Heim >Web-Frontend >Front-End-Fragen und Antworten >Welchen Wert hat die HTML5-Zeitsteuerung?
Welchen Wert hat die HTML5-Zeitsteuerung?
- 青灯夜游Original
- 2022-01-17 14:55:042860Durchsuche
Es gibt sechs Werte für das HTML5-Zeitsteuerelement: 1. „date“, das das Datumssteuerelement definiert; 2. „time“, das das Zeitsteuerelement definiert; 3. „datetime-local“, das das Datum definiert; und Zeitsteuerung; 4. „Monat“, Definieren Sie die Monatssteuerung; 5. „Woche“, definieren Sie die Wochensteuerung;

Die Betriebsumgebung dieses Tutorials: Windows 7-System, HTML5-Version, Dell G3-Computer.
HTML5 definiert mehrere neue datumsbezogene Steuerelemente. Browser, die Datumssteuerungen unterstützen, bieten Benutzern einen praktischen Dropdown-Kalender zur Auswahl.
Hinweis: Derzeit bieten nur Chrome und Opera Dropdown-Kalenderunterstützung, andere Browser verfügen weiterhin über ein normales Textfeld.
1. Datumssteuerung – Datum
<input type="date" value="2021-01-17"/>
 2. Zeitsteuerung – Uhrzeit
2. Zeitsteuerung – Uhrzeit

<input type="time" value="13:59"/> <input type="time" value="13:59:59"/>

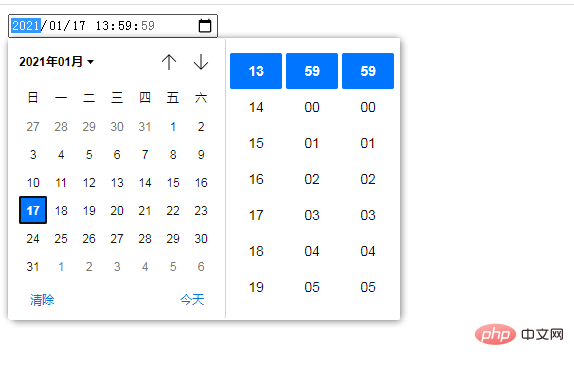
<input type="datetime-local" value="2021-01-17T13:59:59"/>4. Monatskontrolle – Monat
Beschreibung: Datum und Uhrzeit steuern Unterstützt auch Min- und Max-Attribute, die die minimale und maximale Zeit angeben, die eingestellt werden kann
<input type="month" value="2021-01"/>Verwandte Empfehlungen: „
HTML-Video-Tutorial “
“
Das obige ist der detaillierte Inhalt vonWelchen Wert hat die HTML5-Zeitsteuerung?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Stimmt es, dass h5 die Abkürzung für html5 ist?
- Was ist der Code zum Entfernen des äußeren Randes eines Elements in HTML5?
- So implementieren Sie Click-Switching-Text in HTML5
- Welche Elemente wurden aus den neuen Funktionen von HTML5 entfernt?
- Welche Video- und Audioformate kann HTML5 abspielen?
- Welche neuen Attribute und Elemente wurden in HTML5 hinzugefügt?

