Heim >Web-Frontend >Front-End-Fragen und Antworten >Lassen Sie uns kurz über die wichtigsten Punkte von Ajax vor und nach der Interaktion sprechen
Lassen Sie uns kurz über die wichtigsten Punkte von Ajax vor und nach der Interaktion sprechen
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2021-12-28 19:17:231460Durchsuche
Dieser Artikel vermittelt Ihnen relevantes Wissen über Ajax, einschließlich JSON und Front- und Back-Interaktion usw. Ich hoffe, dass er für alle hilfreich ist.

Part One: Einführung in Json
nbsp;html>
<meta>
<title>JSON</title><script>
//定义一个JSON对象
var obj = {
"class":"数据结构",
"name":66,
"student":65
};
//可读性
console.log(obj);
console.log(obj.class);
// 可写行
obj.student = "学生真棒";
console.log(obj.student);
console.log(typeof obj); //object 是一个json对象
// JSON遍历
for(var key in obj){
console.log(key + ":" + obj[key]);
}
// JSON对象转字符串
var obj1 = JSON.stringify(obj);
console.log(typeof obj1); //string
// 字符串转JSON对象
var obj2 = JSON.parse(obj1);
console.log(typeof obj2); //object</script>
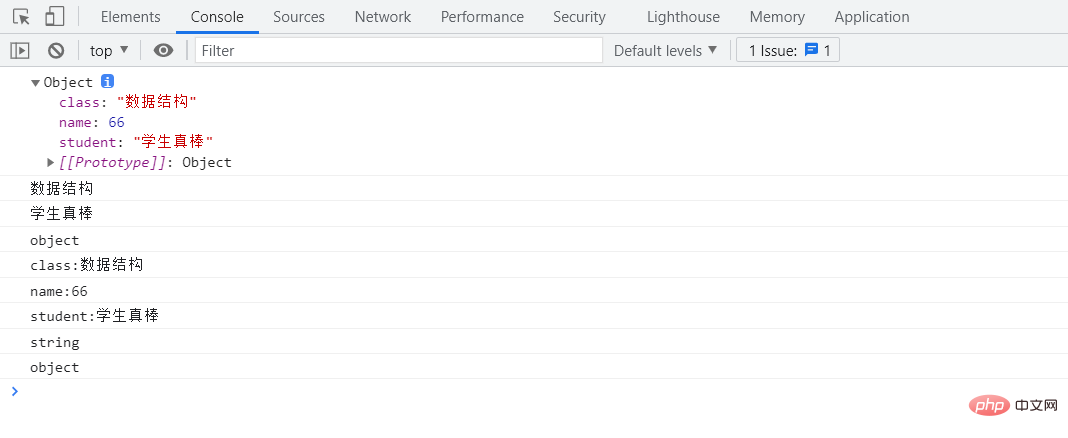
effect Display:

Part zwei: Vorder- und Rückwärts -Interaktion
1. (1) Verwenden Sie das Namensattribut im Formular für Front-End- und Back-End-Interaktion
Eins:Tipps:
tornado.web importierenSehen Sie sich den Quellcode an: Zeilen 26-38 sind die Tornado-Version von Hallo Welt, nimm es einfach und ändere es ~
HTML-Code:
nbsp;html> <meta> <title>前后交互--form表单</title>
Python-Code:
import tornado.webimport tornado.ioloopimport tornado.webclass MainHandler(tornado.web.RequestHandler):
def get(self):
self.render("Ajax_form.html") #需要进行前后交互的HTML文件的路径
def post(self, *args, **kwargs): #此处的用post还是get取决于HTML文件中form表单的method属性(二者一样)
#通过打印在控制台进行查看,有没有成功从前端拿到信息
print(self.get_argument("user")) #.get_argument()拿到的是单个的参数,里面参数是form表单里name属性的属性值。
print(self.get_argument("pwd"))
self.write("提交成功!") if __name__ == "__main__":
application = tornado.web.Application([
(r"/", MainHandler), #需要和form表单里的action一致。
])
application.listen(8888) #端口号
tornado.ioloop.IOLoop.current().start()
Erweiterung: Wenn ein Fehler gemeldet wird: NotImplementedErrorZuerst: Führen Sie die .py-Datei aus.Lesen Sie diesen Artikel: https://blog.csdn.net /hank5658/article/details/106870245
Anleitung zur Implementierung:
Wenn kein Fehler gemeldet wird, führen Sie die HTML-Datei aus.Ändern Sie dann die Adressleiste der Front-End-Schnittstelle in: 127.0.0.1:8888 und drücken Sie die Eingabetaste.
Effektanzeige:
Wenn kein Fehler gemeldet wird, ist die Weiterleitung erfolgreich.
Geben Sie abschließend den Benutzernamen und das Passwort ein und klicken Sie auf die Schaltfläche „Senden“, um den Benutzernamen und das Passwort in der Pycharm-Konsole anzuzeigen.


 (2) AJAX für Front-End- und Back-End-Interaktion verwenden
(2) AJAX für Front-End- und Back-End-Interaktion verwenden
- Ajax-Funktion?
- Durch die Verwendung des Formulars für Front-End- und Back-End-Interaktion (traditioneller Interaktionsmodus) wird beim Absenden die gesamte Seite aktualisiert.
Durch die Verwendung von AJAX zum Durchführen eines asynchronen Ladens kann eine teilweise Aktualisierung durchgeführt werden, ohne dass die gesamte Seite neu geladen werden muss.
Was ist Ajax? Der vollständige Name lautet Ansync JavaScript and XML, eine asynchrone Ladetechnologie mit teilweiser Aktualisierung. - Wie verwende ich Ajax?
Die Verwendung von Ajax ist in zwei Typen unterteilt: native und jq (Jquery). Die native Version ist nicht sehr nützlich, also sprechen wir weiter unten über die JQ-Version.
- (1) JQ-Version von Ajax:
Python-Code:import tornado.webimport tornado.ioloopimport tornado.webclass MainHandler(tornado.web.RequestHandler): def get(self): self.render("ajax_jquery.html") def post(self, *args, **kwargs): aaa = int(self.get_argument("aa")) bbb = int(self.get_argument("bb")) c = aaa + bbb # 将后台处理过后的前端的数据回显到前端 return_data = {"result":c} #将需要传输的数据构造成JSON对象 self.write(return_data) #将后台需要传递给前端的数据回显给前端if __name__ == "__main__": application = tornado.web.Application([ (r"/", MainHandler), ]) application.listen(8880) #端口号 tornado.ioloop.IOLoop.current().start()
# windows 系统下 tornado 使用 SelectorEventLoopimport platformif platform.system() == "Windows": import asyncio asyncio.set_event_loop_policy(asyncio.WindowsSelectorEventLoopPolicy())
HTML-Code:
nbsp;html>
<meta>
<title>Ajax_jquery</title><h1>AJAX + JQUERY 实现前后交互</h1><input>+<input>=<input><button>计算</button><script></script> <!--要用网址引用--><script>
// 获取元素
var ipt = $("input");
var btn = $("#btn1");
btn.click(function () {
// 获取值
var a = ipt.eq(0).val(); //eq是获取下标对应的标签;val()是得到该标签内用户输入的值
var b = ipt.eq(1).val();
// 使用JQ里面封装好的Ajax方法将前端的数据传输给后端
$.ajax({
"type":"post", //数据传输的方式:post,get "url":"/", //提交的路径 "data":{ //键值对形式 传输的数据(需要传输到后台的数据) "aa":a,
"bb":b },
// 前后端成功之后的回调函数success Ajax请求发送成功后,自动执行此函数 "success":function (data2) { //callback==服务器write的数据
x = data2["result"];
ipt.eq(2).val(x); //将回显的数据放进前端指定的位置 },
// 失败之后的回调函数 "error":function (error) {
console.log(error);
}
})
})</script>
Grob gesagt, Synchronisation und Asynchronität:
Synchronisation: Nachdem Sie eine Anfrage an den Server gesendet haben, müssen Sie warten, bis die Serverantwort abgeschlossen ist, bevor Sie die zweite Anfrage senden. Wenn Sie andere Anfragen senden, ohne auf das Ende der Serverantwort zu warten, kommt es zu Verzögerungen.Asynchron: Nachdem Sie eine Anfrage an den Server gesendet haben, können Sie andere Anfragen direkt senden, ohne dass es zu Störungen zwischen ihnen kommt. Eine teilweise Aktualisierung kann erreicht werden.
Effektanzeige:[Verwandte Tutorial-Empfehlungen:
AJAX-Video-Tutorial
]Das obige ist der detaillierte Inhalt vonLassen Sie uns kurz über die wichtigsten Punkte von Ajax vor und nach der Interaktion sprechen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

