Heim >Web-Frontend >js-Tutorial >JS implementiert das gleiche Webseiten-Layout wie Schiebetür und TAB-Registerkarte example_javascript Fähigkeiten
JS implementiert das gleiche Webseiten-Layout wie Schiebetür und TAB-Registerkarte example_javascript Fähigkeiten
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:38:241161Durchsuche
Das Beispiel in diesem Artikel beschreibt die JS-Implementierung derselben Webseiten-Layout-Schiebetür und TAB-Registerkarte. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
Hier ist eine Demonstration der Wirkung von Schiebetüren und Tabs im gleichen Webseitenlayout. Tatsächlich gibt es keinen großen Unterschied zwischen Schiebetüren und Tabs. Manchmal ist es jedoch ein größerer Unterschied Wenn mehr als zwei Registerkarten auf derselben Webseite angeordnet sind, kann es zu Verwirrung kommen und es kann zu JS-Fehlern kommen. Wenn Sie dies tun müssen, sehen Sie sich bitte dieses Beispiel an, um dieses Problem zu lösen.
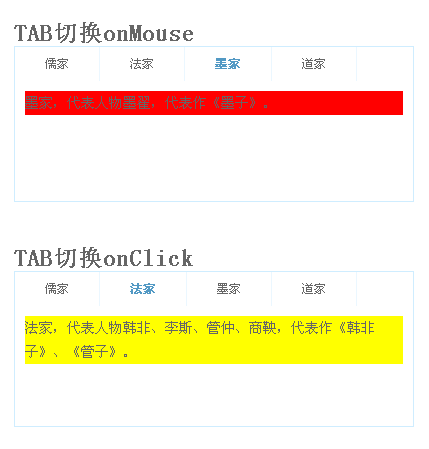
Der Screenshot des Laufeffekts sieht wie folgt aus:

Die Online-Demo-Adresse lautet wie folgt:
http://demo.jb51.net/js/2015/js-web-hd-tab-menu-style-codes/
Der spezifische Code lautet wie folgt:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>修正版的网页Tab滑动门</title>
<style>
*{margin:0;padding:0;}
body{margin:50px;font-size:12px;color:#666;}
li{list-style:none;}
.list{width:378px;height:100px;padding:10px;font-size:14px;line-height:24px;border:1px #cfedff solid;border-top:0;}
.tab{width:398px;height:34px;border:1px #cfedff solid;border-bottom:0;background:url(images/title.gif) repeat-x;}
.tab ul{margin:0;padding:0;}
.tab li{float:left;padding:0 30px;height:34px;line-height:34px;text-align:center;border-right:1px #ebf7ff solid;cursor:pointer;}
.tab li.now{color:#5299c4;background:#fff;font-weight:bold;}
.block{display:block;}
</style>
<script type="text/javascript">
function setTab(name,num,n){
for(i=1;i<=n;i++){
var menu=document.getElementById(name+i);
var con=document.getElementById(name+"_"+"con"+i);
menu.className=i==num?"now":"";
con.style.display=i==num?"block":"none";
}
}
</script>
</head>
<body>
<h1>TAB切换onMouse</h1>
<div class="tab">
<ul>
<li id="one1" onmouseover="setTab('one',1,4)" class="now">儒家</li>
<li id="one2" onmouseover="setTab('one',2,4)">法家</li>
<li id="one3" onmouseover="setTab('one',3,4)">墨家</li>
<li id="one4" onmouseover="setTab('one',4,4)">道家</li>
</ul>
</div>
<div class="list">
<div id="one_con1">
<div style="background:#333;"><span>儒家,代表人物为孔丘、孟轲,代表作《春秋》、《论语》、《孟子》。 </span></div>
</div>
<div id="one_con2" style="display:none;">
<div style="background:#ff0;"><span>法家,代表人物韩非、李斯、管仲、商鞅,代表作《韩非子》、《管子》。 </span></div>
</div>
<div id="one_con3" style="display:none;">
<div style="background:#f00;"><span>墨家,代表人物墨翟,代表作《墨子》。 </span></div>
</div>
<div id="one_con4" style="display:none;">
<div style="background:#e45;"><span>道家,代表人物李耳、庄周,代表作《老子》、《庄子》。 </span></div>
</div>
</div>
<br /><br /><br />
<h1>TAB切换onClick</h1>
<div class="tab">
<ul>
<li id="two1" onclick="setTab('two',1,4)" class="now">儒家</li>
<li id="two2" onclick="setTab('two',2,4)">法家</li>
<li id="two3" onclick="setTab('two',3,4)">墨家</li>
<li id="two4" onclick="setTab('two',4,4)">道家</li>
</ul>
</div>
<div class="list">
<div id="two_con1">
<div style="background:#333;"><span>儒家,代表人物为孔丘、孟轲,代表作《春秋》、《论语》、《孟子》。 </span></div>
</div>
<div id="two_con2" style="display:none;">
<div style="background:#ff0;"><span>法家,代表人物韩非、李斯、管仲、商鞅,代表作《韩非子》、《管子》。 </span></div>
</div>
<div id="two_con3" style="display:none;">
<div style="background:#f00;"><span>墨家,代表人物墨翟,代表作《墨子》。 </span></div>
</div>
<div id="two_con4" style="display:none;">
<div style="background:#e45;"><span>道家,代表人物李耳、庄周,代表作《老子》、《庄子》。 </span></div>
</div>
</div>
</body>
</html>
Ich hoffe, dass dieser Artikel für die JavaScript-Programmierung aller hilfreich sein wird.
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

