Heim >Web-Frontend >Front-End-Fragen und Antworten >Was ist die Verwendung einer Nachricht in JQuery?
Was ist die Verwendung einer Nachricht in JQuery?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-12-29 15:46:432687Durchsuche
In jquery wird das Nachrichten-Plugin verwendet, um Feedback-Nachrichten in einem Overlay anzuzeigen. Sie können das Ausblenden der Informationen auch beschleunigen, indem Sie die Maus bewegen oder auf eine beliebige Stelle klicken "$().message(" Der Text, der angezeigt werden muss ");".

Die Betriebsumgebung dieses Tutorials: Windows10-System, JQuery3.2.1-Version, Dell G3-Computer.
Was ist die Verwendung von Nachrichten in JQuery?
Mit dem Abfragenachrichten-Plugin können Sie Feedback-Nachrichten einfach in einem Overlay anzeigen. Die Meldung verschwindet automatisch nach einer Weile, Sie müssen nicht auf die Schaltfläche „OK“ usw. klicken. Benutzer können Informationen schnell ausblenden, indem sie die Maus bewegen oder irgendwo klicken.
Manchmal muss beim Laden der Seite ein kleines Eingabeaufforderungsfeld in der unteren rechten Ecke der Seite angezeigt werden, um dem Benutzer einige Eingabeaufforderungsinformationen anzuzeigen. Dieser Effekt kann leicht durch die Verwendung des jQuery-Nachrichten-Plug-Ins erreicht werden Ich stelle es vor, bevor ich es verwende. Die Verwendung von Methoden im Nachrichten-Plug-in.
$(function() {
$().message("Hello world!");
// or
$(".feedback").message();
});Das Beispiel sieht wie folgt aus:
<html> <head> <meta charset="utf-8"> <title>jQuery Growl 插件</title> <script src="https://cdn.staticfile.org/jquery//2.0.2/jquery.min.js" type="text/javascript"></script> <script src="https://static.runoob.com/assets/jquery/jquery.growl/javascripts/jquery.growl.js" type="text/javascript"></script> <link href="https://static.runoob.com/assets/jquery/jquery.growl/stylesheets/jquery.growl.css" rel="stylesheet" type="text/css" /> </head> <body> <ul> <li> <a class="error" href="#">错误!</a> </li> <li> <a class="notice" href="#">提醒!</a> </li> <li> <a class="warning" href="#">警告!</a> </li> </ul> </body> </html>
jquery:
$(function() {
$.growl({
title: "消息标题",
message: "消息内容!"
});
$('.error').click(function(event) {
event.preventDefault();
event.stopPropagation();
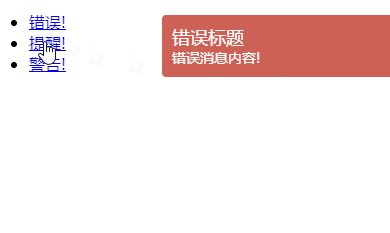
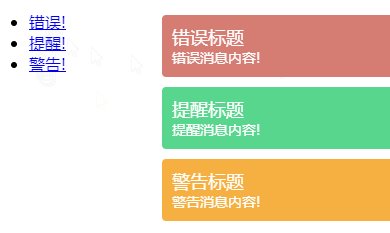
return $.growl.error({
title: "错误标题",
message: "错误消息内容!"
});
});
$('.notice').click(function(event) {
event.preventDefault();
event.stopPropagation();
return $.growl.notice({
title: "提醒标题",
message: "提醒消息内容!"
});
});
return $('.warning').click(function(event) {
event.preventDefault();
event.stopPropagation();
return $.growl.warning({
title: "警告标题",
message: "警告消息内容!"
});
});
});Ausgabeergebnis:

Empfohlene verwandte Video-Tutorials:jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonWas ist die Verwendung einer Nachricht in JQuery?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

