Heim >Web-Frontend >Front-End-Fragen und Antworten >Was kann ich mit li in HTML machen?
Was kann ich mit li in HTML machen?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-12-20 10:24:345401Durchsuche
Das li-Tag in HTML kann zum Definieren von Listenelementen verwendet werden. Es kann mit dem ol-Tag verwendet werden, um eine geordnete Liste zu definieren ;
> ;“ oder „ “.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, HTML5-Version, Dell G3-Computer.
Was können Sie mit li in HTML machen?
In HTML können Sie das li-Tag verwenden, um eine Liste zu definieren.
- ) und ungeordneten Listen (
- ) verwendet werden. Das
li-Tag wird in Verbindung mit dem ol-Tag verwendet, um eine geordnete Liste zu definieren. Das Beispiel sieht wie folgt aus:
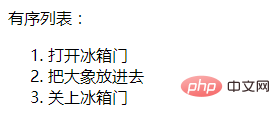
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <p>有序列表:</p> <ol> <li>打开冰箱门</li> <li>把大象放进去</li> <li>关上冰箱门</li> </ol> </body> </html>
Ausgabeergebnis:

Das li-Tag wird in Verbindung mit dem ul-Tag verwendet, um eine zu definieren Das Beispiel lautet wie folgt:
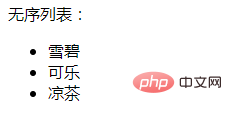
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <p>无序列表:</p> <ul> <li>雪碧</li> <li>可乐</li> <li>凉茶</li> </ul> </body> </html>
Ausgabeergebnis:

Empfohlenes Tutorial: „HTML-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonWas kann ich mit li in HTML machen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

