Heim >Web-Frontend >Front-End-Fragen und Antworten >So klicken Sie, um ein Feld in Javascript hinzuzufügen
So klicken Sie, um ein Feld in Javascript hinzuzufügen
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-01-19 10:40:402686Durchsuche
Methode: 1. Binden Sie das Klickereignis an das Schaltflächenelement und geben Sie die Ereignisverarbeitungsfunktion an. 2. Verwenden Sie die Methode append() in der Ereignisverarbeitungsfunktion, um den Effekt des Klickens zum Hinzufügen eines Felds zu erzielen element object.append(" insert Das eingehende Box-Element ist ");".

Die Betriebsumgebung dieses Tutorials: Windows 10-System, JavaScript-Version 1.8.5, Dell G3-Computer.
So klicken Sie, um ein Feld in Javascript hinzuzufügen: Die Methode append() fügt den angegebenen Inhalt am Ende des ausgewählten Elements ein. Die Syntax lautet:
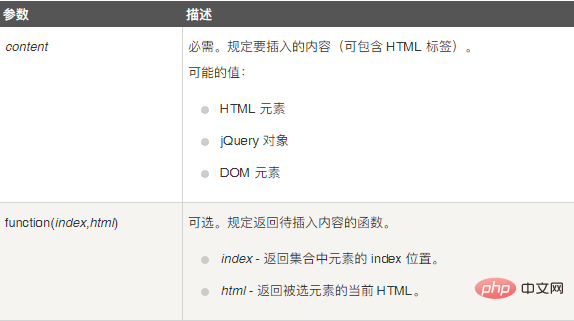
$(selector).append(content,function(index,html))Die Parameter lauten wie folgt:

<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("#btn1").click(function(){
$("p").append(" <div>这是一个插入进来的div</div>");
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另一个段落</p>
<button id="btn1">在段落后添加一个div</button>
</body>
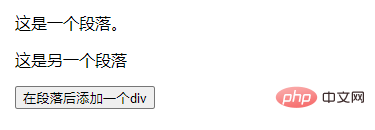
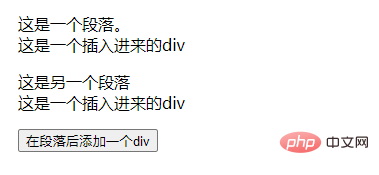
</html>Das Ausgabeergebnis: 
Javascript-Lern-Tutorial
Das obige ist der detaillierte Inhalt vonSo klicken Sie, um ein Feld in Javascript hinzuzufügen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Auf welchen Standards basiert Javascript?
- So erhalten Sie den absoluten Wert einer Javascript-Zahl
- Machen Sie sich in zehn Minuten mit der JavaScript-Vererbung vertraut
- So erzielen Sie einen Verfärbungseffekt beim Bewegen der Maus in Javascript
- So ändern Sie die Hintergrundfarbe einer Webseite mit JavaScript

