Heim >Web-Frontend >Front-End-Fragen und Antworten >Wie lautet die Bezeichnung des Bootstrap-Buttons?
Wie lautet die Bezeichnung des Bootstrap-Buttons?
- 青灯夜游Original
- 2022-01-10 14:07:131920Durchsuche
Bootstrap-Schaltflächen können sein: 1. ein Tag, Syntax „“ 2. Schaltflächen-Tag, Syntax „“; , Eingabe-Tag des Schaltflächentyps, Syntax „“.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Bootsrap-Version 3.3.7, DELL G3-Computer
Bootstrap-Schaltflächen können sein: eine Beschriftung, eine Schaltflächenbezeichnung, eine Schaltflächentyp-Eingabebezeichnung
1 .btn-Klasse
Einfache Schaltflächenklasse, konvertieren Sie ein Tag, ein Schaltflächen-Tag oder ein Schaltflächentyp-Eingabe-Tag in einen einfachen Schaltflächenstil unter Bootstrap.
<div style="margin-bottom:15px"> <a href="#">查看评论</a> </div> <div style="margin-bottom:15px"> <button type="submit">结账</button> </div> <div style="margin-bottom:15px"> <input type="button" value="设置"> </div>

Der ursprüngliche Stil eines Tags, eines Schaltflächen-Tags und eines Eingabe-Tags vom Typ „Schaltfläche“
wird für ein Tag, ein Schaltflächen-Tag und ein Eingabe-Tag vom Typ „Schaltfläche“ verwendet.
Fügen Sie den oben genannten Tags den Bootstrap-Standardschaltflächenstil hinzu.
<div style="margin-bottom:15px"> <a class="btn" href="#">查看评论</a> </div> <div style="margin-bottom:15px"> <button class="btn" type="submit">结账</button> </div> <div style="margin-bottom:15px"> <input class="btn" type="button" value="设置"> </div>

ein Tag, Schaltflächen-Tag, Schaltflächentyp-Eingabe-Tag-Stil nach dem Festlegen der BTN-Klasse
2. BTN-Primärklasse, BTN-Info-Klasse, BTN-Erfolgsklasse, BTN-Warnungsklasse, BTN-Gefahrenklasse , btn-inverse Klasse
<div style="margin-bottom:15px"> <a class="btn btn-primary" href="#">.btn .btn-primary</a> </div> <div style="margin-bottom:15px"> <button class="btn btn-info" type="submit">.btn .btn-info</button> </div> <div style="margin-bottom:15px"> <input class="btn btn-success" type="button" value=".btn .btn-success"> </div> <div style="margin-bottom:15px"> <a class="btn btn-warning" href="#">.btn .btn-warning</a> </div> <div style="margin-bottom:15px"> <button class="btn btn-danger" type="submit">.btn .btn-danger</button> </div> <div style="margin-bottom:15px"> <input class="btn btn-inverse" type="button" value=".btn .btn-inverse"> </div>

.btn .btn-*Button-Stil
Drei, btn-große Klasse, btn-kleine Klasse, btn-mini-Klasse
werden zum Festlegen der Beschriftungsgröße verwendet , scheint nicht zu funktionieren.
<div style="margin-bottom:15px"> <a class="btn btn-primary btn-large" href="#">.btn .btn-primary</a> </div> <div style="margin-bottom:15px"> <button class="btn btn-info btn-small" type="submit">.btn .btn-info</button> </div> <div style="margin-bottom:15px"> <input class="btn btn-success btn-mini" type="button" value=".btn .btn-success"> </div>

Der Stil nach Verwendung der btn-large-Klasse, btn-small-Klasse und btn-mini-Klasse
Four. Das i-Tag
wird innerhalb der Schaltflächenbeschriftung verwendet, um dem ein Symbol hinzuzufügen Taste. Hat nicht funktioniert.
<div style="margin-bottom:15px"> <a class="btn btn-primary btn-large" href="#"><i class="icon-comment icon-white"></i> 查看评论</a> </div> <div style="margin-bottom:15px"> <button class="btn btn-info btn-small" type="submit"><i class="icon-shopping-cart"></i> 结账</button> </div>

Der Stil nach dem Hinzufügen des i-Tags
5. Schaltflächengruppe
-btn-group-Klasse: Wird verwendet, um eine Gruppe von Schaltflächengruppen zu enthalten.
-btn-toolbar-Klasse: Wird verwendet, um mehrere Schaltflächengruppen nebeneinander mit Leerzeichen dazwischen anzuzeigen.
<div class="btn-toolbar"> <div class="btn-group"> <button class="btn">左</button> <button class="btn">中</button> <button class="btn">右</button> </div> <div class="btn-group"> <button class="btn">左</button> <button class="btn">中</button> <button class="btn">右</button> </div> </div>

6. Schaltfläche mit Dropdown-Menü
<div class="btn-group"> <a class="btn dropdown-toggle" data-toggle="dropdown" href="#">字体<span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">黑体</a></li> <li><a href="#">宋体</a></li> <li><a href="#">仿宋</a></li> </ul> </div>
div-Tag: Wird zur Aufnahme von Schaltflächen und Dropdown-Menüs mit Dropdown-Menüs verwendet.
-btn-group-Klasse
a-Tag: Schaltfläche mit Dropdown-Menü, das Span-Tag und Schaltflächennamen enthalten kann.
-dropdown-toggle-Klasse: Stile zu Dropdown-Menüschaltflächen hinzufügen.
-data-toggle-Attribut:
Nachdem Sie data-toggle="dropdown" festgelegt haben, können Sie das Popup und Reduzieren des Dropdown-Menüs steuern, indem Sie auf die Schaltfläche klicken.
span-Tag
-caret-Klasse: Fügen Sie ein dreieckiges Dropdown-Logo hinzu.
ul-Tag: Enthält den Inhalt des Dropdown-Menüs.
-dropdown-menu-Klasse.
li-Tag: Enthält jedes Listenelement.

Button mit Dropdown-Menü. Abwärtsmenü
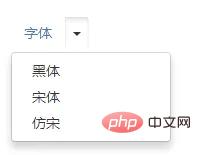
<div class="btn-group"> <a class="btn" href="#">字体</a> <a class="btn dropdown-toggle" data-toggle="dropdown" href="#"><span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">黑体</a></li> <li><a href="#">宋体</a></li> <li><a href="#">仿宋</a></li> </ul> </div>
Ändern Sie den Namen der Schaltfläche. Extrahieren Sie ihn und fügen Sie ihn in ein separates Tag ein.

Das kleine Dreieck steuert das Dropdown-Menü individuell
[Verwandte Empfehlung: „Bootstrap-Tutorial“]
Das obige ist der detaillierte Inhalt vonWie lautet die Bezeichnung des Bootstrap-Buttons?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

