Heim >Web-Frontend >Front-End-Fragen und Antworten >Was ist die Funktion zum Sortieren in Javascript?
Was ist die Funktion zum Sortieren in Javascript?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-12-23 10:56:483971Durchsuche
Die Sortierfunktion in JavaScript ist „sort()“. Die sortierten Array-Elemente können in aufsteigender oder absteigender Reihenfolge sortiert werden Die Standardsortierreihenfolge lautet: In aufsteigender alphabetischer Reihenfolge lautet die Syntax „array.sort(sortfunction)“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Was ist die Sortierfunktion in Javascript?
sort()-Methode wird zum Sortieren der Elemente des Arrays verwendet.
Die Sortierreihenfolge kann alphabetisch oder numerisch sowie aufsteigend oder absteigend sein.
Die Standardsortierreihenfolge ist alphabetisch aufsteigend.
Hinweis: Wenn die Zahlen in alphabetischer Reihenfolge angeordnet sind, wird „40“ vor „5“ aufgeführt.
Um die numerische Sortierung zu verwenden, müssen Sie sie mit einer Funktion als Parameter aufrufen.
Die Funktion gibt an, ob die Zahlen in aufsteigender oder absteigender Reihenfolge angeordnet sind.
Diese sind möglicherweise schwer zu verstehen. Sie können anhand der Beispiele unten auf dieser Seite mehr darüber erfahren.
Hinweis: Diese Methode ändert das ursprüngliche Array! .
Die Syntax lautet wie folgt:
array.sort(sortfunction)
sortfunction ist ein optionaler Parameter. Wird verwendet, um die Sortierreihenfolge anzugeben. Muss eine Funktion sein.
Das Beispiel lautet wie folgt:
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<p id="demo">单击按钮升序排列数组。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
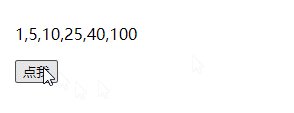
var points = [40,100,1,5,25,10];
points.sort(function(a,b){return a-b});
var x=document.getElementById("demo");
x.innerHTML=points;
}
</script>
</body>
</html>Ausgabeergebnis:

[Verwandte Empfehlungen: Javascript-Lern-Tutorial]
Das obige ist der detaillierte Inhalt vonWas ist die Funktion zum Sortieren in Javascript?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- In diesem Artikel erhalten Sie eine kurze Analyse des Deep Copying und Shallow Copying in JavaScript-Arrays
- Detaillierte Erläuterung der klassischen Techniken globaler JavaScript-Funktionen
- Verstehen Sie das Zeigeproblem in JavaScript gründlich
- Was bedeutet Stil in JavaScript?
- In welche Tags müssen JavaScript-Anweisungen verschachtelt werden?

