Heim >Web-Frontend >Front-End-Fragen und Antworten >Welche neuen Element-Tags werden in HTML5 hinzugefügt?
Welche neuen Element-Tags werden in HTML5 hinzugefügt?
- 青灯夜游Original
- 2021-12-22 11:52:329254Durchsuche
html5 neue Element-Tags umfassen: „23c3de37f2f9ebcb477c4a90aac6fffd“, „15221ee8cba27fc1d7a26c47a001eb9b“, „b97864c2e0ef2353a16c4d64c7734e92“, „af4e6c3c591431c4583becd75d1c3582“, „5ba626b379994d53f7acf72a64f9b697“, „a38fd2622755924ad24c0fc5f0b4d412“, „f920514e6447cf1d171079d1371f007f“, „49c6123c49c6be380cb91db06cd3bfa9“, „c787b9a589a3ece771e842a6176cf8e9“, „46dd80ba616c57a652514755c74c4211“, „7240f116d85a7ee375466871bc33670a“ usw.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, HTML5-Version, Dell G3-Computer.
html5 neues Element-Tag
| Tag | Beschreibung |
|---|---|
| 23c3de37f2f9ebcb477c4a90aac6fffd | einen Artikelbereich definieren |
| Definieren Sie die Seite der Seitenspalte Inhalt |
|
| b97864c2e0ef2353a16c4d64c7734e92 | Audioinhalt definieren |
| af4e6c3c591431c4583becd75d1c3582 | ermöglicht Ihnen, einen Text unabhängig von der Textrichtungseinstellung seines übergeordneten Elements festzulegen. |
| fc86e7b705049fc9d4fccc89a2e80ee3 | |
| a5e9d42b316b6d06c62de0deffc36939 | |
| a38fd2622755924ad24c0fc5f0b4d412 | |
| < ;embed> | |
| 614eb9dc63b3fb809437a716aa228d24 | |
| 24203f2f45e6606542ba09fd2181843a | |
| c37f8231a37e88427e62669260f0074d | |
| 1aa9e5d373740b65a0cc8f0a02150c53 | |
| aa983b9eb8086376f1f6481364a02e5a | |
| 46c4292b0de90a207c344c7be2c719f5 | |
| 49c6123c49c6be380cb91db06cd3bfa9 | |
| c787b9a589a3ece771e842a6176cf8e9 | |
| be6d67dae90cc1ad6469079e163d0939 | |
| 6ecb87e5318a36c03c59e25d55f43372 | |
| 515718f19dfe6612658be14be18aa0ec | |
| 7240f116d85a7ee375466871bc33670a | |
| ec41f2147470148e85ad0337a362103e | |
| 2f8332c8dcfd5c7dec030a070bf652c3 | |
| e02da388656c3265154666b7c71a8ddc | |
| 631fb227578dfffda61e1fa4d04b7d25 | |
| 46dd80ba616c57a652514755c74c4211 | |
| d477f9ce7bf77f53fbcf36bec1b69b7a | |
| 9bf7cbf2c39baa37076a22499de2f6ed | |
| 39000f942b2545a5315c57fa3276f220 | |
| 37fcc81822f151c26d66e5caf9953670 | |
|
(1) Definieren Sie den Navigationslink c787b9a589a3ece771e842a6176cf8e944f9630a3d507ae7532760da37622b0f Es bedeutet nicht, dass das Hinzufügen dieser Beschriftung irgendwo einen Navigationsstil erzeugt p, fügen Sie das Menü-Tag c787b9a589a3ece771e842a6176cf8e9 in die Kopfzeile ein. Das Navigations-Tag kann zusammen mit dem ff6d136ddc5fdfeffaf53ff6ee95f18525edfb22a4f469ecb59f1190150159c6-Tag verwendet werden. HTML-Code: <header>
<p>这是一个header部分</p>
<nav> <!--导航链接标签-->
<ul> <!--配合ul使用-->
<li>首页</li>
<li>关于</li>
<li>产品</li>
<li>联系</li>
</ul>
</nav>
</header>CSS-Code: /*定义nav的高和颜色*/
nav{
height:30px;
background-color:#F33;
margin-top:100px;}
/*正常设置li的样式*/
li{
list-style:none;
float:left;
width:100px;
height:30px;
}vorher Das Menülayout erfolgt nur mit p
(2) Definieren Sie das Artikel-Tag 23c3de37f2f9ebcb477c4a90aac6fffd7618f95bdc39e398f223d37049478af1 Sie können das Artikelblock-Tag verwenden, um Artikel zu schreiben, also verwenden Sie dieses Tag, um Artikel schreiben. Abschnitt Abschnitt, kann zusammen mit 4a249f0d628e2318394fd9b75b4636b1e388a4556c0f65e1904146cc1a846bee verwendet werden ) Definieren Sie die Gruppierung von Medieninhalten und deren Titel24203f2f45e6606542ba09fd2181843a A. Dieses Tag kann in Verbindung mit dem passenden Tag 614eb9dc63b3fb809437a716aa228d24 verwendet werden, aber schreiben Sie den Titel<article><!--文章块p--> <h2>文章标题</h2><!--标题--> <p>文章内容文章内容文章内容文章内容文章内容文章内容 <br> 文章内容文章内容文章内容文章内容文章内容文章内容<br> 文章内容文章内容文章内容</p> </article> B in die Mitte von 614eb9dc63b3fb809437a716aa228d24c03477f35900935b9be6780eb373f61c. Es kann auch in Verbindung mit 73de882deff7a050a357292d0a1fca9467bc4f89d416b0b8236eaa5f43dee742 verwendet werden, wobei 73de882deff7a050a357292d0a1fca94c72c1af5e0e7f90179c047c5ef85885e zum Schreiben von Inhalten verwendet wird. Der Anzeigeeffekt ist ebenfalls unterschiedlich aus dem Effekt der unterstützenden Verwendung article{
background-color:#F33;
width:500px;
text-align:center; /*水平居中*/
margin:0px auto;
}
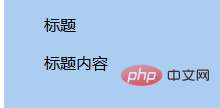
(4) Definieren Sie ein Dialogfeld oder Fenster a38fd2622755924ad24c0fc5f0b4d412 Sie können in diesem Tag auch die Tags dd und dt verwenden. Der Titel und der Inhalt des Dialogfelds Das Feld hat das Attribut „offen“. Die Kompatibilität dieses Tags ist nicht sehr gut. Dieses Tag kann zusammen mit li<figure>
<figcaption>标题</figcaption><!--配套-->
<p>标题内容</p>
</figure>
<figure>
<dt>标题1</dt>
<dd>标题内容</dd>
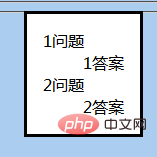
</figure><dialog open>
<dt>1问题</dt>
<dd>1答案</dd>
<dt>2问题</dt>
<dd>2答案</dd>
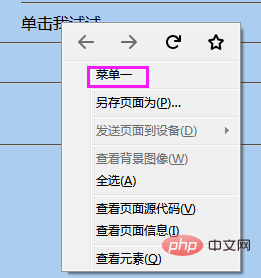
</dialog>Das gewünschte Element markieren erscheint nach einem Rechtsklick. Klicken Sie auf den gewünschten Menüpunkt
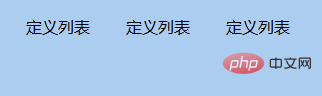
, und der Inhalt wird angezeigt (6) Titelgruppe d8eccd9ed644b68a6460a2bb84548c82 Sie können einige Kombinationen von Titeln 82c0ada3be88e713321ade088bfac5e6 für den allgemeinen Gebrauch <menu>
<li>定义列表</li>
<li>定义列表</li>
<li>定义列表</li>
</menu>
(7) Definieren Sie kleinen Textd015d241ae6d34c34210679b5204fe85 Dieses Tag ähnelt tatsächlich anderen Fett-Tags <menu type="context" id="cai">
<!--label是右键后显示的菜单项,onclick是选中菜单后执行的代码-->
<menuitem label="菜单一" onclick="alert('这是菜单一')" icon="右键单击显示的图片"></menuitem>
</menu>
Der darin enthaltene Inhalt kann mit den Titel- und Inhalts-Tags verwendet werden <span contextmenu="cai">单击我试试</span>Klicken Sie auf die Details, um den Titel und den Inhalt anzuzeigen
(9) Definieren Sie einen Ruby-Kommentar 3f09a7c357b2a9989593d1f345737696 Ich erkenne es nicht. Sie können dies verwenden, um Pinyin für Zeichen zu kommentieren, aber die Kompatibilität ist nicht sehr gut. Sie können es ändern, wenn es soweit ist.<hgroup><!--标题组-->
<h3>标题</h3>
<h3>标题1</h3>
<h3>标题2</h3>
<h3>标题3</h3>
</hgroup>
(10) Definieren Sie die Messung innerhalb des vordefinierten Bereichs58bcdfed9b88595a2e33978fc991a317 Es gibt mehrere Attributwerte, min="" max="" value="" low="" high="", wobei low und high Bereiche sind, die überschritten werden, werden unterschiedliche Effekte angezeigt HTML-Video-Tutorial “ |
Das obige ist der detaillierte Inhalt vonWelche neuen Element-Tags werden in HTML5 hinzugefügt?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!








 (8) Definieren Sie die Details des Elements3c141d9c5fa45f6d36e604fa93408b43
(8) Definieren Sie die Details des Elements3c141d9c5fa45f6d36e604fa93408b43