Heim >Web-Frontend >Front-End-Fragen und Antworten >Was sind die wichtigsten Modifikatoren in Vue?
Was sind die wichtigsten Modifikatoren in Vue?
- 青灯夜游Original
- 2022-01-04 11:33:384841Durchsuche
Die Tastenmodifikatoren in vue sind: 1. „.enter“, der die Eingabetaste erfassen kann; 2. „.tab“, der die Tabulatortaste erfassen kann; 3. „.delete“, der „Löschen“ erfassen kann; und „Backspace“-Taste; 4. „.esc“ kann die Abbruchtaste erfassen; 5. „.space“ kann die Leertaste erfassen; 6. „.up“ usw.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, Vue-Version 2.9.6, DELL G3-Computer.
Beim Abhören von Tastaturereignissen müssen wir häufig die Codewerte finden, die häufig verwendeten Tasten entsprechen. Vue kann Tastenmodifikatoren zu v-on hinzufügen, um Schlüsselereignisse zu überwachen.
Alle Aliasnamen für Tastenmodifikatoren sind hier aufgelistet: Sie müssen also nicht die Maus bedienen und auf die Anmeldeschaltfläche klicken.
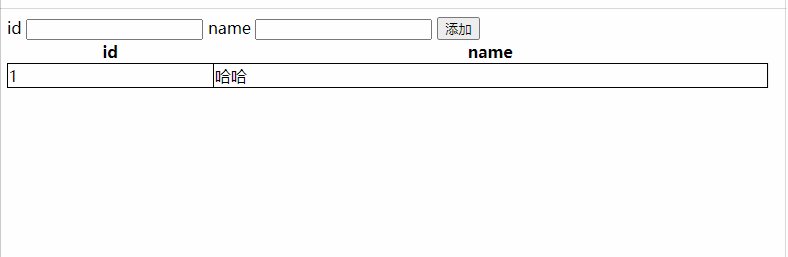
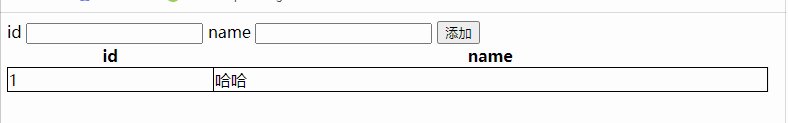
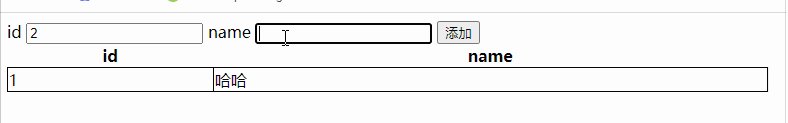
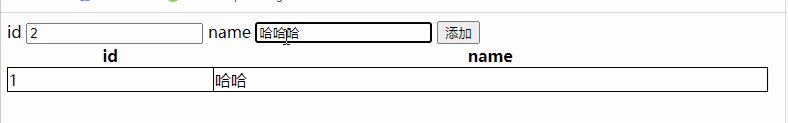
Lassen Sie uns eine einfache Funktion zum Hinzufügen von Daten erstellen, um diesen Fall zu demonstrieren:
.enter => // enter键 .tab => // tab键 .delete (捕获“删除”和“退格”按键) => // 删除键 .esc => // 取消键 .space => // 空格键 .up => // 上 .down => // 下 .left => // 左 .right => // 右
So funktioniert es zu diesem Zeitpunkt. Durch Klicken auf die Schaltfläche „Hinzufügen“. Schaltfläche zum Hinzufügen
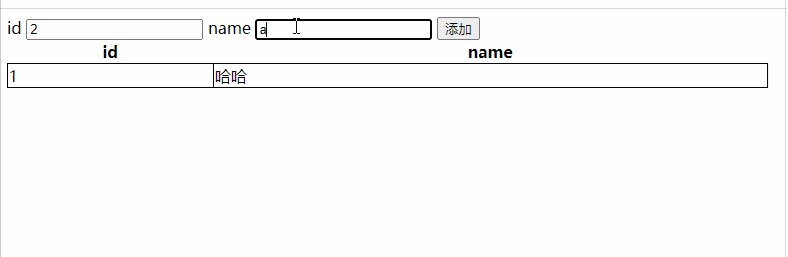
 , das Keyup-Key-Lift-Ereignis wird in nativem js bereitgestellt. Anschließend können Sie die Add-Methode im Methodencenter an das Keyup-Lift-Ereignis binden, um zu sehen, ob Sie den gewünschten Effekt erzielen können Drücken Sie die Eingabetaste, nachdem Sie den Namen eingegeben haben. Wir binden das Keyup-Ereignis an unser Namenstextfeld Verwenden Sie den Tastenmodifikator
, das Keyup-Key-Lift-Ereignis wird in nativem js bereitgestellt. Anschließend können Sie die Add-Methode im Methodencenter an das Keyup-Lift-Ereignis binden, um zu sehen, ob Sie den gewünschten Effekt erzielen können Drücken Sie die Eingabetaste, nachdem Sie den Namen eingegeben haben. Wir binden das Keyup-Ereignis an unser Namenstextfeld Verwenden Sie den Tastenmodifikator
<style>
table{
width:760px;
/* margin: 0 auto; */
border-collapse: collapse;
}
table td{
border: 1px solid black;
width: .4rem;
}
</style>
</head>
<body>
<div id="app">
<label for="">id</label>
<input type="text" v-model="id">
<label for="">name</label>
<input type="text" v-model="name">
<input type="button" value="添加" @click="add()">
<table>
<thead>
<tr>
<th>id</th>
<th>name</th>
</tr>
</thead>
<tbody>
<tr v-for="item in list">
<td>{{item.id}}</td>
<td>{{item.name}}</td>
</tr>
</tbody>
</table>
</div>
<script src="./js/vue.js"></script>
<script>
let vm = new Vue({
el:'#app',
data:{
list:[
{id:1,name:'哈哈'}
],
id:'',
name:''
},
methods: {
add(){
// 向数组的最后一位添加新的对象
this.list.push({id:this.id,name:this.name})
// 完成添加后清空文本框
this.id=this.name=""
}
}
})
</script>
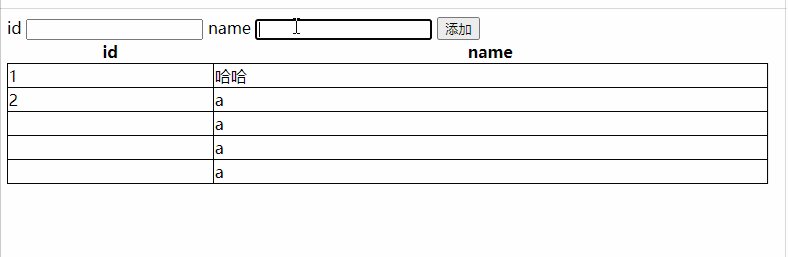
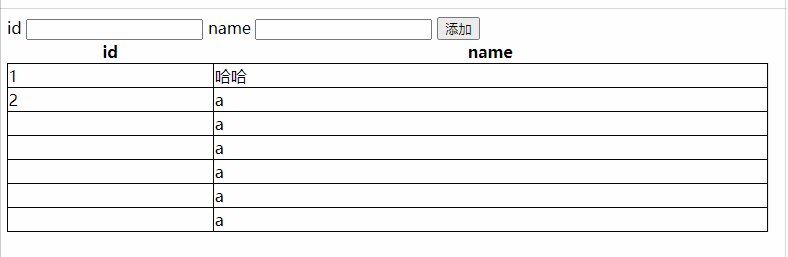
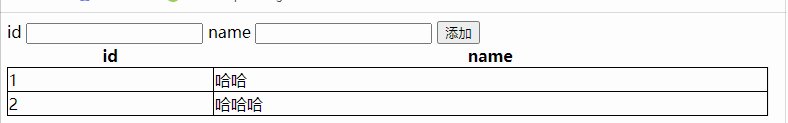
</body>Wenn die Eingabe abgeschlossen ist und das Textfeld immer noch den Fokus erhält und Sie die Eingabetaste drücken, wird die Funktion „Hinzufügen“ ausgeführt:

Zusätzlich zur Eingabe gibt es auch die offizielle Vue-Website stellt die folgenden Modifikatoren bereit:
Um bei Bedarf alte Browser zu unterstützen, stellt Vue Aliase für die am häufigsten verwendeten Tastencodes bereit:

enter
.tab
.delete (erfassen Sie die Tasten „Löschen“ und „Rücktaste“)
.enter.tab-
.delete(捕获“删除”和“退格”键) .esc.space.up.down.left-
.right.space
.esc . up.down
.left
right
Also zusätzlich zu den bereitgestellten Schaltflächen Vue, können andere Tasten verwendet werden? Nehmen wir f4 als Beispiel
vue.js Tutorial“]
Das obige ist der detaillierte Inhalt vonWas sind die wichtigsten Modifikatoren in Vue?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Was ist der Unterschied zwischen Vue und Elementui?
- Welche Anweisungen werden verwendet, um das Anzeigen und Ausblenden von Elementen in Vue zu steuern?
- Eine Stunde für den Einstieg in Vue-Komponenten (empfohlene Sammlung)
- Eine eingehende Analyse des Rendering-Systems in vue3
- Ausführliche Erklärung zur Verwendung von keepAlive im vue3-Projekt
- Lassen Sie mich im Detail erklären, wie Sie eine vollständige Seiten- oder Teilaktualisierung in Vue implementieren

