Heim >Web-Frontend >Front-End-Fragen und Antworten >Zusammenfassung seltsamer Schaltflächenstile, die häufig in CSS vorkommen
Zusammenfassung seltsamer Schaltflächenstile, die häufig in CSS vorkommen
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2022-01-06 17:54:091806Durchsuche
Dieser Artikel basiert auf einigen Schaltflächen, die häufig in Designentwürfen vorkommen und mit CSS etwas schwierig und knifflig zu implementieren sind. Er erklärt, wie man sie so weit wie möglich mit CSS implementiert. Ich hoffe, es hilft allen.

Werfen wir zunächst einen Blick auf diese häufig vorkommenden Knopfformen:

Rechteckige und abgerundete Knöpfe
Normalerweise sind dies die beiden Arten von Knöpfen, denen wir begegnen: - Rechteckig und abgerundet Ecken:

Sie sind sehr einfach, mit Breite, Höhe, abgerundeten Ecken und Hintergrundfarbe.
<div class='btn rect'>rect</div>
<div class='btn circle'>circle</div>.btn {
margin: 8px auto;
flex-shrink: 0;
width: 160px;
height: 64px;
}
.rect {
background: #f6ed8d;
}
.circle {
border-radius: 64px;
background: #7de3c8;
}Trapez und Parallelogramm
Als nächstes erscheinen aufgrund der Verformung des Rechtecks häufig Trapez- und Parallelogramm-Schaltflächen.
Um sie zu erreichen, können Sie hauptsächlich Transformation verwenden. Beachten Sie jedoch, dass nach der Verwendung von Transform auch der Text im Etikett auf die gleiche Weise deformiert wird. Daher verwenden wir normalerweise Pseudoelemente von Elementen, um das Styling zu erreichen um den darin enthaltenen Text nicht zu beeinträchtigen.
Parallelogramm
Verwenden Sie transform: skewX(). Beachten Sie das oben Gesagte und verwenden Sie das Pseudoelement des Elements, um das Parallelogramm zu implementieren, ohne den internen Text zu beeinflussen.
<div class='btn parallelogram'>Parallelogram</div>
.parallelogram {
position: relative;
width: 160px;
height: 64px;
&::before {
content: "";
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
background: #03f463;
transform: skewX(15deg);
}
}
Wenn Sie keine Pseudoelemente verwenden möchten, können Parallelogramme zusätzlich zu transform: skewX() auch mithilfe von Farbverläufen implementiert werden.
Es ist wahrscheinlich so:
{
background: linear-gradient(45deg, transparent 22%, #04e6fb 22%, #9006fb 78%, transparent 0);
}Trapezoid
Das Trapez ist etwas komplizierter als das Parallelogramm. Es basiert mehr auf der Perspektive, die tatsächlich eine bestimmte 3D-Transformation verwendet. Das Prinzip ist ein Rechteck, das sich um die Farbhintergrund und Verlaufshintergrund


Natürlich gibt es bei dieser Technik ein Problem. Wenn die Hintergrundfarbe eine Verlaufsfarbe sein soll, ist diese Methode umständlich.
Glücklicherweise haben wir eine andere Möglichkeit, Clip-Path zum Ausschneiden einer Eckform zu verwenden. Auf diese Weise kann die Hintergrundfarbe eine beliebige benutzerdefinierte Farbe sein, egal ob es sich um einen Farbverlauf oder eine Volltonfarbe handelt:<div class='btn trapezoid'>Trapezoid</div>
.parallelogram {
position: relative;
width: 160px;
height: 64px;
&::after {
content:"";
position: absolute;
top: 0; right: 0; bottom: 0; left: 0;
transform: perspective(40px) rotateX(10deg);
transform-origin: bottom;
background: #ff9800;
}
}Einfach zu implementieren Hintergrund mit Farbverlauf, der Kern besteht darin, mit clip-path: polygon() die gewünschte Form (eine 8-seitige Form) basierend auf der rechteckigen Grafik mit Farbverlauf auszuschneiden:


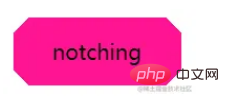
Pfeiltaste
Schauen Sie sich die Pfeiltasten oben genau an beide Seiten Wenn genügend Ecken abgeschnitten sind, entsteht eine Pfeilform. Wir können doppelte Farbverläufe verwenden, um eine einzelne Pfeilschaltfläche zu implementieren:<div></div>
notching {
background: linear-gradient(135deg, transparent 10px, #ff1493 0);
background-repeat: no-repeat;
}Ein Pfeil kommt heraus:


一样的,它也是两个渐变的叠加,渐变的颜色是透明 --> 颜色A --> 颜色B --> 透明。当然,同样在这里也可以使用 clip-path: 这里给出 clip-path 的解法: 内切圆角 下面这个按钮形状,多出现于优惠券,最常见的解法,也是使用渐变,当然,与切角不同,这里使用的径向渐变。 首先,看这样一个简单的例子: 可以得到这样一个图形: 所以,只需控制下 background-size,在 4 个角实现 4 个这样的图形即可: 借助 mask 实现渐变的内切圆角按钮 如果背景色要求渐变怎么办呢? 假设我们有一张矩形背景图案,我们只需要使用 mask 实现一层遮罩,利用 mask 的特性,把 4 个角给遮住即可。 mask 的代码和上述的圆角切角代码非常类似,简单改造下即可得到渐变的内切圆角按钮: 这样,我们就得到了这样一个图形: 当然,读懂上述代码,你需要首先弄清楚 CSS mask 属性的原理。 圆角不规则矩形 下面这个按钮形状,也是最近被问到最多的,先来看看它的造型: 不太好给它起名,一侧是规则的带圆角直角,另外一侧则是带圆角的斜边。 其实,它就是由圆角矩形 + 圆角平行四边形组成: 所以,借助两个伪元素,可以轻松的实现它们: 由于一个伪元素叠加在另外一个之上,所以对其中一个使用渐变,一个则是纯色,其颜色是可以完美衔接在一起的,这样就实现了渐变色的该图形: 外圆角按钮 接下来这个按钮形状,常见于 Tab 页上,类似于 Chrome 的分页: 我们对这个按钮形状拆解一下,这里其实是 3 块的叠加: 只需要想清楚如何实现两侧的弧形三角即可。这里还是借助了渐变 -- 径向渐变,其实他是这样,如下图所示,我们只需要把黑色部分替换为透明即可,使用两个伪元素即可: 代码如下: 即可得到: 上述的所有图形的完整代码,你可以在这里看到:CodePen Demo -- CSS Various Button Shapes | CSS 各种造型按钮 总结一下 基于上述的实现,我们不难发现,一些稍微特殊的按钮,无非都通过拼接、障眼法、遮罩等方式实现。 而在其中: 渐变(线性渐变 linear-gradient、径向渐变 radial-gradient、多重渐变) 遮罩 mask 裁剪 clip-path 变形 transform 发挥了重要的作用,熟练使用它们,我们对于这些图形就可以信手拈来,基于它们的变形也能从容面对。 上述的图形,再配合 filter: drop-shadow(),基本都能实现不规则阴影。 再者,更为复杂的图形,如下所示: 还是切图吧,CSS 虽好,实际使用中也需要考虑投入产出比。 (Lernvideo-Sharing: CSS-Video-Tutorial){
background: linear-gradient(45deg, #04e6fb, #65ff9a);
clip-path: polygon(
0 0,
30px 50%,
0 100%,
calc(100% - 30px) 100%,
100% 50%,
calc(100% - 30px) 0
);
}<div></div>
div {
background-image: radial-gradient(circle at 100% 100%, transparent 0, transparent 12px, #2179f5 12px);
}

<div class="inset-circle">inset-circle</div>
&.inset-circle {
background-size: 70% 70%;
background-image: radial-gradient(
circle at 100% 100%,
transparent 0,
transparent 12px,
#2179f5 13px
),
radial-gradient(
circle at 0 0,
transparent 0,
transparent 12px,
#2179f5 13px
),
radial-gradient(
circle at 100% 0,
transparent 0,
transparent 12px,
#2179f5 13px
),
radial-gradient(
circle at 0 100%,
transparent 0,
transparent 12px,
#2179f5 13px
);
background-repeat: no-repeat;
background-position: right bottom, left top, right top, left bottom;
}
<div class="mask-inset-circle">inset-circle</div>
.mask-inset-circle {
background: linear-gradient(45deg, #2179f5, #e91e63);
mask: radial-gradient(
circle at 100% 100%,
transparent 0,
transparent 12px,
#2179f5 13px
),
radial-gradient(
circle at 0 0,
transparent 0,
transparent 12px,
#2179f5 13px
),
radial-gradient(
circle at 100% 0,
transparent 0,
transparent 12px,
#2179f5 13px
),
radial-gradient(
circle at 0 100%,
transparent 0,
transparent 12px,
#2179f5 13px
);
mask-repeat: no-repeat;
mask-position: right bottom, left top, right top, left bottom;
mask-size: 70% 70%;
}


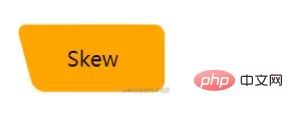
<div class="skew">Skew</div>
.skew {
position: relative;
width: 120px;
&::after {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
border-radius: 10px;
background: orange;
transform: skewX(15deg);
}
&::before {
content: "";
position: absolute;
top: 0;
right: -13px;
width: 100px;
height: 64px;
border-radius: 10px;
background: orange;
}
}




<div class="outside-circle">outside-circle</div>
.outside-circle {
position: relative;
background: #e91e63;
border-radius: 10px 10px 0 0;
&::before {
content: "";
position: absolute;
width: 20px;
height: 20px;
left: -20px;
bottom: 0;
background: #000;
background:radial-gradient(circle at 0 0, transparent 20px, #e91e63 21px);
}
&::after {
content: "";
position: absolute;
width: 20px;
height: 20px;
right: -20px;
bottom: 0;
background: #000;
background:radial-gradient(circle at 100% 0, transparent 20px, #e91e63 21px);
}
}

Das obige ist der detaillierte Inhalt vonZusammenfassung seltsamer Schaltflächenstile, die häufig in CSS vorkommen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Was ist die Verwendung von Inhalten in CSS3?
- Schauen Sie sich an, wie Sie mit CSS den dynamischen Effekt der Drehtür von Bildern erzielen können.
- Wie CSS absolute Positionierungs- und Zentrierungstechnologie für die horizontale und vertikale Zentrierung implementiert
- 13 häufig verwendete CSS-Schriftartattribute, welche kennen Sie?
- Verwenden Sie reines CSS, um den Animationseffekt rotierender React-Symbole zu erzielen

