Heim >Web-Frontend >js-Tutorial >Kann Javascript Tags hinzufügen?
Kann Javascript Tags hinzufügen?
- 青灯夜游Original
- 2022-01-19 11:02:203301Durchsuche
Javascript kann Beschriftungen hinzufügen. Methode: 1. Verwenden Sie die Anweisung „document.createElement(„Labelname“)“, um einen neuen Beschriftungsknoten zu erstellen. 2. Verwenden Sie die Funktion insertBefore() oder appendChild(), um zuvor eine neue Beschriftung einzufügen oder nach dem angegebenen untergeordneten Elementknoten.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Das Einfügen von Knoten kann in zwei Situationen unterteilt werden: Anhängen eines untergeordneten Knotens nach der Liste der untergeordneten Knoten des Elements und Einfügen eines untergeordneten Knotens vor einem untergeordneten Knoten des Elements:
Im ersten Fall rufen Sie auf:
element.appendChild (untergeordneter Knoten);element.appendChild(子节点);第二种情况调用:
element.insertBefore(新节点,现有节点)
element.insertBefore (neuer Knoten, vorhandener Knoten). ...
Fügen Sie dann den Textknoten zum LI-Knoten hinzu. 
- Beispiel 2:
- Fügen Sie einen untergeordneten Knoten vor einem untergeordneten Knoten des Elements ein.
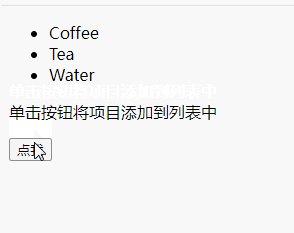
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <ul id="myList"> <li>Coffee</li> <li>Tea</li> </ul> <p id="demo">单击按钮将项目添加到列表中</p> <button onclick="myFunction()">点我</button> <script> function myFunction() { var node = document.createElement("LI"); var textnode = document.createTextNode("Water"); node.appendChild(textnode); document.getElementById("myList").appendChild(node); } </script> </body> </html> Hinweis:
Erstellen Sie zuerst einen Li-Knoten.
Fügen Sie dann den Textknoten im Li-Knoten hinzu.
Fügen Sie schließlich den li-Knoten in die erste untergeordnete Knotenliste ein.
- Javascript-Lerntutorial
】
Das obige ist der detaillierte Inhalt vonKann Javascript Tags hinzufügen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Welche Methoden zur Mengensammlung gibt es in JavaScript?
- So erzielen Sie einen Verfärbungseffekt beim Bewegen der Maus in Javascript
- So ermitteln Sie, ob Javascript eine bestimmte Zeichenfolge enthält
- So ermitteln Sie die Summe von 1-n in Javascript
- So ändern Sie die Hintergrundfarbe einer Webseite mit JavaScript
- So erhalten Sie die ersten paar Elemente eines Arrays in Javascript


