npm run serve:只能执行一条 shell 命令,需要多个命令按需用&&、 |
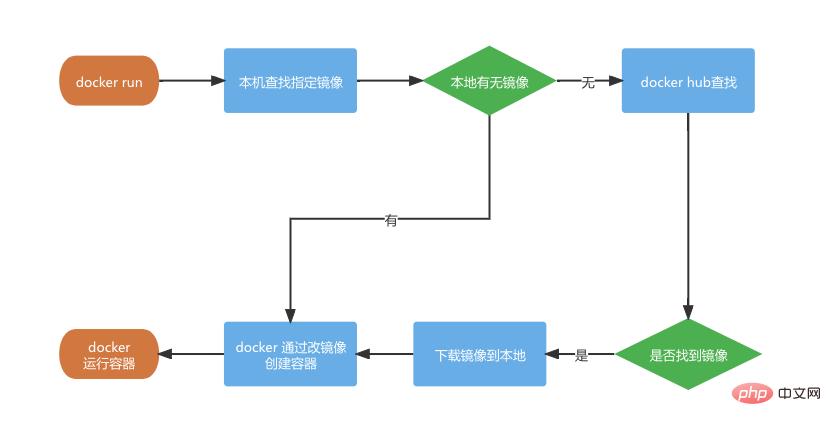
docker run的运行示意图

上面代码运行成功后我们的电脑就会有两个互相隔离独立运行的docker容器

4.3 调试
常用的调试命令 1
# 运行后按ctrl + c 可退出docker logs -f contianer_name/container_id
当然容器内正在进行编译或者发生错误甚至退出的时候,我们可用此命令查看终端输出的信息
运行成功后,查看myvue 容器的npm run serve 在终端上的实时输出信息
#查看docker container的终端输出信息 docker logs -f myvue2
常用的调试命令 2
# 打印出容器的端口映射、目录挂载、网络等等docker inspect myvue2
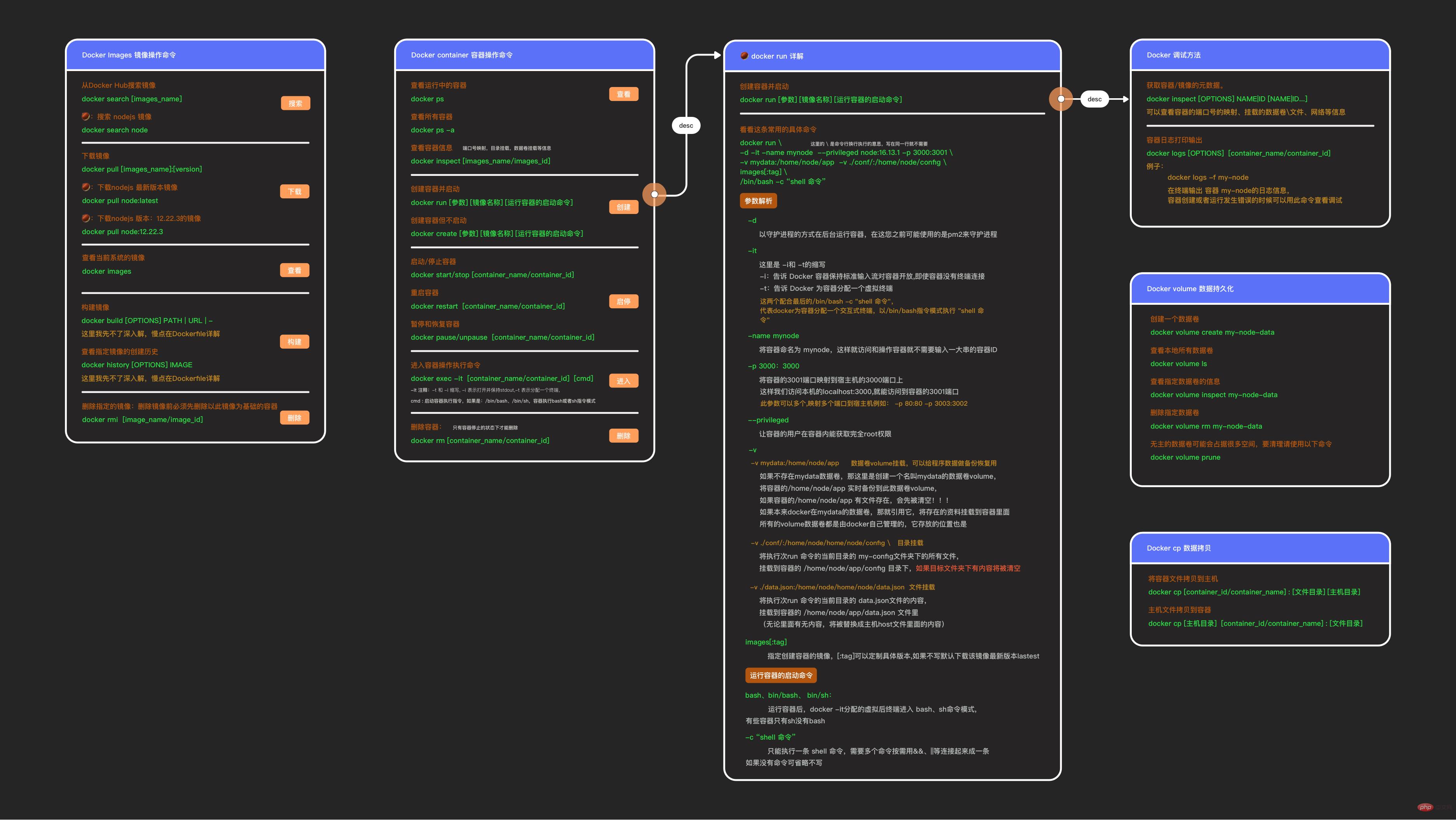
5 常用操作命令
常用的操作命令表一栏,需要先收藏

镜像操作命令:
# 搜索镜像 docker search [images_name:tag] # 下载镜像(:指定版本) docker pull [images_name:tag] # 查看本地下载的镜像 docker images # 自己构建镜像 # 根据dockerfile的路径或者url构建镜像 docker build [OPTIONS] PATH|URL|- # 查看镜像的构建历史 docker history [images_name] # 删除镜像 # 需要先删除以此镜像为基础的容器 docker rmi [images_name]
容器操作命令
# 查看运行中的容器 # 可以查看容器ID、基础镜像、容器名称、运行状态、端口映射等 docker ps # 查看所有容器:包括停止的 docker ps -a # 查看容器的信息 # 例如端口号的映射、目录挂载 docker inspect [images_name/images_id] # 启动和停止容器 docker start/stop [container_name/container_id] # 重启容器 # 使用场景实例: # 在加入新的npm包依赖需要重新编译的时候使用重启运行编译 # nginx容器的配置更新后需要重启生效 docker restart [container_name/container_id] # 进入容器 # ps:有些容器没有bash,需要改成/bin/sh,例如mysq、mongodb的 # 退出人容器输入exit 回车键 docker exec -it [container_name/container_id] /bin/bash # 删除容器 # 在容器停止的状态才能删 docker rm [container_name/container_id] # 容器主机文件拷 # 将容器文件拷贝到主机 docker cp [container_id/container_name] : [文件目录] [主机目录] # 将主机的目录拷贝到容器 docker cp [主机目录] [container_id/container_name] : [文件目录]
6 进阶
如果没有合适的镜像,我们通常用Dockerfile来构建自定义镜像
发现没,上面的docker run 只能创建启动一个docker容器,我们可以用docker-compose来一次启动多个容器,常用于单机下安装多个服务
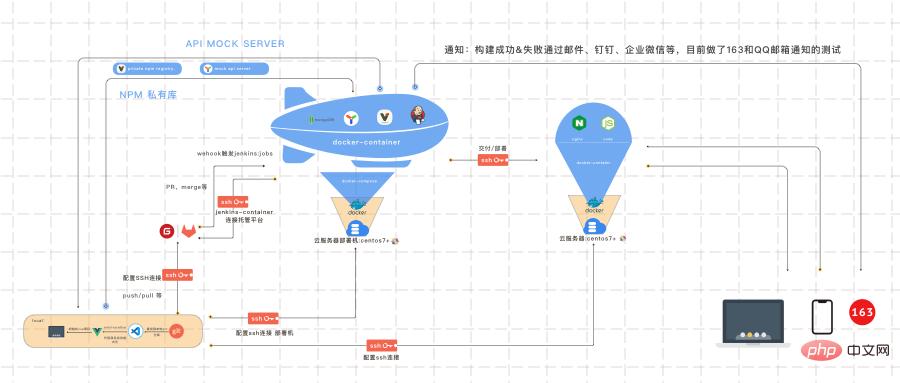
慢点再来更新,大家有兴趣也可以先看到我用docker 部署的Jenkins自动化部署 CI/CD 环境 里面也有docker-compose的使用

推荐学习:《docker视频教程》
Das obige ist der detaillierte Inhalt vonEine spannende Schnellstartanleitung für Docker (ausführliche Grafik- und Texterklärung). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

