Heim >Web-Frontend >CSS-Tutorial >So fügen Sie mit CSS ein Bild unten ein
So fügen Sie mit CSS ein Bild unten ein
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-12-10 15:35:4611584Durchsuche
Methode: 1. Verwenden Sie das Positionsattribut, um das Bildelement auf einen festen Positionierungsstil festzulegen. Die Syntax lautet „Bildelement {position:fixed;}“. 2. Verwenden Sie das untere Attribut, um das Bildelement auf eine feste Positionierung festzulegen Stil unten. Die Syntax ist „Bildelement {bottom:0;}“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
So platzieren Sie ein Bild unten in CSS
In CSS können Sie das Positionsattribut verwenden, um das Bildelement auf einen festen Positionierungsstil festzulegen, und dann das Bottom-Attribut verwenden, um den Abstand zwischen den Elementen festzulegen Bildelement und unten auf 0. Sie können das Bild unten anpinnen.
Wenn der Wert des Positionsattributs festgelegt ist, wird das Element auf einen festen Positionierungsstil festgelegt.
Das Beispiel sieht wie folgt aus:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
img{
position:fixed;
bottom:0;
}
</style>
</head>
<body>
<img src="/static/imghwm/default1.png" data-src="1118.02.png" class="lazy" alt="">
</body>
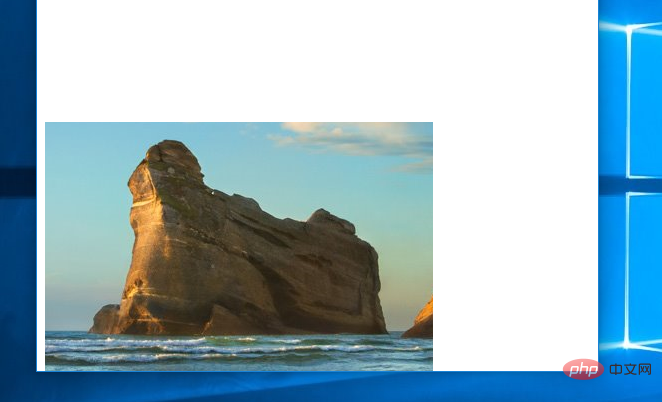
</html>Ausgabeergebnis:

(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo fügen Sie mit CSS ein Bild unten ein. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

