Heim >Web-Frontend >uni-app >Wie erstellt man schnell ein Uni-App-Projekt? Zwei Bauweisen werden geteilt
Wie erstellt man schnell ein Uni-App-Projekt? Zwei Bauweisen werden geteilt
- 青灯夜游nach vorne
- 2022-01-13 18:45:5811173Durchsuche
Wie erstellt man schnell ein Uni-App-Projekt? Der folgende Artikel stellt Ihnen zwei Methoden zum Erstellen eines Uni-App-Projekts von Grund auf vor. Ich hoffe, er wird Ihnen hilfreich sein!
uni-app ist ein Front-End-Framework, das Vue.js zur Entwicklung plattformübergreifender Anwendungen verwendet. Entwickler schreiben eine Reihe von Codes, die für mehrere Plattformen wie iOS, Android, H5 und kleine Programme kompiliert werden können.
Methode 1: Verwenden Sie HBuilderX zum schnellen Entwickeln und Ausführen
Schritt 1: Vorbereiten des HbuilderX-Tools
Die offizielle Website von uni-app enthält relevante Einführungen. Sie müssen die App-Entwicklungsversion des HbuilderX-Tools herunterladen .
Schritt 2: Erstellen Sie ein neues Uni-App-Projekt und wählen Sie das leere Projekt aus.
Die Ordnerstruktur im Standardvorlagenprojekt von uni-app ist wie folgt:

- pages---wird zum Speichern von Seitendateipfaden verwendet;
- static---referenzierte statische Ressourcen Verzeichnis wie Bilder, Videos und andere Dateien;
- App.vue--- Anwendungskonfiguration, verwendet zum Konfigurieren globaler Stile und Überwachungsdateien
- main.js---- vue-Initialisierungseintragsdatei; ---- Konfigurieren Sie Paketinformationsdateien wie Anwendungsname, App-ID, Logo, Version usw.;
- pages.json---- Konfigurieren Sie Seiteninformationsdateien wie Seitenrouting, Navigationsleiste, Registerkarten usw.
Klicken Sie in der Symbolleiste auf die Option [Ausführen] und wählen Sie im Dropdown-Feld eine andere Ausführungsumgebung aus. Die Schritte finden Sie auf der offiziellen Website.
Da sich das neueste Projekt auf der WeChat-Seite befindet, werden wir hier die relevanten Angelegenheiten im Zusammenhang mit dem Betrieb der WeChat-Seite vorstellen.
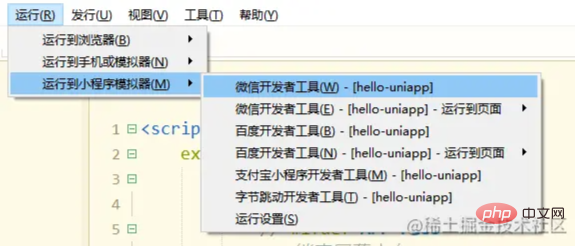
In den WeChat Developer Tools ausführen: Geben Sie das hello-uniapp-Projekt ein, klicken Sie in der Symbolleiste auf Ausführen -> Zum Mini-Programmsimulator ausführen -> WeChat Developer Tools. Sie können Uni-App in den WeChat Developer Tools erleben.

Wenn Sie es zum ersten Mal verwenden, müssen Sie den entsprechenden Pfad der Miniprogramm-Idee konfigurieren, bevor es erfolgreich ausgeführt werden kann. In HbuilderX müssen Sie zu Extras->Konfiguration->Konfiguration ausführen gehen, die Miniprogramm-Ausführungskonfiguration suchen und den Pfad des WeChat-Entwicklertools hinein kopieren.
Methode 2: Gerüste zum schnellen Erstellen und Entwickeln verwenden
- Globale Installation: npm i -g @vue/cli (Sie können diesen Schritt überspringen, wenn Sie ihn zuvor installiert haben ->2 ): Da uni-app auf vue3.0 oder höher basiert, müssen Sie vue auf die entsprechende Version aktualisieren
- Erstellen Sie ein Projekt: vue create -p dcloudio/uni-preset-vue
- my-project
(Der Name des von Ihnen erstellten Projekts)
Folgen Sie den Anweisungen und geben Sie direkt ein;
- Start (WeChat-Applet): npm run dev:mp-weixin
- WeChat-Applet-Entwicklertool-Importprojekt: Sie benötigen um das Applet-Projekt manuell zu importieren.
- Empfohlen: „
Das obige ist der detaillierte Inhalt vonWie erstellt man schnell ein Uni-App-Projekt? Zwei Bauweisen werden geteilt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie implementiert uni-app+sortable.js die Drag-and-Drop-Sortierung? Schritt teilen
- So verwenden Sie die scrpll-view-Komponente, um eine Pulldown-Aktualisierung in Uniapp zu implementieren
- Eine kurze Analyse, wie man in Uniapp eine Pull-Up-Load-Pull-Down-Refresh-Komponente erstellt
- Zeichnen Sie die Methode zur Einführung von ColorUI im Uni-UI-Projekt auf
- So implementieren Sie Live-Broadcast-Bypass-Push in Uniapp (Schrittfreigabe)
- Sehen Sie, wie Sie mit Uni-App ein Backgammon-Spiel schreiben (mit Spielcode)




