Heim >Web-Frontend >Front-End-Fragen und Antworten >Was bedeutet rem in CSS3
Was bedeutet rem in CSS3
- 藏色散人Original
- 2021-12-10 17:15:215192Durchsuche
rem in CSS3 ist eine relative Einheit, also eine Einheit relativ zur Schriftgröße des Stammelements. Der Vorteil der Verwendung von rem besteht darin, dass bei der Berechnung der Größe untergeordneter Elemente nur die Schriftgröße berechnet werden muss des HTML-Elements.

Die Betriebsumgebung dieses Artikels: Windows 7-System, CSS3-Version, Dell G3-Computer.
Was bedeutet rem in CSS3?
Detaillierte Erklärung von rem in CSS3
rem: Es handelt sich um eine relative Einheit, die sich auf die Schriftgröße des Stammelements bezieht HTML-Element.
Vorteile: Bei der Berechnung der Größe untergeordneter Elemente müssen Sie diese nur anhand der Schriftgröße des HTML-Elements berechnen. Es ist nicht mehr wie bei der Verwendung von em, man muss für häufige Berechnungen hin und her gehen, um die Schriftgröße des übergeordneten Elements zu ermitteln, und auf einen Taschenrechner kommt man überhaupt nicht verzichten.
Ich habe gerade ein mobiles Projekt abgeschlossen und möchte hier einige kleine Gewinne mitteilen. Vielleicht haben Sie es genutzt. Sollten Mängel vorliegen, besprechen Sie diese bitte.
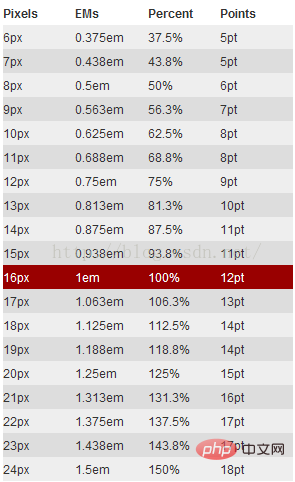
Die Schriftgröße von HTML ist auf Schriftgröße eingestellt: 62,5 % Grund: Die Standardschriftgröße des Browsers beträgt 16 Pixel, das Verhältnis zwischen rem und px ist: 1rem = 10 px, 10/16 = 0,625 = 62,5 %, z Aufgrund der Bequemlichkeit, die zugehörigen Größen von Unterelementen zu berechnen, ist dies die am besten geeignete Schreibweise. Teilen Sie einfach die im Designentwurf gemessene px-Größe durch 10, um die entsprechende rem-Größe zu erhalten, was äußerst praktisch ist. Natürlich ist es auch möglich, das HTML-Element direkt auf 10px zu setzen. Ich habe mich gerade an 62,5 % gewöhnt. Zur leichteren Orientierung habe ich ein Referenzbild gefunden. Wie folgt:

Lassen Sie uns über die im Projekt aufgetretenen Probleme sprechen.
Gemäß der üblichen Schreibmethode lautet der Code wie folgt:
html { font-size:62.5%; }
.menu{ width:100%; height:8.8rem; background:#000; line-height:8.8rem;color:#fff;font-size:3.2rem; text-align:center; }Debugging-Tool: Chrome
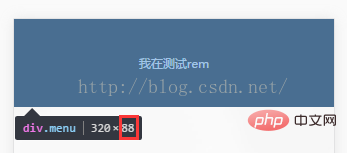
Die Größe des Renderings lautet wie folgt: 
Sollte die Höhe nicht 88 sein? So viel größer? Chrome behandelt die Schriftart als kleiner als 12 Pixel. 12 Pixel-Verarbeitung, das ist eine Falle. 8,8 * 10 = 88,8,8 * x = 105,59, das Berechnungsergebnis ist x = 11,999, es liegt ein Fehler in der Browserberechnung vor, es sind zufällig 12 Pixel.
Umgehen Sie diese Gefahr und stellen Sie die HTML-Schriftgröße direkt auf 625 %, also 100 Pixel, ein. Schauen wir uns den Effekt noch einmal an.

Die niedliche 88 ist zurück und umgeht Chromes 12px-Achillesferse.
Geräteanpassung:
Es ist ganz einfach. Der Designentwurf dieses Projekts ist 640, also verwenden Sie einfach 640 als Referenz und stellen Sie die HTML-Schriftart auf 625 % ein. 88px kann direkt in .88rem umgewandelt werden; es ist für Geräte mit anderen Größen geeignet, z. B. 320, 88px-Elemente sollten 44px sein. Wenn die Größe des Elements direkt berechnet wird, macht es keinen Sinn, rem direkt einzuführen Medienabfrage zum Ändern der HTML-Schriftart. Stellen Sie einfach die Größe auf 312,5 % ein und Sie müssen nur einen Satz Elementgrößen schreiben. Eine Reihe von Designentwürfen eignet sich für Geräte unterschiedlicher Größe und sorgt so für so viel Spaß, wie Sie möchten. Berechnungsmethode: 320/640*625 %=312,5 %. Für andere Größen einfach 320 in die entsprechende Größe ändern.
Empfohlenes Lernen: „CSS-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonWas bedeutet rem in CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

