Heim >Web-Frontend >Front-End-Fragen und Antworten >Warum kann Ajax nicht zurückgehen?
Warum kann Ajax nicht zurückgehen?
- 藏色散人Original
- 2021-12-17 15:25:061793Durchsuche
Da Ajax nicht mit der Funktion „history.back()“ und „forward()“ des Browsers kompatibel ist, kann es nicht vorwärts oder rückwärts gehen. Die Lösung besteht darin, das entsprechende Menü das Ajax-Laden basierend auf dem Abfrageinhalt in der aktuellen URL-Adresse durchführen zu lassen.

Die Betriebsumgebung dieses Artikels: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Warum kann Ajax nicht zurückkehren? Beispiel für die Lösung des Problems, dass Ajax nicht zurückgehen kann
Wir alle wissen, dass Ajax einen offensichtlichen Nachteil hat, nämlich dass es nicht mit den Browser-History.back() und Forward() kompatibel ist und nicht vorwärts gehen kann oder rückwärts.
Instanzadresse: Beispiel für die Lösung des Problems, dass Ajax nicht zurückgehen kann
Lösung:


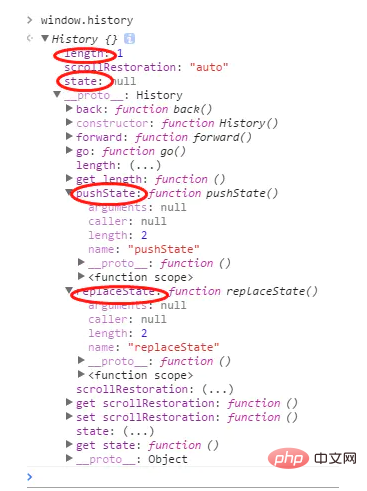
window.history-Instanz
Drucken Sie die Instanz von window.history in der Konsole aus und Sie können den Prototyp des anzeigen verwandtes Objekt.
length:length ist die Länge der Browsing-Datensatzwarteschlange. Da diese Seite neu geöffnet wird, befinden sich in der Warteschlange nur Informationen zum aktuellen Seitenlink und ihr Wert ist 1
state:
pushState: ist Fenster .history.pushState();
replaceState: Es ist window.replaceState();
Verwendung:
window.history.pushState({status: 0} ,'' ,'?data=1');

Die geänderte Browseradresse
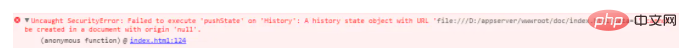
Hier ist zu beachten, dass dies bei lokaler Ausführung der Fall ist funktioniert perfekt auf IE und Firefox. Es funktioniert, aber jetzt meldet die neue Version von Google einen Fehler. Dies liegt am Sicherheitsmechanismus von Google. Wenn der Code auf dem Server abgelegt wird, sollte kein solcher Fehler auftreten.
... Demo-HTML-Seitenadresse, mithilfe des Verlaufs wird .pushState in den Browserverlauf eingefügt. 2. Die Vorwärts- und Rückwärtsbewegung des Browsers löst das Ereignis window.onpopstate aus. Durch Binden des Popstate-Ereignisses kann das entsprechende Menü basierend auf dem Abfrageinhalt in der aktuellen URL-Adresse geladen werden, um die Vorwärts- und Rückwärtsbewegung zu erreichen Auswirkungen von Ajax.
2. Die Vorwärts- und Rückwärtsbewegung des Browsers löst das Ereignis window.onpopstate aus. Durch Binden des Popstate-Ereignisses kann das entsprechende Menü basierend auf dem Abfrageinhalt in der aktuellen URL-Adresse geladen werden, um die Vorwärts- und Rückwärtsbewegung zu erreichen Auswirkungen von Ajax. 
Ajax-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonWarum kann Ajax nicht zurückgehen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

