Heim >Web-Frontend >View.js >Grundlegendes Tutorial zu Vue ohne Geld zu verlieren (mit ausführlichen Erklärungen mit Beispielen)
Grundlegendes Tutorial zu Vue ohne Geld zu verlieren (mit ausführlichen Erklärungen mit Beispielen)
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2021-12-20 10:49:183956Durchsuche
In diesem Artikel wurden detaillierte Grundkenntnisse über Vue zusammengestellt, die die grundlegende Einführung von Vue und die grundlegende Verwendung von Vue umfassen. Ich hoffe, dass er für alle hilfreich ist.

1. Grundlegende Einführung in Vue
1. Was ist Vue.js? Vue.js ist derzeit das beliebteste
Front-End-Framework und React ist das beliebteste Front-End-Framework (in Neben der Entwicklung von Websites können Sie auch die Vue-Syntax für die Entwicklung mobiler Apps verwenden, und Sie müssen Weex verwenden.- Vue.js ist zusammen eines der Mainstream-Frameworks im Frontend mit Angular.js und React.js und hat sich zu drei Mainstream-Front-End-Frameworks entwickelt!
- Vue.js ist ein Framework zum Erstellen von Benutzeroberflächen, konzentriert sich nur auf die Ansichtsebene Es ist nicht nur einfach zu starten, sondern auch einfach in Bibliotheken von Drittanbietern oder bestehende Projekte zu integrieren. (Vue verfügt über unterstützende Klassenbibliotheken von Drittanbietern, die für die Entwicklung großer Projekte integriert werden können)
- Die Hauptarbeit des Frontends? Hauptsächlich für die V-Schicht in MVC verantwortlich; die Hauptaufgabe besteht darin, sich mit der Schnittstelle zum Erstellen von Front-End-Seiteneffekten zu befassen. 2 Warum sollten wir beliebte Frameworks lernen? Zeit ist Effizienz.
- In Unternehmen kann die Entwicklungseffizienz verbessert werden: native JS -> ; Angular.js / Vue.js (kann uns dabei helfen, unnötige DOM-Vorgänge zu reduzieren; die Rendering-Effizienz zu verbessern; das Konzept der bidirektionalen Datenbindung [Durch die vom Framework bereitgestellten Anweisungen müssen sich unsere Front-End-Programmierer nur um das Geschäft kümmern Logik der Daten und kümmern sich nicht mehr darum, wie das DOM gerendert wird])
In Vue besteht ein Kernkonzept darin, Benutzern zu ermöglichen, DOM-Elemente nicht mehr zu bedienen, wodurch die Hände der Benutzer frei werden und Programmierer mehr Zeit damit verbringen können, sich auf die Geschäftslogik zu konzentrieren ;
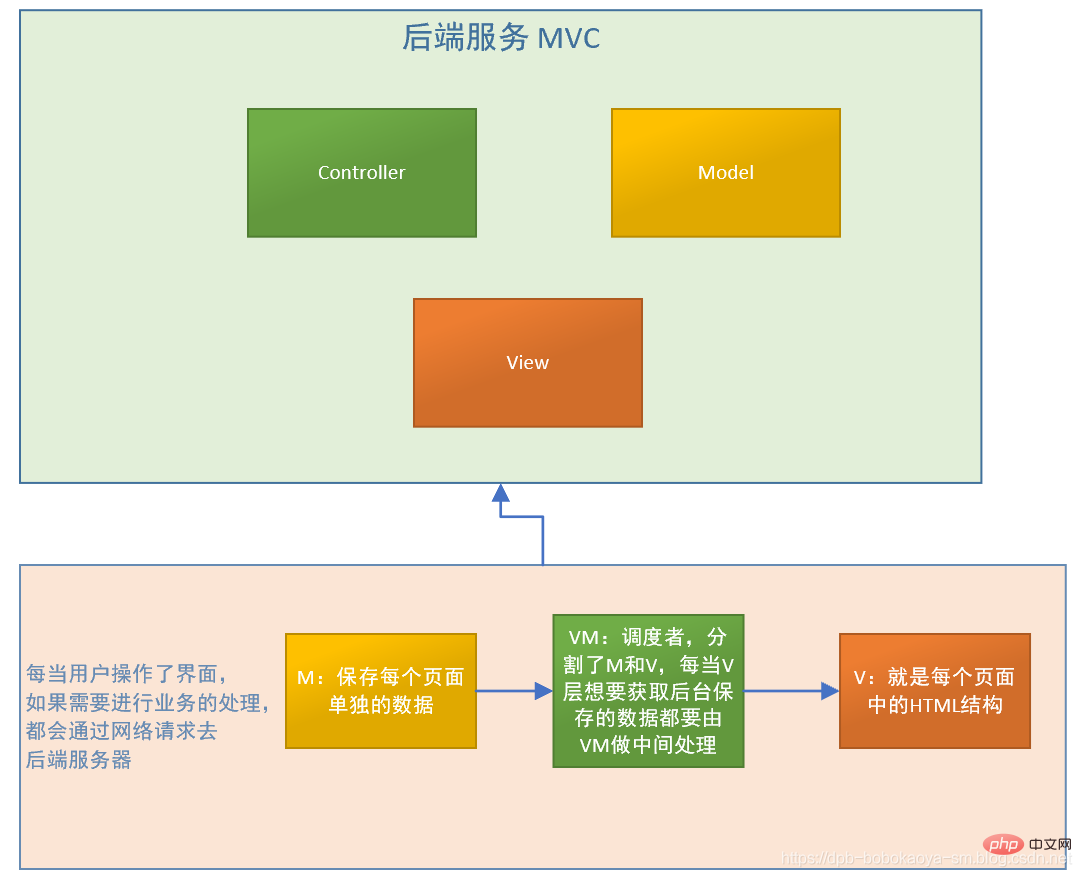
- 3.Node Der Unterschied zwischen MVC im (Back-End) und MVVM im Front-End
- MVC ist das mehrschichtige Entwicklungskonzept des Back-Ends;
- MVVM ist das Konzept des Front-Ends Die Ansichtsebene konzentriert sich hauptsächlich auf die Trennung der Ansichtsebene, d ist in M, V und VM unterteilt, wobei VM die Kernidee von MVVM ist: weil VM M und V verbindet.
- Die Idee der Verwendung von MVVM auf der Front-End-Seite besteht hauptsächlich darin, MVVM zu entwickeln, um eine bidirektionale Bindung von Daten bereitzustellen. Die bidirektionale Bindung wird von VM
- bereitgestellt. 2. Grundlegende Verwendung von Vue
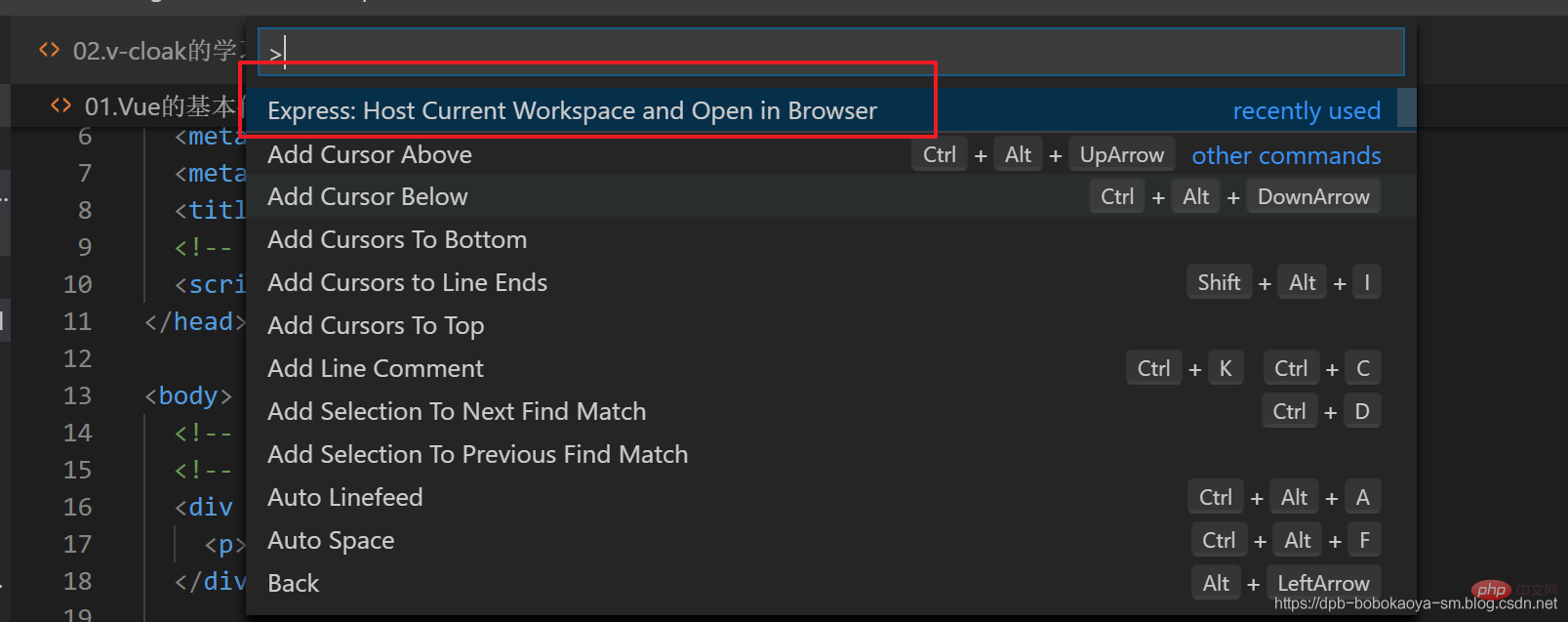
- Diesmal ist das Codierungstool Visual Studio Code, Freunde können es herunterladen und selbst installieren.
- 1. Der erste Fall
- Der Code lautet wie folgt:
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
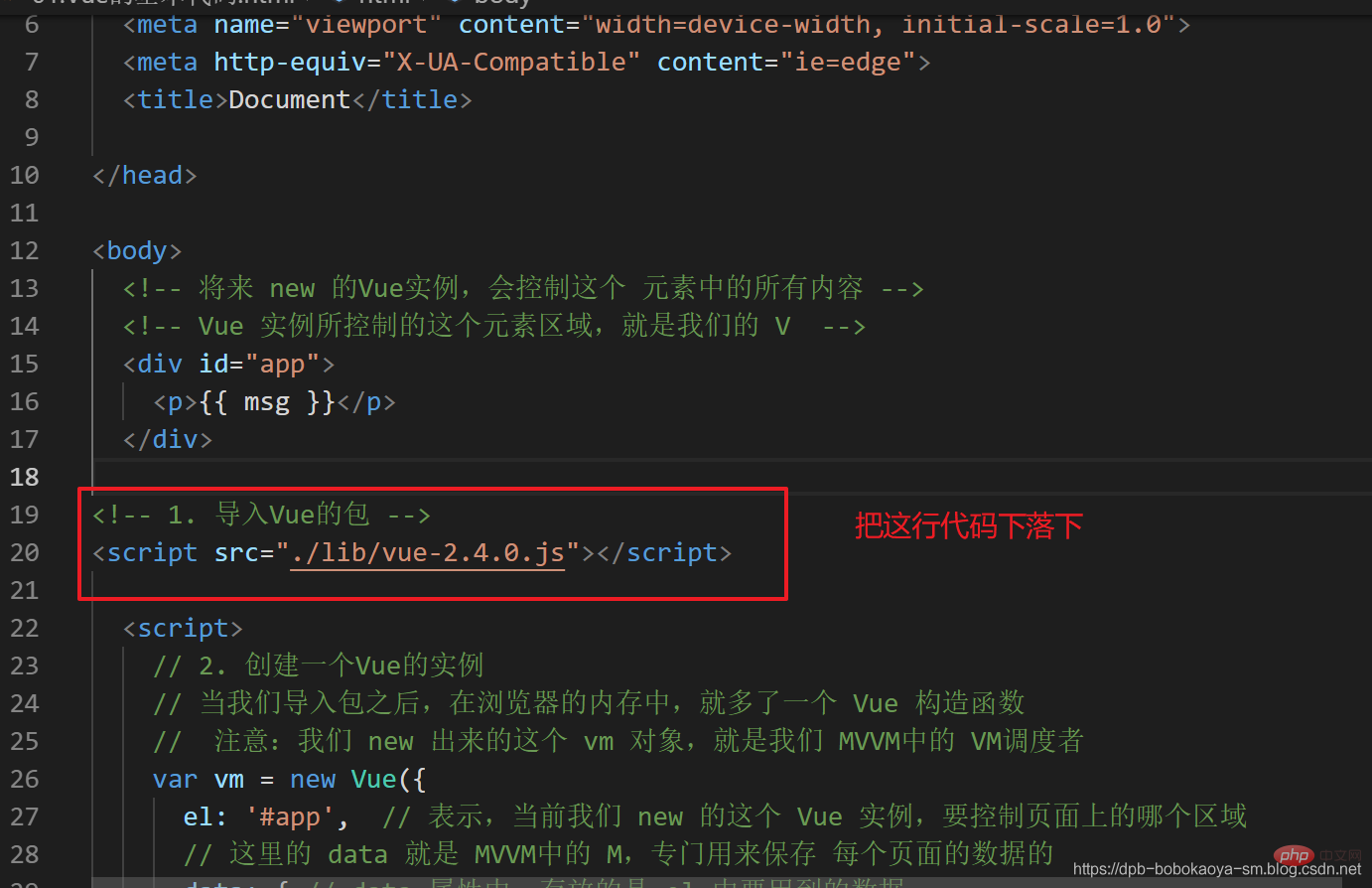
<!-- 1. 导入Vue的包 -->
<script></script>
<!-- 将来 new 的Vue实例,会控制这个 元素中的所有内容 -->
<!-- 3. Vue 实例所控制的这个元素区域,就是我们的 V -->
<p>
</p><p>{{ msg }}</p>
<script>
// 2. 创建一个Vue的实例
// 当我们导入包之后,在浏览器的内存中,就多了一个 Vue 构造函数
// 注意:我们 new 出来的这个 vm 对象,就是我们 MVVM中的 VM调度者
var vm = new Vue({
el: '#app', // 表示,当前我们 new 的这个 Vue 实例,要控制页面上的哪个区域
// 这里的 data 就是 MVVM中的 M,专门用来保存 每个页面的数据的
data: { // data 属性中,存放的是 el 中要用到的数据
msg: '欢迎学习Vue' // 通过 Vue 提供的指令,很方便的就能把数据渲染到页面上,程序员不再手动操作DOM元素了【前端的Vue之类的框架,不提倡我们去手动操作DOM元素了】
}
})
</script>
Achten Sie auf die Kommentare im Code! 
2. Allgemeine Befehle
BefehlBeschreibung {
{
 Interpolationsausdruck
Interpolationsausdruck
| V-Text | |
|---|---|
| v-html | Zeigen Sie den Inhalt von HTML an |
| v-bind | Der von Vue bereitgestellte Attributbindungsmechanismus, die Abkürzung lautet „:“ |
| v-on | Der von Vue bereitgestellte Ereignisbindungsmechanismus , die Abkürzung lautet:'@ ' |
2.1 插值表达式在HTML页面中我们需要获取Vue中的数据,这时我们可以通过插值表达式来获取,如下 <p>
<!-- 插值表达式获取vue中的msg信息 -->
</p><p>{{ msg }}</p>
<script>
var vm = new Vue({
el: '#app',
data: {
msg: '欢迎学习Vue'
}
})</script>
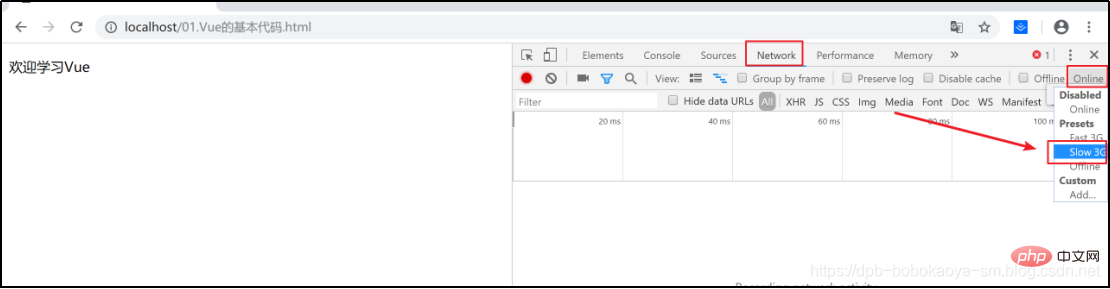
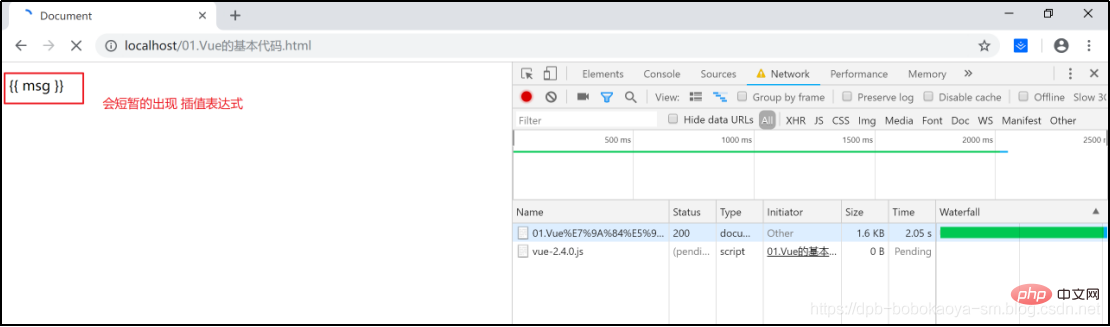
注意:插值表达式有闪缩的问题
访问地址:http://localhost/xxx.html
加载完成就会变好!这就是插值闪烁的问题 2.2 v-cloakv-cloak指令可以解决上面插值闪烁的问题,如下:其实利用的就是当插值没有被加载出来的是通过 style属性将内容给隐藏了。 nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
[v-cloak] {
display: none;
}
</style>
<p>
<!-- 使用 v-cloak 能够解决 插值表达式闪烁的问题 -->
</p><p>++++++++ {{ msg }} ----------</p>
<script></script>
<script>
var vm = new Vue({
el: '#app',
data: {
msg: 'hello',
}
})
</script>
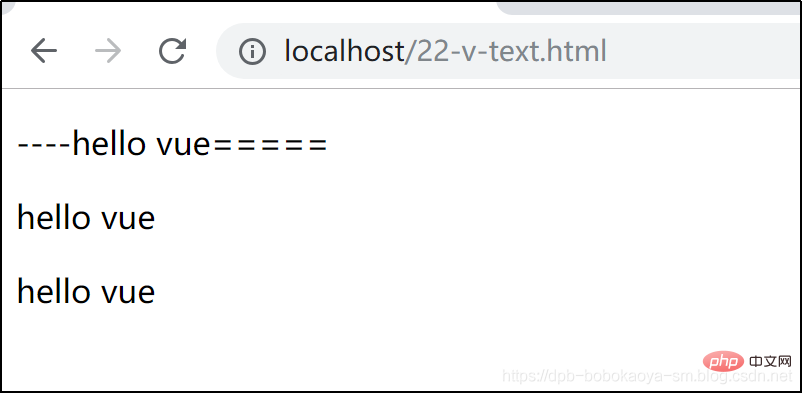
2.3 v-text和插值差不多,也可以从vue对象中获取信息,v-text默认是没有闪烁问题的,但是会覆盖掉原有的内容,但是 插值表达式 只会替换自己的这个占位符,不会把 整个元素的内容清空,如下 nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<script></script>
<p>
</p><p>----{{msg}}=====</p>
<p></p>
<p>*******</p>
<script>
var vm = new Vue({
el:"#app",
data:{
msg:"hello vue"
}
})
</script>
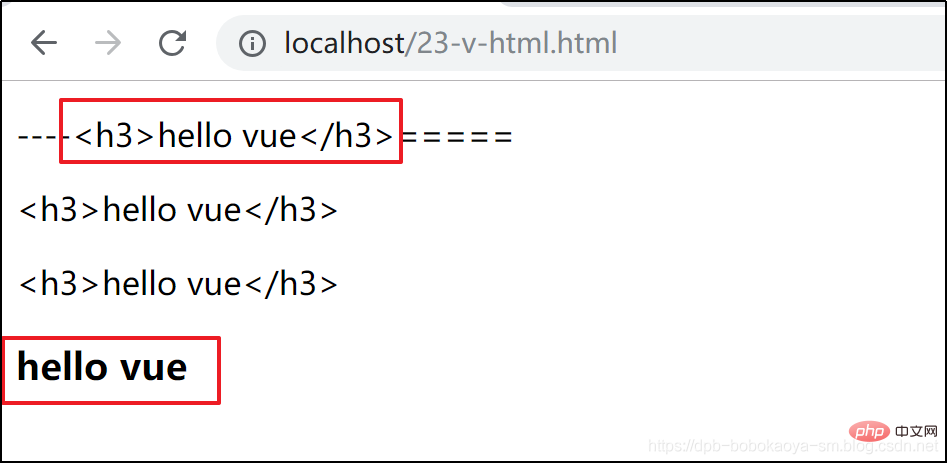
2.4 v-html默认我们从Vue对象中获取的信息如果含有HTML标签的话只会当做普通字符串显示,如果我们要显示标签的语义,那么需要使用v-html指令如下 nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<script></script>
<p>
</p><p>----{{msg}}=====</p>
<p></p>
<p>*******</p>
<p></p>
<script>
var vm = new Vue({
el:"#app",
data:{
msg:"<h3>hello vue"
}
})
</script>
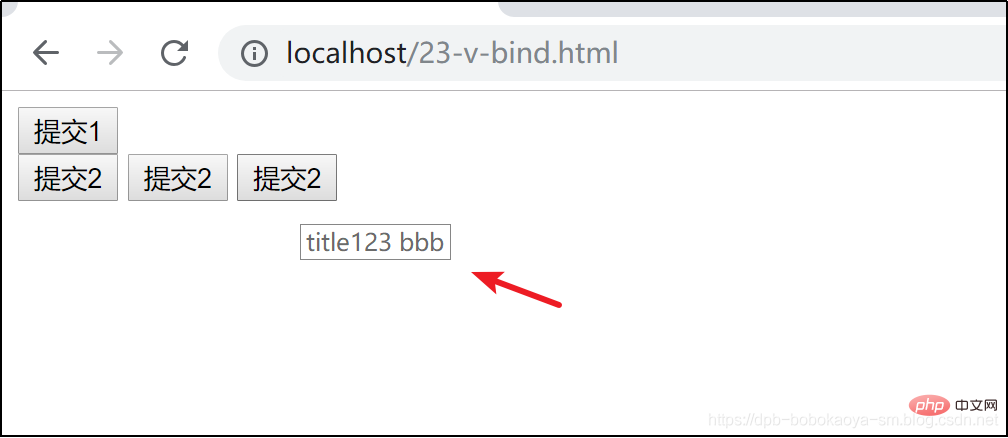
2.5 v-bindv-bind是 Vue中,提供的用于绑定属性的指令,可简写为":",属性中的内容其实写的是js表达式,可以做类似的处理,见代码。 nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<script></script>
<p>
<input><br>
<input>
<!-- 注意: v-bind: 指令可以被简写为 :要绑定的属性 -->
<input>
<!-- v-bind 中,可以写合法的JS表达式-->
<input>
</p>
<script>
var vm = new Vue({
el:"#app",
data:{
title:"title123"
}
})
</script>
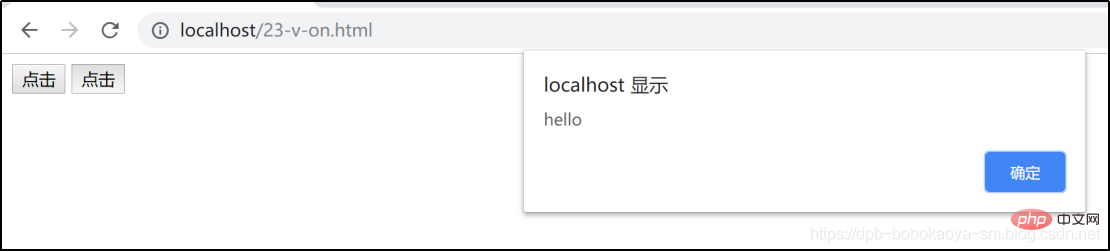
2.6 v-onVue 中提供了 v-on: 事件绑定机制,具体使用如下: nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<script></script>
<p>
<input>
<!--还可以缩写为 @-->
<input>
</p>
<script>
var vm = new Vue({
el:"#app",
data:{
msg:"<h3>hello vue"
},
methods:{
show:function(){
alert('hello')
}
}
})
</script>
更多编程相关知识,请访问:编程入门!! |
Das obige ist der detaillierte Inhalt vonGrundlegendes Tutorial zu Vue ohne Geld zu verlieren (mit ausführlichen Erklärungen mit Beispielen). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine kurze Diskussion über verschiedene Methoden der Vue3-Komponentenkommunikation
- 4 wissenswerte individuelle Anleitungen in Vue (praktische Weitergabe)
- Teilen Sie das neue Statusverwaltungstool von Vue3: Pinia
- Nehmen Sie Vuex als Beispiel, um das Geheimnis der Staatsverwaltung aufzudecken
- Vertiefendes Verständnis des virtuellen DOM- und Diff-Algorithmus in Vue