Heim >Web-Frontend >Front-End-Fragen und Antworten >So legen Sie schreibgeschützte Tags in HTML5 fest
So legen Sie schreibgeschützte Tags in HTML5 fest
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-12-31 10:08:501744Durchsuche
In HTML5 können Sie das schreibgeschützte und unveränderliche Tag festlegen. Dieses Attribut wird verwendet, um das angegebene Tag-Feld als schreibgeschützt festzulegen. Es kann ausgewählt und kopiert werden, die Syntax kann jedoch nicht geändert werden ist „readonly="readonly"".

Die Betriebsumgebung dieses Tutorials: Windows 10-System, HTML5-Version, Dell G3-Computer.
So legen Sie ein schreibgeschütztes Tag in HTML5 fest
Das readonly-Attribut gibt an, dass das Eingabefeld schreibgeschützt ist.
Schreibgeschützte Felder können nicht geändert werden. Benutzer können jedoch weiterhin mit der Tabulatortaste zu dem Feld navigieren und seinen Text auswählen oder kopieren. Das
readonly-Attribut verhindert, dass der Benutzer den Wert ändert, bis bestimmte Bedingungen erfüllt sind (z. B. wenn ein Kontrollkästchen aktiviert ist). Anschließend müssen Sie JavaScript verwenden, um den schreibgeschützten Wert zu entfernen und das Eingabefeld in einen bearbeitbaren Zustand zu versetzen. Das Attribut „readonly“ kann mit verwendet werden.
Das Beispiel sieht wie folgt aus:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<p>Country:<input type="text" name="country"
value="China" readonly="readonly" /></p>
</body>
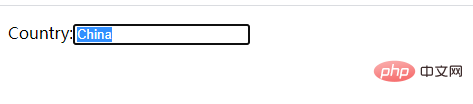
</html>Ausgabeergebnis:
 Empfohlenes Tutorial: „
Empfohlenes Tutorial: „
Das obige ist der detaillierte Inhalt vonSo legen Sie schreibgeschützte Tags in HTML5 fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

