Heim >Web-Frontend >CSS-Tutorial >So passen Sie den chinesischen Textabstand in CSS an
So passen Sie den chinesischen Textabstand in CSS an
- 青灯夜游Original
- 2022-01-20 16:56:359236Durchsuche
In CSS können Sie das Attribut „letter-spacing“ verwenden, um den Abstand zwischen chinesischen Zeichen anzupassen. Die Funktion dieses Attributs besteht darin, den Abstand zwischen Zeichen zu vergrößern oder zu verkleinern, dh den Zeichenabstand festzulegen „letter-spacing: distance“ zu den chinesischen Textelementen „Value“ ist ausreichend.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
In CSS können Sie das Attribut „letter-spacing“ verwenden, um den Abstand chinesischer Zeichen anzupassen.
Das Attribut „letter-spacing“ kann den Abstand zwischen den Zeichen vergrößern oder verkleinern, also den Zeichenabstand festlegen.
Die Eigenschaft „letter-spacing“ definiert, wie viel Platz zwischen Textzeichenfeldern eingefügt wird. Da Zeichenglyphen normalerweise schmaler sind als ihre Zeichenfelder, wird durch die Angabe eines Längenwerts der übliche Abstand zwischen Buchstaben angepasst. Daher entspricht „normal“ einem Wert von 0.
Hinweis: Negative Werte sind zulässig, da diese dazu führen, dass die Buchstaben enger zusammengedrückt werden.
Beispiel:
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
.css2 {
letter-spacing: 1em;
}
.css3 {
letter-spacing:-3px;
}
</style>
</head>
<body>
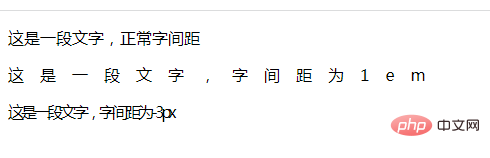
<p class="css1">这是一段文字,正常字间距</p>
<p class="css2">这是一段文字,字间距为1em</p>
<p class="css3">这是一段文字,字间距为-3px</p>
</body>
</html>
(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo passen Sie den chinesischen Textabstand in CSS an. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So reduzieren Sie die Hintergrundtransparenz in CSS
- So ändern Sie das Bild mithilfe des CSS-Stils in Grau
- So ändern Sie die Höhe und Breite eines Bildes mit CSS
- So implementieren Sie eine Bildvergrößerungsanimation mit CSS
- So erzielen Sie den Rotationseffekt beim Bewegen der Maus nach oben in CSS
- So stoppen Sie die Animation in CSS3

