Heim >Web-Frontend >Front-End-Fragen und Antworten >Was ist der Unterschied zwischen Miniui und Bootstrap?
Was ist der Unterschied zwischen Miniui und Bootstrap?
- 青灯夜游Original
- 2021-12-28 14:54:542444Durchsuche
Unterschied: 1. MiniUI ist ein JQuery-basiertes Framework, während Bootstrap ein Front-End-Framework ist, das auf HTML, CSS und JavaScript basiert. 2. MiniUI kann die Entwicklungszeit verkürzen, die Codemenge reduzieren und die Benutzererfahrung verbessern. während Bootstrap verwendet wird, um schnell eine responsive Website zu erstellen.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Bootsrap3.3.7&&jQuery MiniUI3.9.7-Version, DELL G3-Computer
Einführung in MiniUI
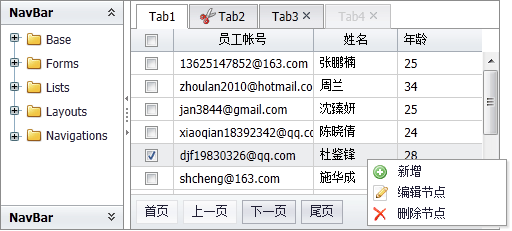
Ein auf JQuery basierendes Framework, dessen Schnittstelle entwickelt wurde reich an Funktionen. Es kann die Entwicklungszeit verkürzen, die Codemenge reduzieren, es Entwicklern ermöglichen, sich stärker auf das Geschäft und die Serverseite zu konzentrieren, die Schnittstellenentwicklung einfach zu implementieren und eine hervorragende Benutzererfahrung zu bieten.
Mit MiniUI können Entwickler schnell Ajax ohne Aktualisierung, B/S-Schnelldateneingabe, CRUD, Master-Detail, Menüsymbolleiste, Popup-Panel, Layoutnavigation, Datenvalidierung, Paging-Tabellen, Bäume, Baumtabellen usw. erstellen. WEB-Anwendungssystemschnittstelle.

Funktionen:
Leistungsstarke Tabellensteuerung
implementiert Funktionen wie gesperrte Spalten, mehrere Tabellenüberschriften, Seitensortierung, Zeilenfilterung, Datenzusammenfassung, Zellenbearbeitung, detaillierte Zeileninformationen, Excel-Export usw.
● Baumsteuerung
implementiert Lazy Loading, CheckBox-Auswahl, Knotenzeichnen, Falten und Erweitern, Knotenbearbeitung, Hinzufügen, Löschen, Ändern und Verschieben von Knoten.
● Formularsteuerelemente
umfassen: Popup-Auswahlfeld, Texteingabefeld, Zahleneingabefeld, Datumsauswahlfeld, Dropdown-Auswahlfeld, Dropdown-Baumauswahlfeld, Dropdown-Tabellenauswahlfeld, Datei-Upload-Steuerung , Mehrfachauswahlfeld, Listenfeld, Mehrfachauswahlfeldgruppe, Optionsfeldgruppe, Schaltfläche usw.
Entwickler können Formularkontrollen stapelweise ausführen, z. B. Formularladen, Übermittlung, Überprüfung usw.
● Layout-Steuerelemente
umfassen: Titelfeld, Popup-Feld, Faltteiler, Layouter, Formular-Layouter usw.
● Navigationssteuerelemente
umfassen: Paging-Navigator, Navigationsmenü, Registerkarten, Menüs, Symbolleisten usw.
● Datenvalidierung
Die Eingabefeldkomponente kann Validierungsereignisse abhören und verarbeiten sowie Validierungsregeln anpassen.
Wenn die Überprüfung fehlschlägt, wird die Breite automatisch reduziert und ein Eingabeaufforderungssymbol angezeigt.
● Formatierte Anzeige
Die Komponente unterstützt die Formateinstellung (Format), um verschiedene Anzeigeformate derselben Daten flexibel zu steuern.
Table Control kann Zellinhalte formatieren und anzeigen.
● Anpassung des Erscheinungsbilds
Entwickler können ihren eigenen Stil anpassen, indem sie CSS-Stile ändern und das Erscheinungsbild von Komponenten ändern.
● Sprachlokalisierung
Unterstützt die Definition der Komponentenzeichenfolgenlokalisierung, um eine Umschaltung mehrerer Sprachen zu erreichen.
● Browserübergreifend
Unterstützt alle gängigen Browser wie IE (1.6+), Firefox, Chrome, Opera und Safari.
● Cross-Development-Plattform
Unterstützt mehrere Serverplattformen wie Java, .NET, PHP, ASP, ColdFusion, Ruby on Rails usw.
Einführung in Bootstrap
Bootstrap basiert auf Open Source von Twitter auf HTML, CSS, JavaScript-Frontend-Framework. Es handelt sich um ein Front-End-Toolkit, das für die schnelle Entwicklung von Webanwendungen entwickelt wurde. Es unterstützt ein responsives Layout und hält sich nach der V3-Version an die Priorität mobiler Geräte.
Bootstrap bietet elegante HTML- und CSS-Spezifikationen, die in der dynamischen CSS-Sprache Less geschrieben sind. Bootstrap erfreut sich seit seiner Einführung großer Beliebtheit und ist ein beliebtes Open-Source-Projekt auf GitHub, darunter MSNBC (Microsoft National Broadcasting Company) Breaking News der NASA. Einige Frameworks, die inländischen Mobilentwicklern bekannt sind, wie das Front-End-Open-Source-Framework WeX5, sind ebenfalls leistungsoptimiert und basieren auf dem Bootstrap-Quellcode.
Bootstrap-Funktionen
Bootstrap ist aufgrund seiner sehr nützlichen Funktionen und Features sehr beliebt. Die wichtigsten Kernfunktionen sind wie folgt:
(1) Geräte- und browserübergreifend
Kompatibel mit allen modernen Browsern, einschließlich der stärker kritisierten IE7 und 8. Browser unter IE9 werden in diesem Kurs natürlich nicht mehr berücksichtigt.
(2). Responsives Layout
kann nicht nur die Anzeige verschiedener Auflösungen auf der PC-Seite unterstützen, sondern auch die reaktionsfähige Umschaltanzeige auf mobilen PADs, Mobiltelefonen und anderen Bildschirmen.
(3). Umfassende Komponenten bereitgestellt
Bootstrap bietet äußerst praktische Komponenten, darunter: Navigation, Beschriftungen, Symbolleisten, Schaltflächen und eine Reihe von Komponenten, die für Entwickler bequem aufzurufen sind.
(4). Integriertes jQuery-Plug-in
Bootstrap bietet viele praktische jQuery-Plug-ins, die es Entwicklern erleichtern, verschiedene allgemeine Spezialeffekte im Web zu implementieren.
(5). Unterstützt HTML5, CSS3
HTML5-semantische Tags und CSS3-Attribute werden gut unterstützt.
(6). Unterstützt den dynamischen Stil von LESS.
LESS verwendet Variablen, Verschachtelung und Operations-Mischcodierung, um schnelleres und flexibleres CSS zu schreiben. Es lässt sich gut mit Bootstrap entwickeln.
Empfohlenes Lernen: „Tutorial zur Bootstrap-Nutzung“
Das obige ist der detaillierte Inhalt vonWas ist der Unterschied zwischen Miniui und Bootstrap?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Implementierungsmethode für die JQuery-MiniUI-Tabellensteuerung und zusammengeführte Zellen
- Was ist jQuery MiniUI?
- Was kann dazu führen, dass ein Element im Bootstrap schwebt?
- Wie kann Bootstrap einen Interlaced-Farbwechsel erreichen?
- Was bedeutet Navigation im Bootstrap?
- Was ist der Unterschied zwischen Bootstrap und Dreamweaver?

