Heim >Web-Frontend >Front-End-Fragen und Antworten >Was sind die neuen Funktionen von CSS3-Rändern?
Was sind die neuen Funktionen von CSS3-Rändern?
- 青灯夜游Original
- 2021-12-14 18:03:341818Durchsuche
Zu den neu hinzugefügten Funktionen von CSS3 Border gehören: Border-Radius, Border-Image, Border-Image-Outset, Border-Image-Repeat, Border-Image-Slice, Border-Image-Breite usw.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
css3 border neu hinzugefügte Funktionen (Eigenschaften)
| Property | Description | CSS |
|---|---|---|
| border-radius | Legt Objekte mithilfe abgerundeter Ränder fest oder ruft sie ab. | |
| border-bottom-left-radius | Legt den abgerundeten Rand der unteren linken Ecke des Objekts fest oder ruft ihn ab. Geben Sie zwei durch Leerzeichen getrennte Parameter an. Der erste Parameter stellt den horizontalen Radius dar und der zweite Parameter stellt den vertikalen Radius dar | 3 |
| border-bottom-right-radius | legt den abgerundeten Rand der unteren rechten Ecke des Objekts fest oder ruft ihn ab. | 3 |
| border-top-left-radius | Definiert die Form des oberen linken Randes. | 3 |
| border-top-right-radius | Definiert die Form des oberen rechten Randes. | 3 |
| border-image | Legt den Rahmenstil eines Objekts fest, das mit einem Bild gefüllt werden soll, oder ruft ihn ab. | 3 |
| border-image-outset | Gibt den Betrag an, um den das Randbild über den Rand hinausragt. | 3 |
| border-image-repeat | Gibt an, ob der Bildrand wiederholt, gestreckt oder abgerundet werden soll. | 3 |
| border-image-slice | Gibt den Versatz des Bildrandes nach innen an. | 3 |
| border-image-source | Gibt das Bild an, das anstelle des in der Eigenschaft „border-style“ festgelegten Rahmenstils verwendet werden soll. | 3 |
| border-image-width | Gibt die Breite des Bildrandes an. | 3 |
| box-decoration-break | Gibt an, dass Inline-Elemente unterbrochen werden. | 3 |
| box-shadow | Fügt der Box einen oder mehrere Schatten hinzu. | 3 |
| box-reflect | Legen Sie die Reflexion eines Objekts fest oder rufen Sie sie ab | 3 |
Randbild
Das neue Rahmenattribut in CSS3 erweitert die Funktionalität des ursprünglichen Box-Modells und ermöglicht dem Rahmen Hintergrundbildattribute. Bisher verfügte der Rahmen nur über Breiten-, Farb- und Stilattribute.
Um Randhintergrundbildattribute zu implementieren, werden normalerweise Füll- und Hintergrundattribute für die Simulation verwendet. Dies erhöht jedoch die Schwierigkeit, den Hintergrund des Felds festzulegen.
Syntaxformat: Die Syntax ist CSSs
Beschreibung: Legen Sie den Rahmenstil eines Objekts mithilfe eines Bildpfads fest oder rufen Sie ihn ab.
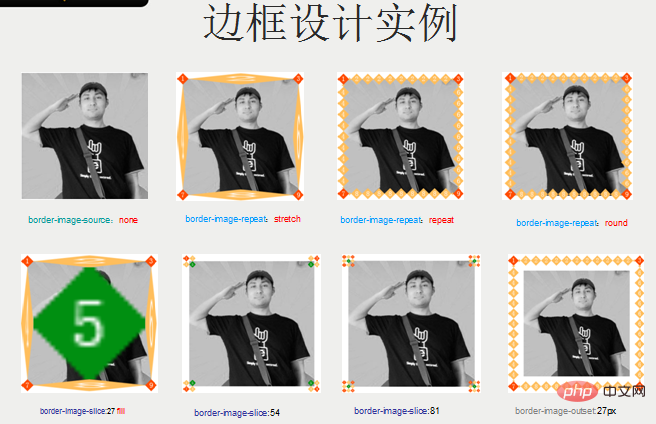
Geben Sie ein Bild an, das zum Ersetzen des Rahmenstilattributs „border-style“ verwendet werden soll. Wenn „border-image“ „none“ ist oder das Bild unsichtbar ist, wird der durch „border-style“ definierte Rahmenstileffekt angezeigt. Die entsprechende Skriptfunktion ist borderImageSource. Wert:
keine: Kein Hintergrundbild.
keine: Kein Hintergrundbild.
9bb6a7d109b3f2bf35f7e2e9bd87f98a: Geben Sie ein Bild mit einer absoluten oder relativen Adresse an.
9bb6a7d109b3f2bf35f7e2e9bd87f98a: Geben Sie ein Bild mit einer absoluten oder relativen Adresse an.
[Border-Image-Slice-Segmentierungsmethode]
Erklärung:
Legen Sie die Teilungsmethode des Rahmenhintergrunddiagramms des Objekts fest oder rufen Sie sie ab. Dieses Attribut gibt an, das Bild von oben, rechts, unten und links zu trennen und in 4 Ecken, 4 Seiten und einen mittleren Bereich zu unterteilen, a insgesamt 9 Teile. Der mittlere Bereich ist immer transparent (das Das heißt, es erfolgt keine Bildfüllung], sofern nicht hinzugefügt. Geben Sie das Schlüsselwort „fill“ ein.
Die entsprechende Skriptfunktion ist borderImageSlice.
Wert:
d80b5def5ed1be6e26d91c2709f14170: Geben Sie die Breite mit einer Gleitkommazahl an. Negative Werte sind nicht zulässig. e4e92d3c127c3888ce8ee7f736f89c64: Geben Sie die Breite als Prozentsatz an. Negative Werte sind nicht zulässig.[??
Beschreibung: Legen Sie die Randstärke des Objekts fest oder rufen Sie sie ab.
Mit diesem Attribut wird angegeben, wie dick der Rand sein soll, um das zugeschnittene Bild zu tragen.
Dieses Attribut kann weggelassen werden und wird durch die äußere Rahmenbreite definiert.
Die entsprechende Skriptfunktion ist borderImageWidth.
Wert: d82af2074b26fcfe177e947839b5d381: Verwenden Sie den Längenwert, um die Breite anzugeben. Negative Werte sind nicht zulässig.
42c97a047d75abc12b9b351eb8562711: Geben Sie die Breite als Prozentsatz an. Negative Werte sind nicht zulässig. d80b5def5ed1be6e26d91c2709f14170: Verwenden Sie eine Gleitkommazahl, um die Breite anzugeben. Negative Werte sind nicht zulässig. Auto: Wenn der Auto-Wert eingestellt ist, nimmt border-image-width denselben Wert an wie border-image-slice.
Note: Die Wertgröße wird nicht zum Boxmodell hinzugefügt. ]Beschreibung:
Erweiterung zum Festlegen oder Abrufen des Rahmenhintergrundbilds eines Objekts.
Dieses Attribut wird verwendet, um den Wert anzugeben, der durch die Ausweitung des Randbildes nach außen definiert wird. Das heißt, wenn der Wert 10 Pixel beträgt, wird das Bild vor der Anzeige um 10 Pixel nach außen erweitert. Die entsprechende Skriptfunktion ist borderImageOutset.
Wert:
d82af2074b26fcfe177e947839b5d381: Verwenden Sie den Längenwert, um die Breite anzugeben. Negative Werte sind nicht zulässig.
d80b5def5ed1be6e26d91c2709f14170: Verwenden Sie eine Gleitkommazahl, um die Breite anzugeben. Negative Werte sind nicht zulässig.
]
[Randbild-Wiederholungswiederholungsmodus]
Erläuterung:
Randbild des Objekts festlegen oder abrufen.Dieses Attribut wird verwendet, um die Füllmethode des Rahmenhintergrundbilds anzugeben. Es können 0-2 Parameterwerte definiert werden, nämlich horizontale und vertikale Richtungen. Wenn die beiden Werte gleich sind, können sie zu einem zusammengeführt werden, was darauf hinweist, dass das Randhintergrundbild sowohl in horizontaler als auch in vertikaler Richtung auf die gleiche Weise gefüllt wird. Wenn beide Werte gestreckt sind, können sie weggelassen werden.
Die entsprechende Skriptfunktion ist borderImageOutset.
Wert: : Strecken: Geben Sie die Hintergrundkarte des Rahmens mit der Streckungsmethode an.
Wiederholung: Geben Sie die Kachelmethode an, um das Randhintergrundbild zu füllen. Wenn das Bild die Grenze erreicht, wird es abgeschnitten, wenn es diese überschreitet.
rund: Geben Sie eine Kachelmethode an, um das Randhintergrundbild zu füllen. Das Bild passt die Bildgröße dynamisch an die Größe des Rahmens an, bis es gerade noch über den gesamten Rand passt. Zum Zeitpunkt des Verfassens dieses Dokuments war dieser Effekt nur in Firefox zu sehen. Das Bild passt den Abstand zwischen den Bildern dynamisch an die Größe des Rahmens an, bis er gerade noch über den gesamten Rahmen passt. Zum Zeitpunkt des Schreibens dieses Dokuments kann kein Browser diesen Effekt erkennen
1、 5
<style>
div{
width:300px;
height:300px;
background:url(./shuaige.jpg) no-repeat center ;
border-image-source:none;
}
</style>
</head>
<body>
<div></div>
</body>
6, <style>
div{
width:300px;
height:300px;
background:url(./shuaige.jpg) center no-repeat ;
border-image-source:url(./border.png);/*边框图片属性*/
border-image-width:27px;/*边框图片宽度属性*/
border-image-slice:27;/*边框图片切割属性*/
border-image-outset:0px;/*边框图片扩展属性*/
border-image-repeat:stretch;/*边框图片重复属性*/
}
</style>
</head>
<body>
<div>
</div>
</body> 7 ,
7 ,
<style>
div{
width:300px;
height:300px;
background:url(shuaige.jpg) no-repeat center;
border-image-source:url(border.png);
border-image-width:27px;
border-image-slice:27;
border-image-outset:0px;
border-image-repeat:repeat;/*设定重复方式为重复*/
}
</style>
</head>
<body>
<div>
</div>
</body> 8,
8, 
<style>
div{
width:300px;
height:300px;
background:url(shuaige.jpg) no-repeat center;
border-image-source:url(border.png);
border-image-width:27px;
border-image-slice:27;
border-image-outset:0px;
border-image-repeat:round;/*设定重复方式为round 会看情况进行缩放或缩小*/
}
</style>
</head>
<body>
<div>
</div>
</body>(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonWas sind die neuen Funktionen von CSS3-Rändern?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

