Heim >Web-Frontend >Front-End-Fragen und Antworten >Worauf sollten wir bei Vue-Komponenten achten?
Worauf sollten wir bei Vue-Komponenten achten?
- 青灯夜游Original
- 2021-12-23 18:32:572347Durchsuche
Bei der Verwendung von Vue-Komponenten ist Folgendes zu beachten: 1. Die Vorlage der Komponente darf nur einen Wurzelknoten haben. 2. Die Datenoption der Komponente muss eine Funktion sein und der Funktionskörper muss ein Objekt zurückgeben Die übergeordnete Komponente kann den übergebenen Wert nicht direkt ändern, andernfalls wird eine Warnung angezeigt.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Vue-Version 2.9.6, DELL G3-Computer.
Hinweise zur Vue-Komponentisierung
Komponenten können als spezielle Vue-Instanzen verstanden werden, die ihre eigenen Vorlagen verwalten.
- Die Vorlage der Komponente darf nur einen Wurzelknoten haben.
Die Datenoption der Komponente muss eine Funktion sein und der Funktionskörper gibt ein Objekt zurück.
-
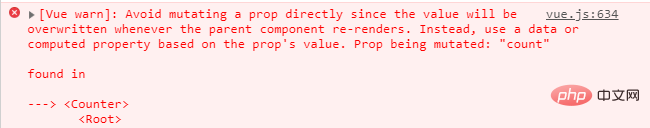
Die Unterkomponente kann den von der übergeordneten Komponente übergebenen Wert nicht direkt ändern.
Die übergeordnete Komponente kann Werte in Form von Attributen nach Belieben an die untergeordnete Komponente übergeben, die untergeordnete Komponente kann jedoch die Daten der übergeordneten Komponente nicht ändern. Andernfalls wird eine Warnung angezeigt, die den von ihr übergebenen Wert nicht direkt ändert übergeordnete Komponente.

Komponenten sind unabhängig voneinander. Sie können einige Ihrer eigenen Optionsressourcendaten, Methoden, Berechnungen usw. konfigurieren.
Gedanke: Komponenten verwalten sich selbst und haben keinen Einfluss auf andere.
Komponentenbeispiel
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>全局注册 - 王佳伟</title>
</head>
<body>
<div id="app">
<!-- 引用组件时必须使用横线分割符 -->
<component-a></component-a>
<component-a></component-a>
<component-b></component-b>
</div>
<script src="./node_modules/vue/dist/vue.js"></script>
<script>
// 全局注册组件
/***
* 1.组件命名:驼峰、横线分隔符命名方式
* 2.使用组件:使用组件时必须采用横线分隔符的方式进行引用
*
* 组件可以理解为就是特殊的Vue实例,不需要手动的实例化而已,它用于管理自己的模板。
*/
Vue.component('component-a', {
// template选项,指定组件的模板代码
template: '<div><h1>头部组件 -- {{name}}</h1></div>',
data: function () { // 在组件中,data选项必须是一个函数
return {
name: '全局组件'
}
}
})
// 定义局部组件对象
const ComponentB = {
template: '<div>这是 {{name}} </div>',
data() {
return {
name: '局部组件'
}
},
}
new Vue({
el: '#app',
components: {
// key:value ; key为组件名,value是组件对象。
'component-b': ComponentB
},
data: {
}
})
</script>
</body>
</html>[Verwandte Empfehlung: „vue.js Tutorial“]
Das obige ist der detaillierte Inhalt vonWorauf sollten wir bei Vue-Komponenten achten?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

