Heim >Web-Frontend >Front-End-Fragen und Antworten >Was bedeutet „oben' in HTML5?
Was bedeutet „oben' in HTML5?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-12-23 16:57:209725Durchsuche
top bedeutet in HTML5 „oben“ und „Abstand von oben“. Das Attribut „top“ wird verwendet, um die Oberkante des Elements anzugeben obere Grenze des enthaltenden Blocks. Die Syntax lautet: „
“ <element style="top:值">

Die Betriebsumgebung dieses Tutorials: Windows 10-System, HTML5-Version, Dell G3-Computer.
Was bedeutet „oben“ in HTML5?
Das Top-Attribut gibt den oberen Rand des Elements an. Diese Eigenschaft definiert den Versatz zwischen der oberen Randgrenze eines positionierten Elements und der oberen Grenze seines enthaltenden Blocks.
Hinweis: Wenn der Wert des Attributs „Position“ „statisch“ ist, hat das Setzen des Attributs „oben“ keine Auswirkung.
Für statische Elemente ist es automatisch; für Längenwerte ist es die entsprechende absolute Länge; andernfalls ist es automatisch.
Bei relativen Definitionselementen sind ihre berechneten Werte beide 0; wenn einer von ihnen automatisch ist, wird das Gegenteil des anderen Werts verwendet, wenn keiner von beiden automatisch ist Gegenteil des Wertes.
Die Syntax lautet:
<element style="top:值">
Das Top-Attribut legt den Versatz zwischen der oberen Randgrenze eines positionierten Elements und der oberen Grenze seines enthaltenden Blocks fest.
Die Syntax lautet:
Object.style.top=auto|%|length
Das Beispiel lautet wie folgt:
<html>
<head>
<style type="text/css">
input
{
position:absolute;
}
</style>
<script type="text/javascript">
function setTopEdge()
{
document.getElementById("b1").style.top="100px";
}
</script>
</head>
<body>
<input type="button" id="b1" onclick="setTopEdge()"
value="Set top edge to 100 px" />
</body>
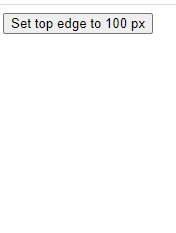
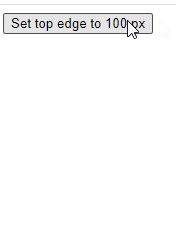
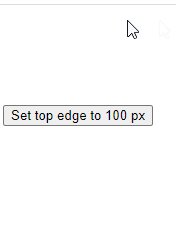
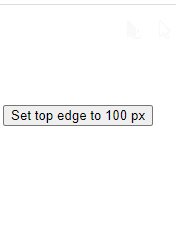
</html>Ausgabeergebnis:

Empfohlenes Tutorial: „HTML-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonWas bedeutet „oben' in HTML5?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

